一、从数据双向绑定的原理。
vue2 使用的是ES5(ECMAScript 5 或者 ECMAScript 2009)的一个API即Object.definePropert() 对数据进行劫持:当你把一个普通的JavaScript对象传入Vue实例作为data 选项,Vue将遍历此对象所有的property,并使用Object.definePropert() 把这些property全部转为 getter/setter,每个组件实例都对应一个watcher实例,它会在组件渲染的过程中把接触过的数据property记录为依赖,之后当依赖项的setter触发时,会通知watcher,从而使它关联的组件重新渲染。
vue3中使用了 es6(ECMAScript 6 或者 ECMAScript 2015) 的一个API 即Proxy对数据进行代理。
相对于Object.definePropert() 需要遍历所有对象才能实现事件监听,Proxy直接在对象之前设置了一个‘拦截’,在此过程中对原对象进行处理并且返回一个新的对象。
二、根节点的不同
vue2中,template只允许有一个根节点,如下图

当有多个根节点时 会报错:

vue3中可以出现多个根节点, 不会报错

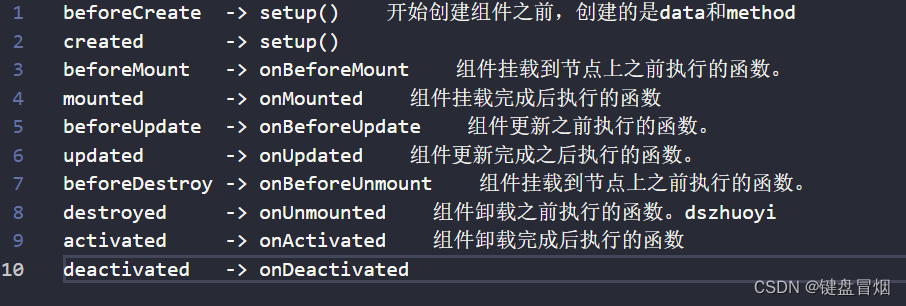
三、生命周期的变化
vue2------------------------------------------------------vue3

最后
以上就是粗犷面包最近收集整理的关于总结vue2 和vue3的区别一、从数据双向绑定的原理。二、根节点的不同三、生命周期的变化的全部内容,更多相关总结vue2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[JAVA] Java 中变量与常量的生命周期](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)







发表评论 取消回复