一、VUE的生命周期是什么?
Vue实例有一个完整的生命周期,也就是从创建、初始化数据、编译模板、挂载Dom->渲染、更新->渲染、卸载等一系列过程,我们称之为Vue的生命周期。
二、各个生命周期的作用
1.beforeCreate : 组件被创建之初,组件的属性生效之前。
2.created :组件实例已经完全创建,属性也绑定,但真实的dom还没有生成,$el还不可以使用。
3.beforeMount:在挂载开始之前被调用,相关的render函数首次被调用。
4.mounted:el被新建的vm.$el替换,并挂载到实例上去之后调用该钩子。
5.beforeUpdate:组件数据更新之前调用,发生在虚拟DOM打补丁之前。
6.updated:组件数据更新之后。
7.actived:keep-alive专属,组件被激活时调用。
8.deactivated:keep-alive专属,组件销毁时调用。
9.beforeDestory:组件销毁前调用。
10.destoryed:组件销毁后调用。
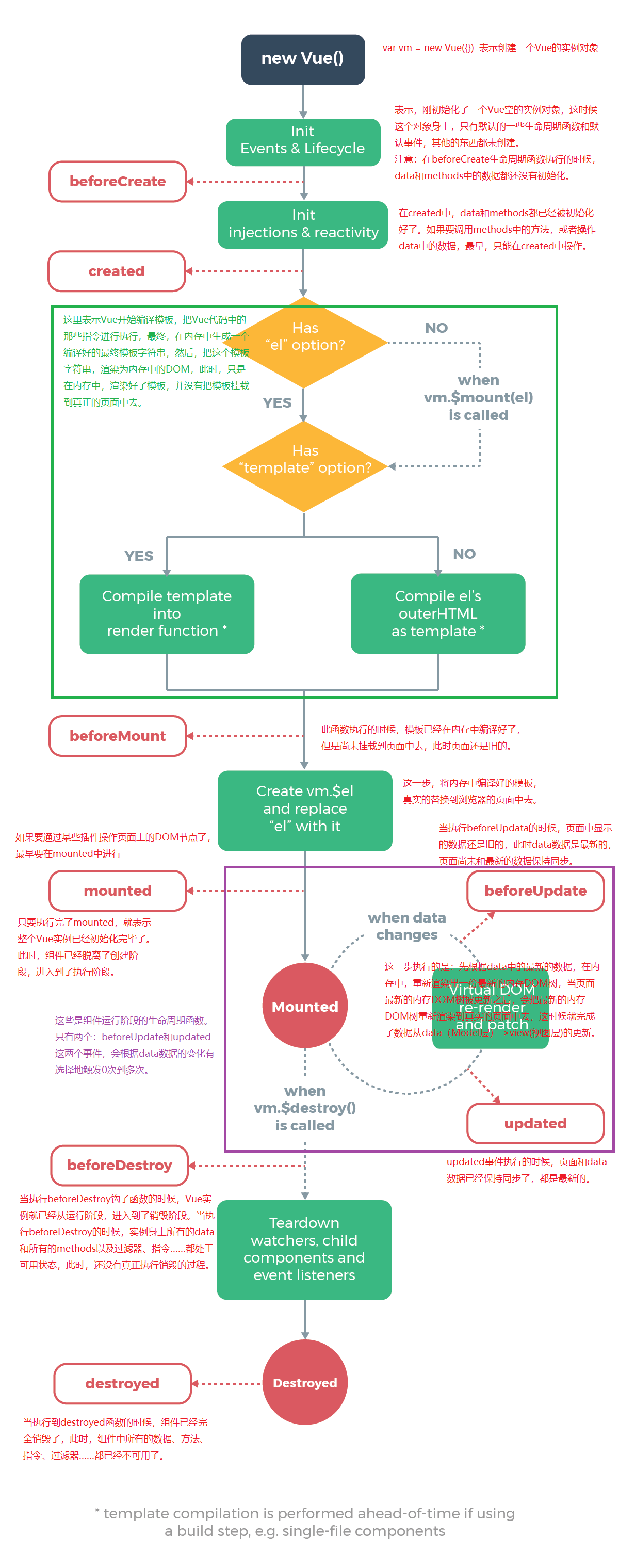
三、生命周期示意图

四、异步请求适合在哪个生命周期调用?
官方实例的异步请求是在mounted生命周期中调用的,而实际上也可以在created生命周期中调用。
最后
以上就是无语微笑最近收集整理的关于VUE基础(1):VUE的生命周期的全部内容,更多相关VUE基础(1):VUE内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[问题探讨]VUE导航守卫beforeRouteLeave实现路由跳转拦截](https://file2.kaopuke.com:8081/files_image/reation/bcimg1.png)

发表评论 取消回复