2019独角兽企业重金招聘Python工程师标准>>> 
困扰很久的Component is not ready问题,网络上有很多种介绍的解决办法,但是都是未能真正的解决问题。现在就根据本人的使用情况简单的讨论分析。
提示Component is not ready有以下几种情况:
1、真的代码写错了,自己通过折叠代码行的方式进行检查
2、组件加载失败,主要由于路径配置失败,或者资源配置失败,我属于后者
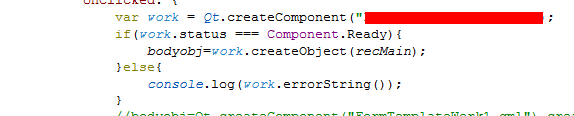
首先我们需要确认和定位问题。使用如下qml代码进行定位,能够知道具体的错误原因。

网上有很多种说法
在C++层用qDebug
在QML、JS层用console就可以了。
问题提示很简单:is not Type,是组件识别失败导致的。
那么就要去尝试加载组件,然后网上的方法很多种,列出常见的方法
1、在C++层增加qml组件的目录,测试失败
engine.addImportPath(QString::fromLatin1("%1/../../../src/%2").arg(QCoreApplication::applicationDirPath(), QString::fromLatin1("qml")));2、在pro文件中设置qml组件的目录
#QML_IMPORT_PATH = -L$$PWD/qml/controls
#QML_IMPORT_TRACE=1
#QML2_IMPORT_PATH += -L$$PWD/qml/controls尝试了很多种语法,不论是QML还是QML2,不论是相对路径还是绝对路径,都是失败的。完全不起作用
测试上述两种方法以为是路径有问题,尝试输出导出路径
//
for(QString path : engine.importPathList())
//
{
//
qDebug() << path;
//
}在C++中执行输出路径,发现路径完全没有问题,真的很费解。这个就没有办法了。
3、在qml中使用import
import QtQuick 2.0
import QtCanvas3D 1.1
import QtQuick.Controls 1.1
import "../qml/MyComponent" as Com以为这样总可以了吧,结果还是铩羽而归呀,这个配置让人头疼许久。
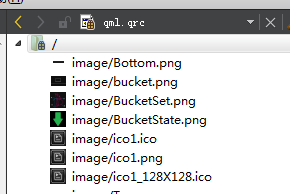
最后采用终极的解决方法,配置资源,使用资源必须要在qrc中添加,添加

添加成功后依旧是各种不行,这个理论上是完全没有问题的,变态的qt资源加载方式,会让你恶心到不知道为什么恶心。
意外的测试中发现,资源如果不是在同一个路径下,加载就会出现各种错误,例如找不到资源(其实是真的存在的),问题被确认:
1、使用的qml界面必须与其使用的资源在qrc的定义中保持在同一路径下,否则加载失败。或者使用绝对路径去加载资源。
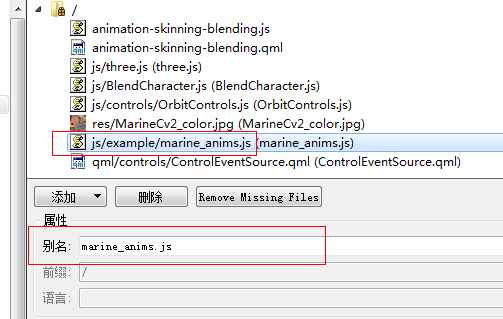
2、那么由于资源众多,一般都会采用分文件夹的方式管理,怎么让资源在qrc中保持在同一个路径下。发现了巨坑的别名设置

通过别名设置,可以实现在qrc中将不同文件夹下的资源,变成在一个文件夹。别名支持文件夹设置哦,例如
/res/threejs.js这样的话threejs文件就在qrc展示中调整到res文件夹。
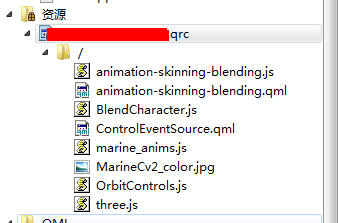
最终的文件结构如下:

如此这般操作,资源访问将都可以直接访问,所有的资源都放置在同一个文件夹下。
binggo,这样就完美的解决了资源加载的各种未知了。
参考:https://www.cnblogs.com/hellovenus/p/6357585.html
转载于:https://my.oschina.net/u/615762/blog/1829409
最后
以上就是可耐星月最近收集整理的关于qml component is not ready的全部内容,更多相关qml内容请搜索靠谱客的其他文章。








发表评论 取消回复