前二者为定义变量,const一般用来定义常量。
1、var声明变量可以重复声明,而let不可以重复声明
1 var name = 'xiaohuang'; 2 var name = 'xiaolan'; 3 console.log(name);//xiaolan
1 let name = 'xiaohuang'; 2 let name = 'xiaolan'; 3 console.log(name);//报错'name' has already been declared
2、var是不受限于块级的,而let是受限于块级
1 { 2 var a = 10; 3 } 4 console.log(a);//10
//在花括号外面和里面打印都会出来10
1 { 2 let a = 10; 3 } 4 console.log(a);//Uncaught ReferenceError: a is not defined 5 //而let声明,只能在花括号里面打印,在外面打印就报错了
3、var会与window相映射(会挂一个属性),而let不与window相映射
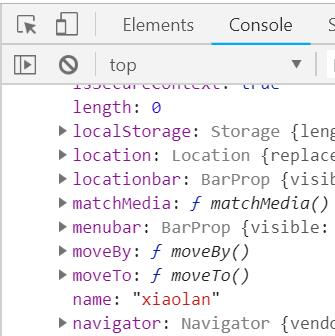
1 var m = 20; 2 console.log(window);

1 let m = 20; 2 console.log(window);

同理,var可以引用全局对象,而let不可以
1 var user = '小明'; 2 console.log(window.user);//小明
1 let user = '小明'; 2 console.log(window.user);//undefined
4、var可以在声明的上面访问变量,而let有暂存死区,在声明的上面访问变量会报错
1 console.log(bosh);//undefined 2 var bosh = 100;
1 console.log(bosh);//ReferenceError: bosh is not defined 2 let bosh = 100;
最后说下const,const有以下几个特性
1)声明之后必须赋值,否则会报错
1 const arr; 2 console.log(arr);//Missing initializer in const declaration
2)定义不可变的量,改变了就会报错
1 const num = 100; 2 const num = 200; 3 console.log(lis);//Identifier 'num' has already been declared
3)不会与window相映射(不在window上挂一个属性)
4)支持块级作用域,只要有{}都支持块级
5)在声明的上面访问变量会报错
注:后三个特性和let一样,就不举例子了~
const应用场景:
一般这个值不会变了,就用常量。
获取静态元素的时候可以使用
比如
const lis = document.querySelectorAll('li');
转载于:https://www.cnblogs.com/theblogs/p/9975719.html
最后
以上就是冷酷日记本最近收集整理的关于简述var、let、const三者的区别的全部内容,更多相关简述var、let、const三者内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复