【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
文章目录
- 一、业务场景
- 二、案例实践
一、业务场景
业务场景:在涉及到文件上传的部分内容的时候,前端组件一般会走对应文件类型的限制,这里我们就要想办法获取文件的昵称,现简单的整理一下相关案例;
vue的文件上传前端组件学习参考:Element-UI中el-upload上传组件(demo详解)
本篇重点:前端采用对应截取字符串的方法获取文件名称或者类型
常见是采用substring的截取方式
substring() 方法用于提取字符串中介于两个指定下标之间的字符
stringObject.substring(start,stop)
说明:substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
stringObject.substring(start,stop)
提示和注释
注释:lastIndexOf() 方法对大小写敏感!

二、案例实践
获取文件类型和名称的案例demo
<template>
<button @click="getFileType">获取文件类型和名称</button>
</template>
<script>
export default {
name: "PathTest",
data() {
return {
};
},
methods: {
getFileType(){
let sFileTitle = '辰兮要努力.pdf';
//第一种截取方式:截取文件夹后缀
let pattern = /.{1}[A-Za-z]{1,}$/;
let fileTitle01 = sFileTitle.slice(0, pattern.exec(sFileTitle).index);
console.log('获取文件的昵称:'+fileTitle01);
let fileType01 = sFileTitle.substring(pattern.exec(sFileTitle).index+1, sFileTitle.length); //index是点的位置。点的位置加1再到结尾
console.log('获取文件的类型:'+fileType01);
let fileTitle = '辰兮要努力.img';
//第二种截取方式:截取文件夹后缀
let index = fileTitle.lastIndexOf('.');
let fileTitle02 = fileTitle.substring(0, index);
console.log('获取文件的昵称:'+fileTitle02);
let fileType02 = fileTitle.substring(index+1, sFileTitle.length); //index是点的位置。点的位置加1再到结尾
console.log('获取文件的类型:'+fileType02);
}
},
};
</script>
<style scoped>
</style>
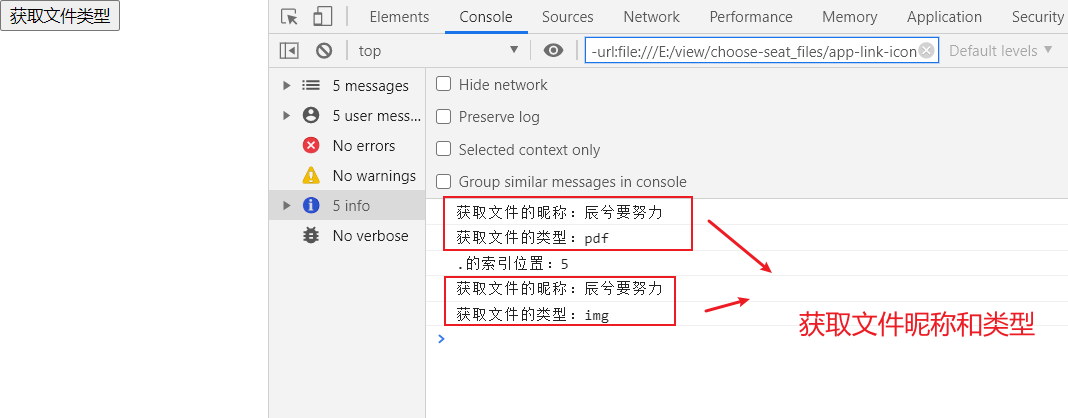
页面实现效果展示

小结:1.先获取到文件昵称类型点的索引位置 2.通过对应的substring截取方法后去类型或者名称

最近一段时间会陆续整理前端相关的基础知识,分享给初学者,愿共同进步,感兴趣的可以参考:JavaScript前端专栏
非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞???? 关注❤️ 分享???? 留言????thanks!!!
2021年4月11日22:31:54 愿你们奔赴在自己的热爱里!
最后
以上就是唠叨仙人掌最近收集整理的关于前端如何获取文件的类型(JavaScript案例)的全部内容,更多相关前端如何获取文件内容请搜索靠谱客的其他文章。








发表评论 取消回复