@[mock.js|easy mock|rap2|api|前后台分离|模拟数据]
背景
在实际的项目研发过程中,我们经常会遇到如下的尴尬场景:
前端开发依赖于后端接口数据,但是后台人员不足或者无法立即到位,前端迟迟不能开工,或者前端小伙子自己参照ui设计图,完成对应的静态页面(没有数据交互),待后台人员到位,再进行二次开发,协助完成接口对接。
阿顺从事研发几年,大致情况都是如上,虽说没有什么问题,但是多少感觉有点鸡肋,而且也深深的感觉作为一个切图仔的不易,天天饱受呼之即来挥之即去,感觉极其浪费前端人力(其实是没有面子,因为后台动不动要改数据结构,没法怼他)。
大致设想
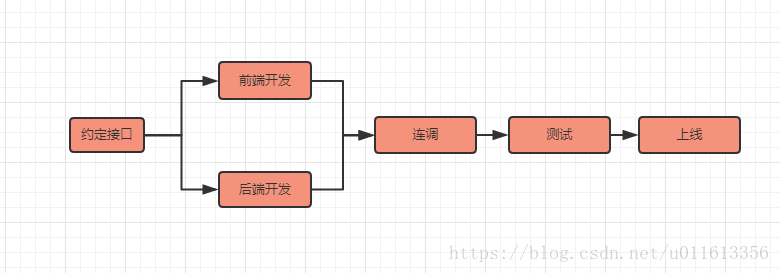
直到在一个夜黑风高的晚上,我邂逅到它,顿时感觉,整个世界都安静了不少。

其实看了这个图,阿顺知道,你立马就反映过来,这不就是我们嘴上天天唠叨的前后台分离么,没错,就是这玩意。但是万事都是开口容易,实施难,我们改怎么做到前后台分离呢?阿顺曾经做过的有:
- 直接在页面写死数据,后期等接口来了,再改成动态的;
- 在js里直接声明变量,并给变量赋值,在逻辑脚本中使用,并渲染到dom;
- 将模拟数据编辑成json数据或者是零碎的js脚本中,通过请求,取回数据,并进行业务逻辑处理,渲染到dom。
纵观整体改变,感觉还不错,一直在进步,第三种方式基本已经有大致的雏形,但多少有点局限:
- 接口请求在本地,数据是一成不变的;
- 接口请求,请求的地址是指向本地的文件(当然用mock+proxy是可以改变请求地址),后期换成正式的线上地址还是要做二次修改;
- 如果项目给其他人员预览,多少有点蹩脚,需要其他人员配置诸多的环境;
在阿顺心里,最理想的情况,应该是:
- 前后台在需求分解之后,一起定义好接口api,包含:请求url(项目前缀+具体的接口名称)、请求方式、请求参数、数据响应;
- 前端研发人员根据接口约定,模拟请求返回对应的数据,完成对应的交互;
- 后台人员根据接口约定,完成对应的api,并完成对应的自测;
- 待后台人员交付接口api后,前端人员直接修改接口项目前缀,切换到对应的环境,即可进入项目提测。
