在生活中,我们无时无刻不在使用浏览器,搜索一个关键字,访问一个网址等等一些操作,当我们在浏览器地址栏中输入一串URL时候,回车直接跳转目标页面,这其中发生什么我们就不得而知了,但是在看完本篇文章后,我相信大家有一个基础的了解。在浏览器中输入一个URL主要发生以下几个步骤:
输入网址 ------ DNS域名解析 ------ 建立TCP连接------ 发送HTTP请求------ 服务器响应请求------ 关闭TCP连接------ 浏览器解析响应
1、输入网址
首先就是在浏览器地址栏中输入目标网址,从而才能发生之后的事情。
2、DNS服务器进行域名解析,从而得到一个公网IP地址
在DNS服务解析过程到得到一个公网IP主要发生一下过程:
- DNS缓存:首先去浏览器查找缓存,因为浏览器一般会缓存DNS记录一短时间,如果在浏览器中查找到了缓存,就会向IP地址发送请求。如果没有查找到,就会去本地hosts文件中查找。
- hosts文件:在浏览器缓存中,如果查询无果,浏览器就会进行系统调用,去本地hosts文件中进行查找,如果找到了,就会向IP地址发送请求。如果没有找到,就会继续查找。
- 递归查询:如果以上都没有找到,那么就会进行递归查询。所谓的递归查询就是当主机所访问的本地域名服务器不知道被查询的IP地址,就会以DNS客户的身份,向其他根域名服务器继续发送请求报文,而不是让本地自己去进行下一步查询。
- 迭代查询:迭代查询和递归查询正好相反。所谓的迭代查询就是当根域名
服务器收到本地服务器发送的请求报文时,告诉本地服务器下一步查询那个域名服务器,然后本地服务器进行下一步操作。而不是代替本地服务器进行查询。
3、根据IP地址,建立TCP连接(三次握手)
浏览器通过DNS解析得到了目标服务器的IP地址,就会与服务器建立TCP连接。建立连接主要是三次握手的操作。

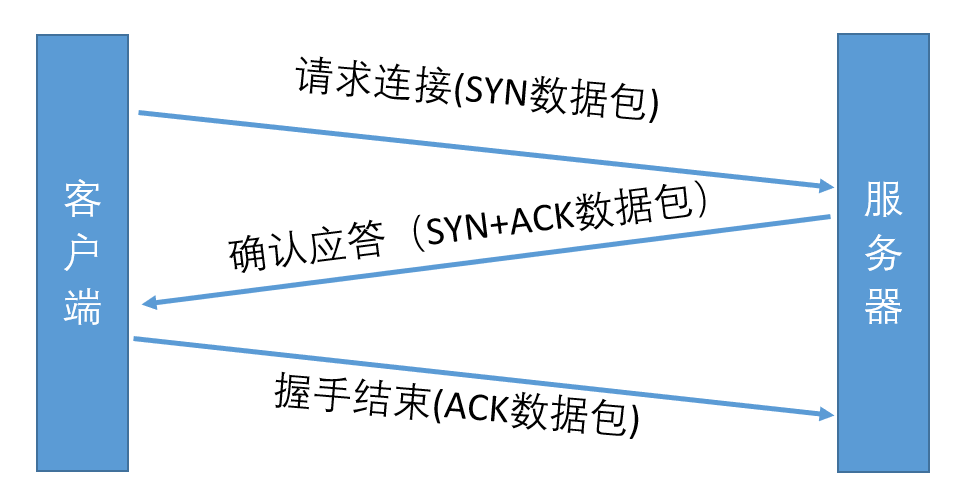
TCP三次握手建立连接:客户端向服务器发送连接报文请求(SYN=1),服务器收到连接请求报文后,向客户端回复一个带有SYN+ACK标志的确认应答数据包,此处的(SYN=1,ACK=1)。客户端收到确认应答数据包之后,向服务器发送带有ACK标志的数据包,表示确认已接收到确认应答报文。此时握手结束,客户端和服务器就已经建立了连接。可以进行通信。
上图也可以理解为:
客户端:“小明!,在家不,把你篮球借我使使”
服务器:“我在家,你上来拿篮球吧”
客户端:“得嘞”
4、建立TCP连接成功后,向目标地址发送HTTP请求
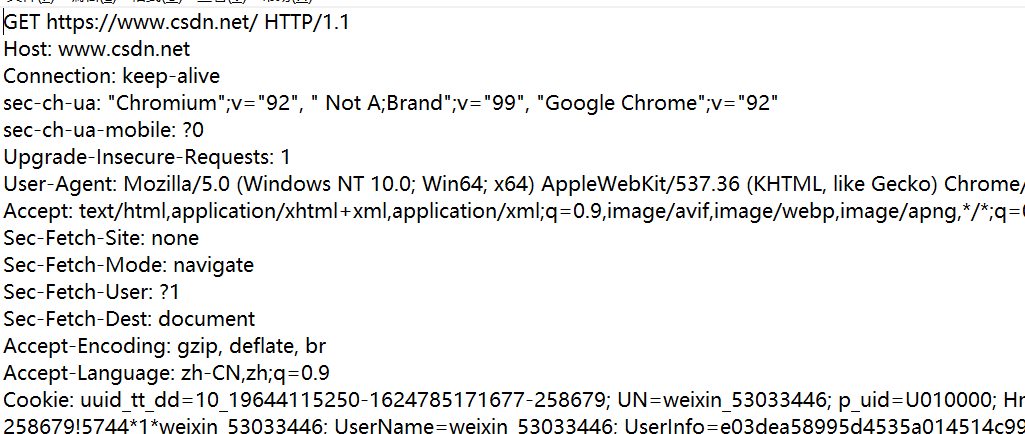
与服务器建立连接之后,就可以向服务器发起请求,就可以看到一下报文结构了!

