函数
什么是函数
一段定义好的代码,并可以被反复使用的代码块
函数的作用:
提升代码的可复用性 将一段代码进行预定义 ,需要使用的时候才触发
代码块:形成了一个相对独立的作用域
语法:
function 函数名(参数列表){
代码块(函数体) ==>待执行的代码块
return 返回值 返回执行的一些结果, 结束函数(程序碰到return之后,return后面的代码就不会执行了) 最多只能有一个返回值
例子:
计算两个数的和
function sum(num1,num2){
console.log(num1+num2);
return num1+num2;
}
// 调用函数
var result = sum(10,20);
console.log(++result);
全局函数:一般是js写好的一些函数, 独立于任何function的位置处,位于JS的最外层
局部函数:在一个函数内部定义的函数
什么是作用域
范围 变量的生命周期
JS 中 作用域的分类:
1.函数作用域
该变量只在当前作用域中可以访问
只有在当前函数中能访问,离开函数无法访问
在函数体中使用var关键字定义的变量才是局部变量
2.全局作用域
一经定义 ,在代码中的任何位置都能访问到
分支结构
程序 = 数据结构 + 算法
任何复杂的算法都有以下几种结构:
1、顺序结构
2、分支选择结构
3、循环结构
分支结构:满足不同的条件执行不同的程序
if分支:当条件满足时运行某些语句 语句可能会执行
if…else…分支:当条件满足时运行某些语句 否则运行else中的语句 一定会执行一种
if() …else if()…else if() …else 满足某一个条件时执行相对应的代码块
语法:
if(条件){
语句块
}
if(条件1){
语句块1
}else if(条件2){
语句块2
}else if(条件3){
语句块3
}…
else{
语句块n
}
1、条件应该是boolean类型得分值或表达式
2、如果条件不是boolean的话,会自动进行转换
以下几种情况会默认转换为 false
if(0){}
if(0.0){}
if(NaN){}
if(undefined){}
if(""){}
if(null){}
if(false){}
除了以上的情况,其他都转换为true
if(1){}
if(2){}
if(“今天天气好好呀!”){}
3、if(条件)后面的{}可以省略的,但是不推荐 如果省略了,那么if结构只控制if下的第一条语句*/
/*if(0.0){
console.log(“hello world”);
alert(“hello world”);
switch-case结构
作用: 为了简化 等值判断 的条件判断结构
/*语法:
switch(变量/表达式){
case 值1:
语句块1;
break;//该语句块结束 可以省略
case 值2:
语句块2;
break;
… …
default:
语句块n;
break;
}
执行流程:
1、解析 变量或表达式 中的值
2、用解析出来的值 与case后的值进行等比比较
如果比较的结果成功,则执行case后面的代码块
执行完后,如果碰到break 则结束整个switch结构,否则继续向下执行
3、如果case后的值与 解析出来的值均不等值,则执行default后的代码块
switch 直落形式
两块或多块case之间,没有任何操作代码,表示多块case要执行同样的操作
switch(变量/表达式){
case 值1:
case 值2:
case 值3:
语句块;
break;
case 值4:
case 值5:
语句块;
break;
}
循环:一遍又一遍的重复执行相同或相似的代码
特点:1、循环条件是 规定循环的执行次数
2、循环的操作 要执行的相同或显示的语句
while循环结构:
while(条件){
循环体
}
1)判断 循环条件
2)循环条件为真 true 执行循环体
再判断条件,如果条件为真 执行循环体
3)循环条件为假 false 则结束循环操作
循环的三要素
1、循环变量
2、循环条件 满足时才执行循环体
3、循环变量的变化 变化是趋向于条件的不满足 趋向于循环的结束。
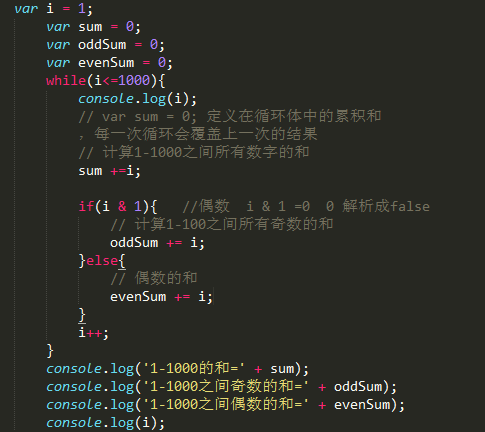
样例:打印1-1000之间所有的数字

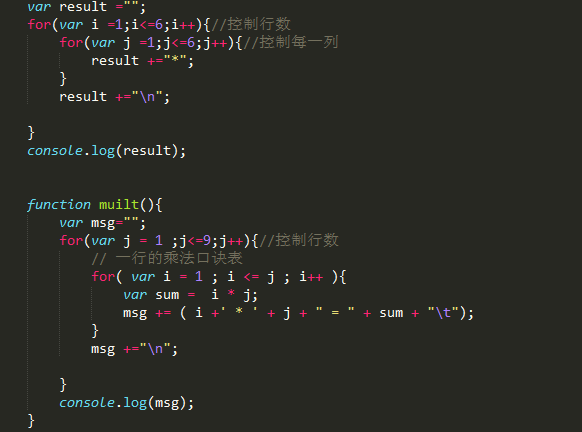
嵌套循环
经典样例:九九乘法表

最后
以上就是冷静月饼最近收集整理的关于js基础知识点(补充)的全部内容,更多相关js基础知识点(补充)内容请搜索靠谱客的其他文章。








发表评论 取消回复