网上看了很多文章在create-react-app配置less和rem,都是需要通过暴露全局配置的方式去配置,比较麻烦,那么有没有不暴露全局配置的情况下,也可以配置呢?答案是有的,这里我是移动端项目,使用了antd-mobile UI框架,以此为例:
一、 在移动端配置less和自定义主题与antd PC端的一致,可参见 官网示例
- 先安装 @craco/craco craco-less
//yarn 安装
yarn add @craco/craco craco-less
//npm安装
npm install @craco/craco craco-less -D
- 在项目根目录下创建craco.config.js文件,文件内容如下:
const CracoLessPlugin = require("craco-less");
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
// modifyVars: { '@brand-primary': '#1DA57A' },建议主题色在less中更改比较方便
javascriptEnabled: true,
},
},
},
},
]
}
- 修改package.json文件中scripts,将原来的react-scripts替换为craco:
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}
- 在项目中创建两个less文件,一个用于自定义主题色的_variable.less,一个作用于全局的index.less
_variable.less文件内容:
//全局变量,可覆盖antd-mobile主题色
// 文字色
@color-text-base: #000; // 基本
@color-text-base-inverse: #fff; // 基本 - 反色
@color-text-secondary: #a4a9b0; // 辅助色
@color-text-placeholder: #bbb; // 文本框提示
@color-text-disabled: #bbb; // 失效
@color-text-caption: #888; // 辅助描述
@color-text-paragraph: #333; // 段落
@color-link: @brand-primary; // 链接
// 背景色
@fill-base: #fff; // 组件默认背景
@fill-body: #f5f5f9; // 页面背景
@fill-tap: #ddd; // 组件默认背景 - 按下
@fill-disabled: #ddd; // 通用失效背景
@fill-mask: rgba(0, 0, 0, 0.4); // 遮罩背景
@color-icon-base: #ccc; // 许多小图标的背景,比如一些小圆点,加减号
@fill-grey: #f7f7f7;
// 透明度
@opacity-disabled: 0.3; // switch checkbox radio 等组件禁用的透明度
// 全局/品牌色
@brand-primary: #108ee9;
@brand-primary-tap: #0e80d2;
@brand-success: #6abf47;
@brand-warning: #ffc600;
@brand-error: #f4333c;
@brand-important: #ff5b05; // 用于小红点
@brand-wait: #108ee9;
index.less内容
@import "~antd-mobile/dist/antd-mobile.less";
@import "./_variable.less";
.room{
color:@brand-primary;
}
注意引入顺序:在index.less文件中引入的_variable.less需要放在antd-mobile.less文件之后才能覆盖原主题色
5. 最后在src的index.js引入index.less就可以了。
此时已可以使用less和自定义的主题色了。
二、 rem布局配置
- 安装lib-flexible和postcss-px2rem-exclude(postcss-px2rem-exclude是基于postcss-px2rem的,postcss-px2rem的配置也可以使用)
yarn add lib-flexible
yarn add postcss-px2rem-exclude -D
- 在src的index.js下引入lib-flexible,具体见后面的完整index.js代码
- 在craco.config.js添加style配置,完整的craco.config.js代码代码如下:
const path = require("path");
const CracoLessPlugin = require("craco-less");
const px2rem = require("postcss-px2rem-exclude");
module.exports = {
//rem配置
style: {
postcss: {
loaderOptions: {
ident: "postcss",
plugins: () => [
px2rem({
remUnit: 37.5, //基准值
exclude: /node_modules/i,
}),
],
},
},
},
//插件配置,使用less并定义主题
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
// modifyVars: { '@primary-color': '#1DA57A' },
javascriptEnabled: true,
},
},
},
},
],
//webpack的其他配置
webpack: {
alias: {
"@": path.resolve("src"), //配置别名
},
},
}
src下的index.js完整代码如下:
import React from 'react';
import ReactDOM from 'react-dom';
import 'lib-flexible';
import './assets/less/index.less';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
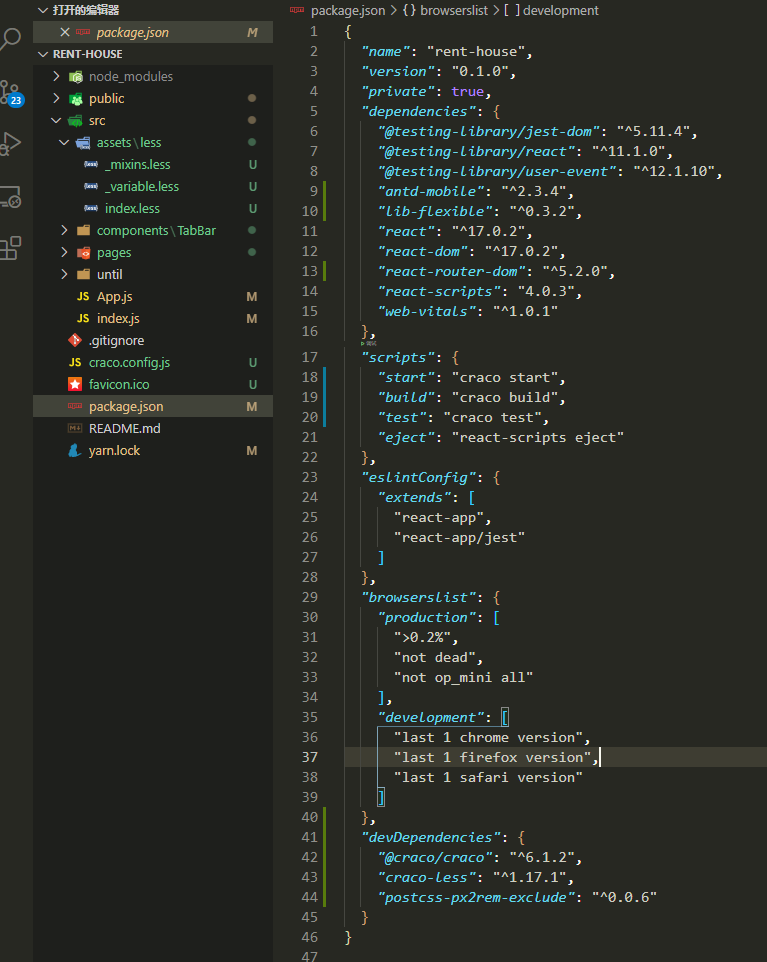
项目目录结构和package.json如图:

最后
以上就是瘦瘦裙子最近收集整理的关于create-react-app+antd-mobile配置less、rem布局、自定义主题,无需暴露全局配置的全部内容,更多相关create-react-app+antd-mobile配置less、rem布局、自定义主题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复