请求行包括请求方法、URL、HTTP版。首部字段传递着重要的信息,可以从报文中看到发出的请求的具体信息。Cookies如果是第一次访问,会提示服务器建立用户缓存信息,如果不是第一次访问,可以利用Cookies对应的键值,找到相应的缓存,缓存里边存放的是用户名、密码和一些用户的相关设置。
5、构建HTTP响应
服务器接收到HTTP请求时,进行解包分用,向上交付。从而返回HTTP响应。在响应结果中会有一个状态码,状态码是由三位数组组成,根据不同的原因状态码分成了五类:
| 类型 | 原因 | |
|---|---|---|
| 1xx | 信息性状态码 | 接收的请求正在处理 |
| 2xx | 成功状态码 | 请求正常,处理完毕 |
| 3xx | 重定向状态码 | 需要进行附加操作以完成请求 |
| 4xx | 客户端错误状态码 | 服务器无法处理请求 |
| 5xx | 服务器错误状态码 | 服务器处理请求错误 |
当浏览器知道了重定向最终的访问地址之后,重新发送HTTP请求,当服务器接收到请求之后,做出处理响应。返回状态码200 ok,表示服务器可以响应请求。由于报头中的Content-type为“test/html”,则浏览器以HTML形式显示。
6、关闭TCP连接(四次挥手)
当双方没有请求或者响应时,任意双方都可以发起关闭请求,与建立连接相似,只不过关闭连接需要四步。

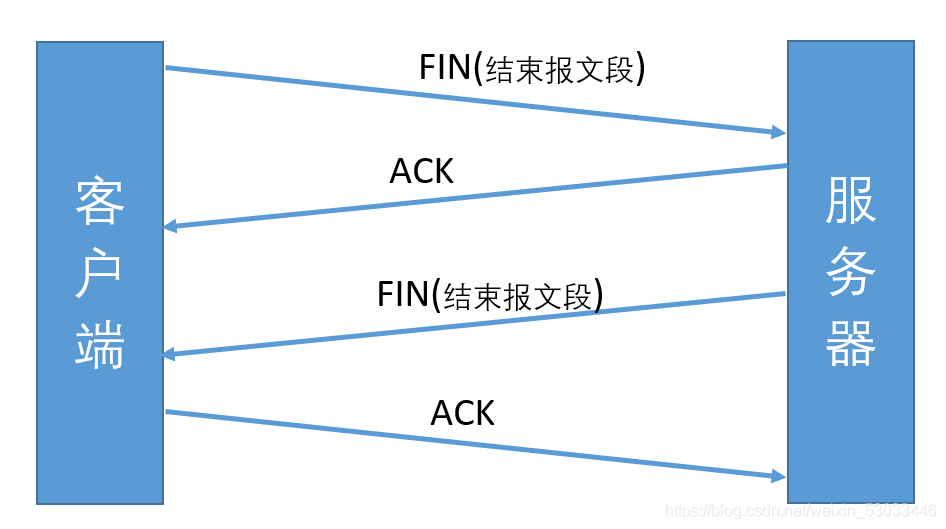
- 客户端向服务器发出连接释放报文,然后停止发送数据。
- 服务器收到释放报文请求后,发出确认报文,然后将服务器上未发送完的数据,发送完毕。
- 服务器数据发送完毕之后,向客户端发送连接释放报文。
- 客户端,收到连接释放报文后,向服务器发送确认报文。然后等待一段时间之后,成功关闭TCP链接。
上图也可以理解为:
客服端:“钱给你打过去了,终止交易”
服务器:“稍等一下我看一下入账没”
服务器:“钱已入账,终止交易”
客户端:“再见”
7、浏览器解析响应
浏览器解析响应,不仅仅是加载解析HTML,还有CSS、JS以及图片、视频等资源。根据浏览器的渲染机制对响应的数据进行渲染。渲染的数据进行相应的页面呈现和脚本交互。
最后
以上就是彪壮白昼最近收集整理的关于浏览器中输入一个URL会发生什么事情呢?戳进来的全部内容,更多相关浏览器中输入一个URL会发生什么事情呢内容请搜索靠谱客的其他文章。








发表评论 取消回复