2年前,曾接触到mock.js,当时还曾想着自己可以搭建一套mock数据平台玩玩,然后行动力不够,胎死腹中。1年前,接触到rap2,也只是简单的用到了约定层面,而未涉及深入的去了解在线预览,时至今日,在接触到easy mock这个平台的时候,才重新拾起。
手把手教学
如果你习惯可视化的接口api,可使用
rap2,如果比较喜欢编程式的,可使用easy mock。
创建一个仓库
你需要有自己的rap2/easy mock 账号,注册很容易,如果你想长期使用,请注意记住账号和密码,这两个平台暂时都不支持找回密码。
新建一个接口
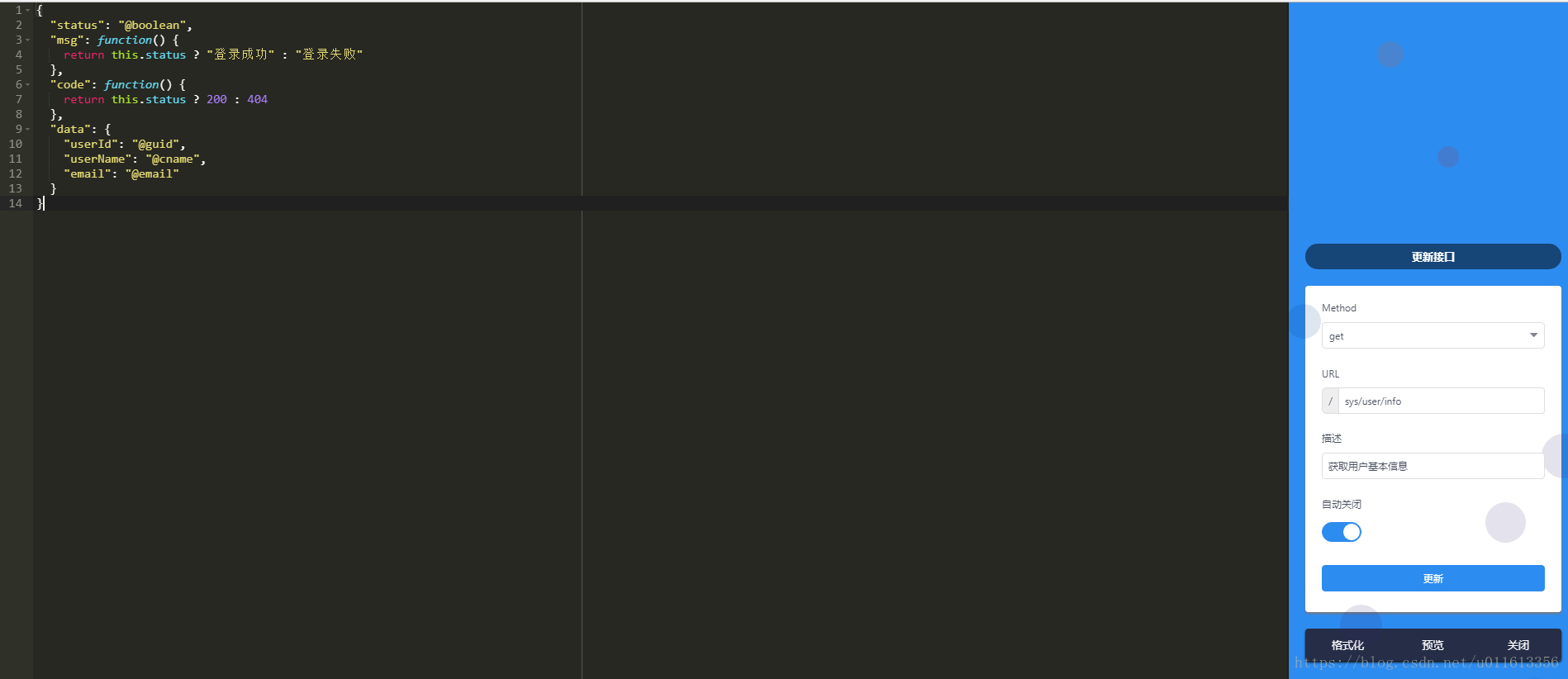
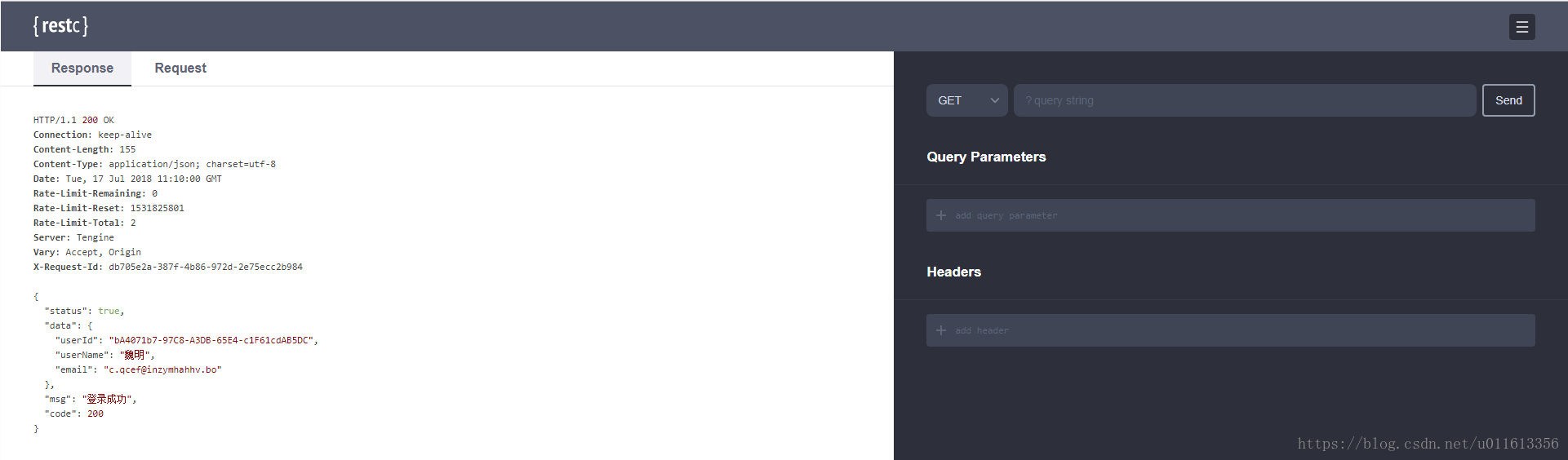
easy mock

预览接口

{
"status": "@boolean",
"msg": function() {
return this.status ? "登录成功" : "登录失败"
},
"code": function() {
return this.status ? 200 : 404
},
"data": {
"userId": "@guid",
"userName": "@cname",
"email": "@email"
}
}此时,会联想的你肯定会问阿顺,你这返回一个data对象,假如我要返回一个10条数据的列表,你咋搞,其实也很简单
{
"status": "@boolean",
"msg": function() {
return this.status ? "登录成功" : "登录失败"
},
"code": function() {
return this.status ? 200 : 404
},
"data|10": [{
"userId": "@guid",
"userName": "@cname",
"email": "@email"
}]
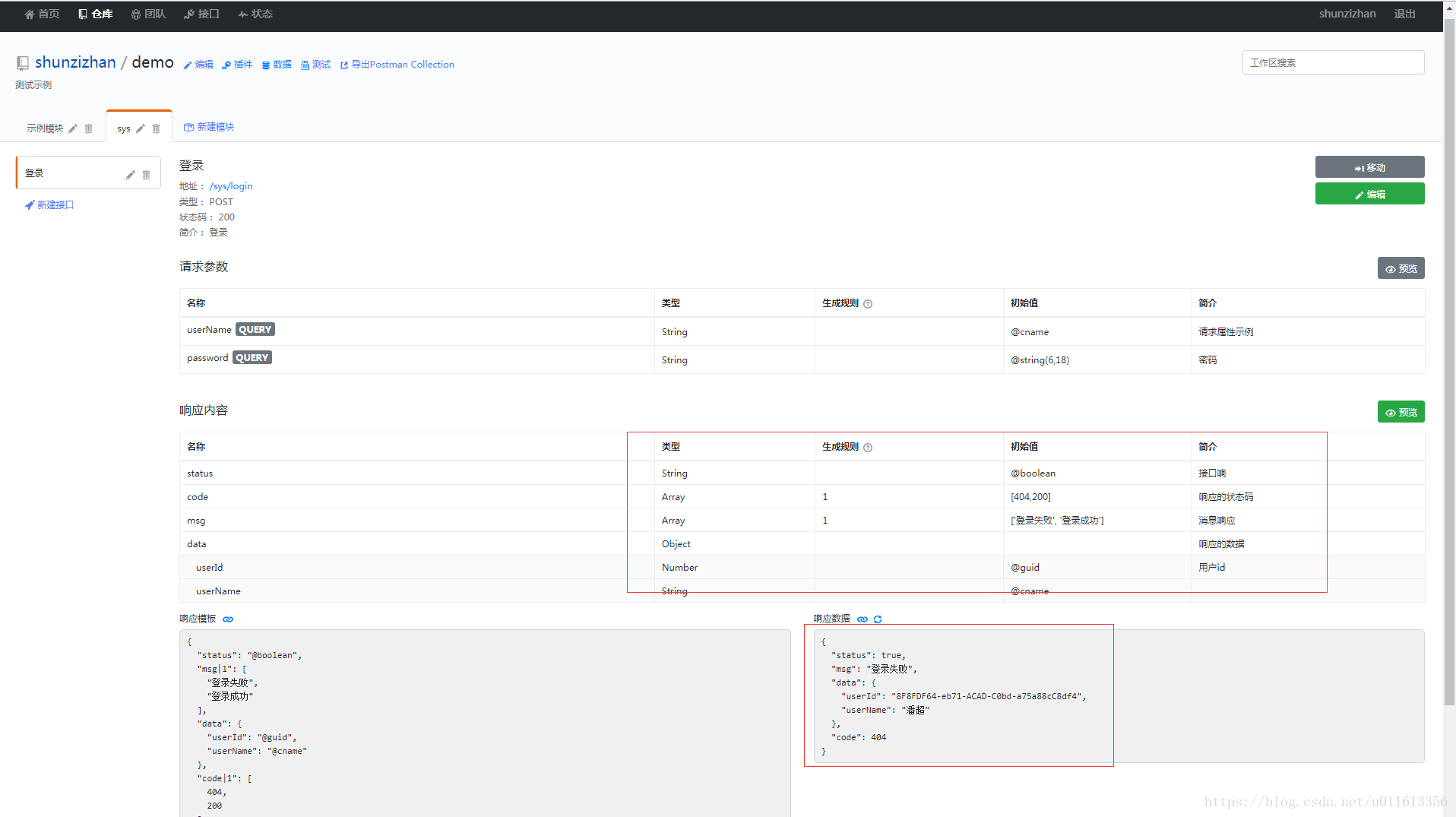
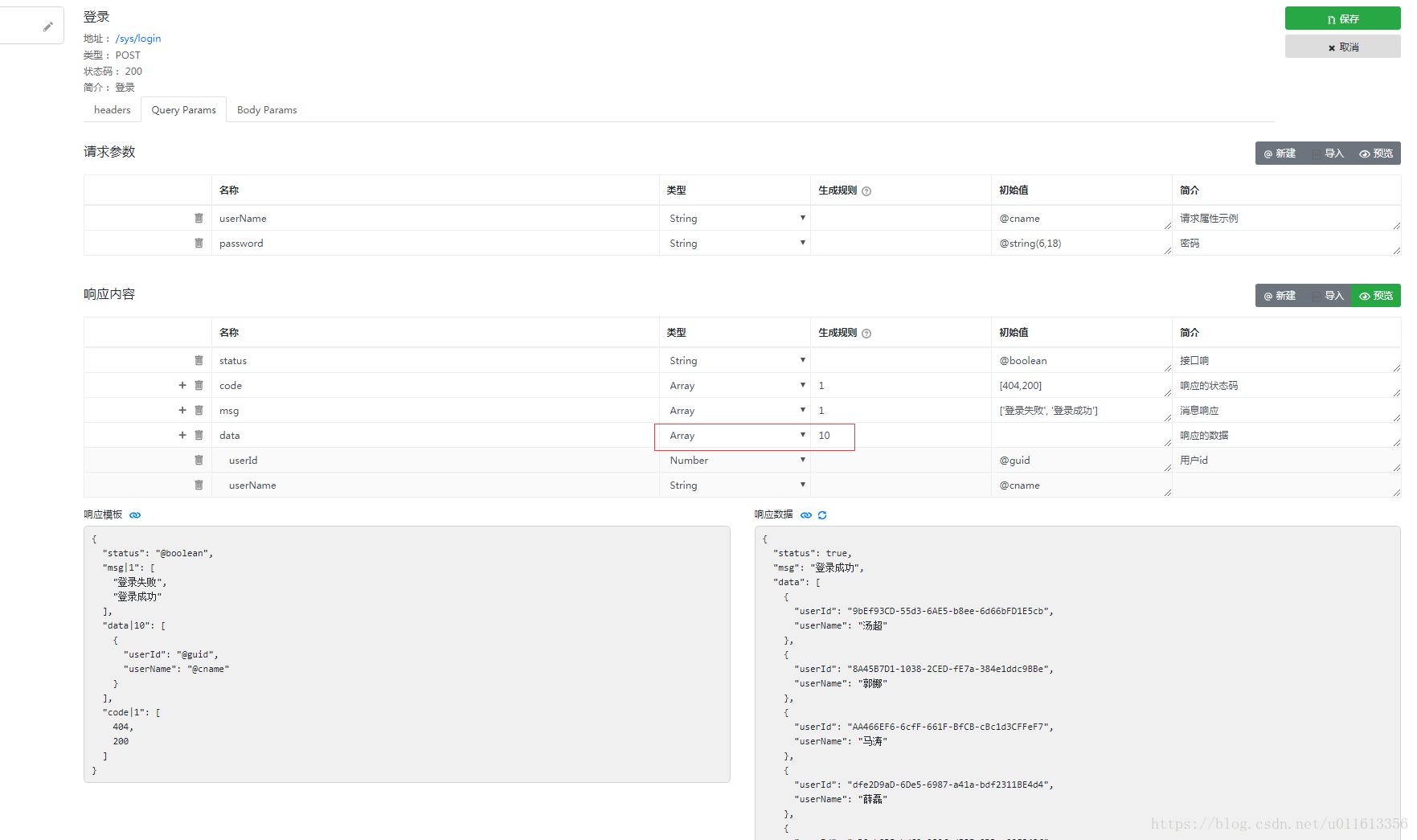
}rap2

{
"status": true,
