这是之前的写法
function Previous (name,age){
this.name = name;
this.age = age;
}
let Bin = new Previous('Bin',21);
这是es6的写法
class Person {
constructor(name,age){
this.name = name;
this.age = age;
}
}
let Hongbin = new Person('Hongbin',21);
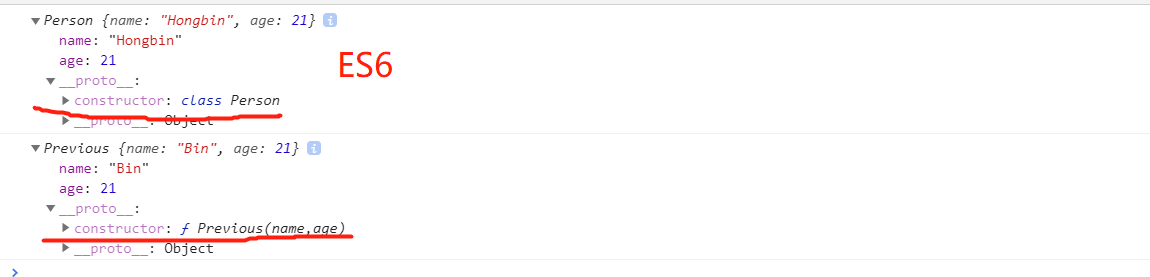
打印两种写法的实例:

相比起来更加方便,像真正的面向对象的语言了,为不断进步的js而喝彩,期待JavaScript走的更高更远,加油
最后
以上就是饱满小懒猪最近收集整理的关于ES6的面向对象写法的全部内容,更多相关ES6内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复