来源于技术胖的视频总结
1. var声明
var在es6中是用来声明全局变量的,举例如下
我们在index.js文件中写以下代码,
var a='凡人枫'
window.onload=function(){
console.log(a)
}
控制台输出

可以看到控制台输出了我们声明的变量,这说明var确实是全局的;我们可以再写一个例子来证实一下,在index.js文件中输入以下代码
var a='凡人枫'
{
var a='凡人安'
}
console.log(a)
控制台输出,再次证明var声明的是全局变量

2. let声明
我们用let改造上面的例子
var a='凡人枫'
{
let a='凡人安'
}
console.log(a)
查看控制台输出,说明let是局部变量声明

再改造一下
{
let a='凡人安'
}
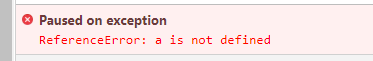
console.log(a)
控制台报错了,报的是referenceError的错误,而不是undefined,这是因为es6默认是强制开启严格模式(变量未经声明就引用就会报这个错误)的,再次说明let声明的是局部变量,let声明只在自己的块作用域内有效,外部是不可调用的,另外,let不允许重复声明

let声明主要是防止数据污染的,防止var声明来污染全局空间
3. const声明
const是用来声明常量的,使用const声明变量时一定要同时进行赋值。
当我们输入以下代码
const author="凡人枫"
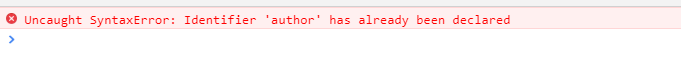
const author="凡人安"
console.log(author)
查看控制台的输出

发现控制台报错了,是因为const声明的常量是不可以被改变的
var last=()=>{
const PI=3.1415926;
const k={
a:1
}
k.b=3
console.log(PI,k)
}
last()
这样写不会报错,这是因为对象是引用类型的
最后
以上就是精明咖啡豆最近收集整理的关于es6新的声明方式的全部内容,更多相关es6新内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复