"msg": "登录成功",
"data": {
"userId": "1eEC47De-019b-5cC9-DEDF-c6784BfCB6a2",
"userName": "夏军"
},
"code": 200
}同理,你如果想把data修改成返回10条数据的列表,你只需要修改data的类型、生成规则即可

bug:如果你们像阿顺这样,在rap2预览接口的时候,会发现status为true的时候,code不一定为200,msg不一定是登录成功。因为在这个响应配置里面,我们发现status、code、msg压根是没啥关联的。这个问题,我查询了2个小时,还是没有解决,姑且还是先抛出来,有兴趣的小伙伴,可以一起探讨一下。
脑洞大的小伙伴,肯定又会想到比如现在列表是分页的,我们怎么接受请求参数的
pageSize,来动态控制返回多少条记录。这个就达到了我的知识盲区了,如果小伙伴你实现了,请留言告诉我。
常用的mock占位
| 占用符 | 解释 |
|---|---|
| @cname | 中文人名 |
| @id | 身份证id |
| @title | 中文title |
| @city | 中文城市 |
| @ip | ip 地址 |
| @url | url地址 |
| @csentence(1,5) | 生成1到5个字的中文句子 |
| @cparagraph | 生成中文段落 |
| @string(11) | 输出11 个字符长度的字符串 |
| @float(0,10) | 0 到 10 的浮点数 |
| @integer(60,70) | 60 到 70 之间的整数 |
| @boolean | boolean 类型 true,false |
{
"base": {
"range": "@range(3, 7)",// [3,4,5,6]
"string": "@string(7, 20)", //输出7-20个字符长度的字符串
"character": "@character('abcde')",//随机从abcde中选一个字母
"float": "@float(60, 100)",//60 到 100 的浮点数
"integer": "@integer(60, 100)",//60 到 100 的整数
