Element UI手册:https://cloud.tencent.com/developer/doc/1270
中文文档:http://element-cn.eleme.io/#/zh-CN
github地址:https://github.com/ElemeFE/element
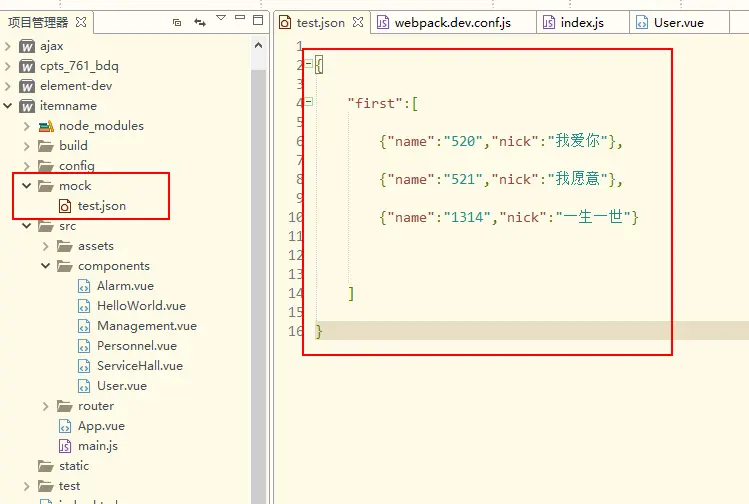
1:在项目里面新建一个mock文件夹,在mock文件夹里面新建一个test.json文件

test.json:
{
"first":[
{"name":"520","nick":"我爱你"},
{"name":"521","nick":"我愿意"},
{"name":"1314","nick":"一生一世"}
]
}
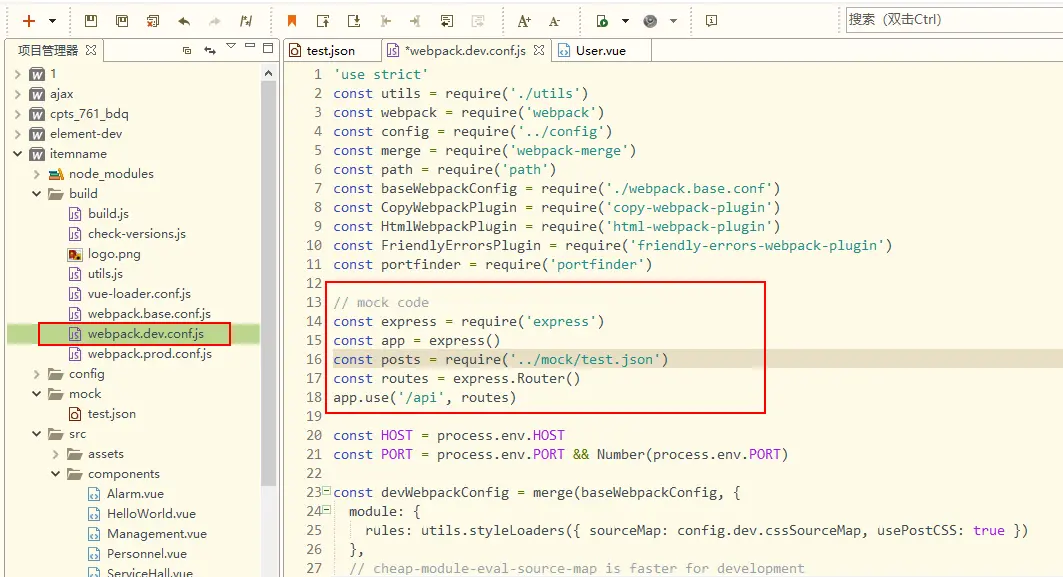
2:在build目录下找到webpack.dev.conf.js文件,编写以下代码
// mock code
const express = require('express')
const app = express()
const posts = require('../mock/test.json')
const routes = express.Router()
app.use('/api', routes)
// 如果是post请求,那么将get改为post即可
devServer: {
...
before(app){
app.get('/api/test', (req, res) => {
res.json(posts)
})
}
}


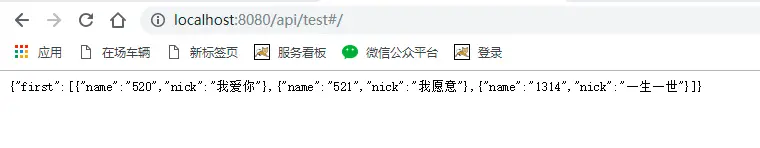
3:浏览器输入http://localhost:8080/api/test
成功看到模拟数据

4:使用第三方http请求库axios进行ajax请求,这里不会,可以从参考上一篇文章内容。
methods: {
getData() {
axios.get('http://localhost:8080/api/test').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}

vue页面代码参考
<template>
<div id="app">
</div>
</template>
<script>
import axios from "axios";
export default {
name: "app",
data() {
return {
itemList: []
}
},
mounted() {
this.getData();
},
methods: {
getData() {
axios.get('http://localhost:8080/api/test').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}
}
</script>
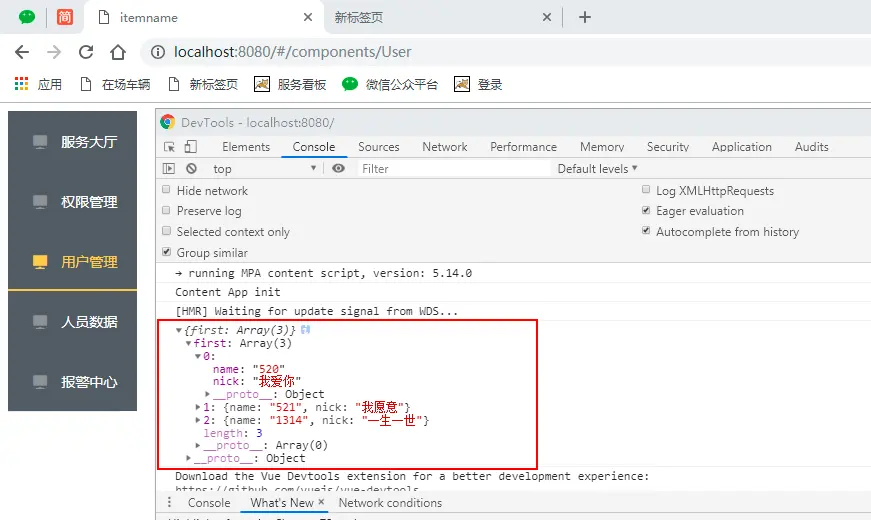
5:在浏览器里面,我们可以看到,mock里面的数据请求成功显示如下

原文作者:祈澈姑娘
关注「编程微刊」公众号 ,在微信后台回复「小程序」,获取小程序开发全套资料和500G编程资源教程。

最后
以上就是紧张魔镜最近收集整理的关于Mock的使用教程的全部内容,更多相关Mock内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复