1、问题
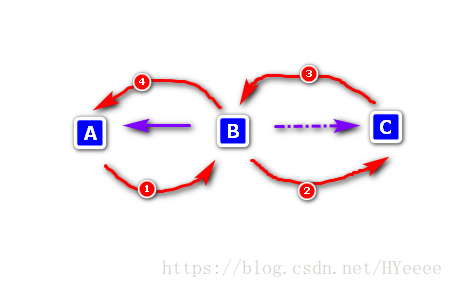
有3个页面:A、B、C
大致跳转顺序是这样:

1、2、3、4是正常的按钮进行的路由跳转,紫色的线表示浏览器或者手机的返回键。现在我要实现的是在B按返回键会返回A,而实际上却返回了C。
到B页面的整个过程在路由栈中大致是这样的:
A---B---C---B ,此时按返回键铁定是返回C了,那么这种情况有两种解决办法:
2、第一种
在页面C中跳转时,就直接返回,而不是push一个路由。
this.$router.back(-1);
那此时的路由栈就只有:A---B。
此时在B中点击返回,也就直接回退到A了。
3、第二种
在C页面依旧push:
this.$router.push({path:'/B'});
而在B页面加入:beforeRouteLeave,或者直接在router/index.js中B页面的路由配置内加上也行。
例外一个beforeRouteEnter用法也差不多,只是作用在进入该页面时,比created执行要早。
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。
let fromURL = "";
export default {
fromURL,//定义一个全局变量,存储上一个URL
data(){……},
beforeRouteEnter (to, from, next) {
//进入该页面时,记录上一个URL
fromURL = from.name;
console.log(from.name); //C
next();
},
beforeRouteLeave(to, from, next) {
console.log('此时的路由栈:' + history.length);
if (fromURL == 'C' && to.name == 'C') {
next('A'); //当按返回键是C--B--C 情形时,直接跳转至A
} else {
next(); //默认跳转
}
},
methods:{……},
}
如果不考虑之前的URL,直接beforeRouteLeave(to, from, next) { to.name == 'C' ... },这样会导致B–C普通跳转也失败。
最后
以上就是优雅哈密瓜最近收集整理的关于beforeRouteLeave指定返回键的路由的全部内容,更多相关beforeRouteLeave指定返回键内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复