"natural": "@natural(60, 100)",//60 到 100 的自然数
"boolean": "@boolean" //boolean 类型 true,false
},
<!--时间类型-->
"date": {
"date": "@date",//1982-07-20
"time": "@time",// 11:21:39
"datetime": "@datetime",// 1972-12-16 02:04:24
"now": "@now" //当前时间 2018-07-17 18:19:29
},
<!--图片-->
"image": {
"image": "@image('200x100', '#50B347', '#FFF', 'EasyMock')" // https://dummyimage.com/200x100/50B347/FFF&text=EasyMock 尺寸 背景 文字颜色 提示信息
},
<!--颜色系列-->
"color": {
"color": "@color", //16进制颜色值#79e0f2
"hex": "@hex", // #f2e179
"rgb": "@rgb", //rgb(189, 121, 242)
"rgba": "@rgba",//rgba(189, 121, 242, .7)
"hsl": "@hsl" //hsl(136, 82, 71)
},
<!--文案类-->
"text": {
"paragraph": "@paragraph(1, 3)",// 随机段落
"sentence": "@sentence(3, 5)",// 随机句子
"word": "@word(3, 5)",// 随机3-5个字母
"title": "@title(3, 5)",// 随机3-5个单词的title
"cparagraph": "@cparagraph(1, 3)",
"csentence": "@csentence(3, 5)",
"cword": "@cword('零一二三四五六七八九十', 5, 7)",
"ctitle": "@ctitle(3, 5)"
},
<!--姓名-->
"name": {
"first": "@first",//姓
"last": "@last",//名
"name": "@name",//姓名
"cfirst": "@cfirst",
"clast": "@clast",
"cname": "@cname"
},
<!--网站-->
"web": {
"url": "@url",//url地址
"domain": "@domain",//域名
"protocol": "@protocol",//协议
"tld": "@tld",
"email": "@email",//邮箱
"ip": "@ip"//ip地址
},
<!--地址-->
"address": {
"region": "@region",//区域
"province": "@province",//省
"city": "@city(true)",//市
"county": "@county(true)",//区 带true则携带上级
"zip": "@zip"
},
"helper": {
"capitalize": "@capitalize('hello')",
"upper": "@upper('hello')",//全大写单词
"lower": "@lower('HELLO')",//全小写单词
"pick": "@pick(['a', 'e', 'i', 'o', 'u'])", //随机选择一个字母
"shuffle": "@shuffle(['a', 'e', 'i', 'o', 'u'])" //打乱数组顺序
},
"miscellaneous": {
"id": "@id",//身份证id
"guid": "@guid",//生成32位的随机id
"increment": "@increment(1)"//自增数,阶度为1
}
}
推荐
- easy mock
- mock基本语法
- rap2.taobao.org
- 更多精彩,请关注订阅号:
韶华随记
最后
以上就是矮小裙子最近收集整理的关于mock数据学习的全部内容,更多相关mock数据学习内容请搜索靠谱客的其他文章。








发表评论 取消回复