一、前言
Qt 使用 Qt Creator 编译器自带的 UI 图形界面设计,做一个简单的图形界面应用,速度快到起飞,功能比 Java 的 Swing 还强大多了,代码也是十分简洁的。
随着图形界面内容的丰富,功能的增加,把所有的代码都放在一组 .h+.cpp+.ui,会让后期维护变得困难了,我们需要做的,就是每一个页面,就一组 .h+.cpp+.ui,具体实现,看代码
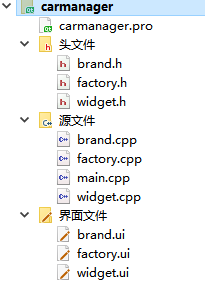
二、代码结构

三、ui 设计
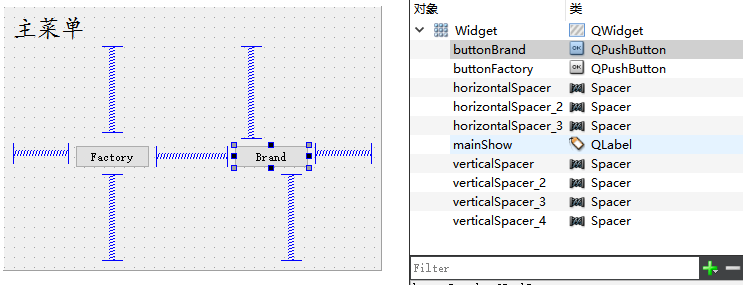
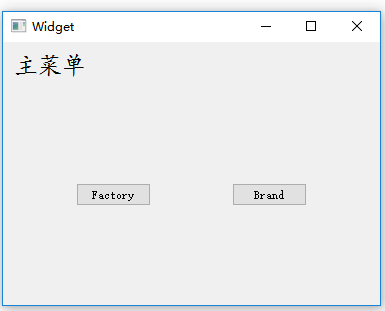
1、主界面
ui 编辑器内容

效果图

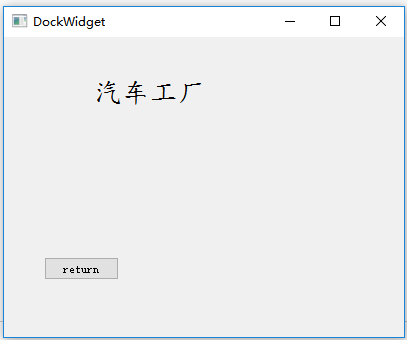
2、子菜单-工厂
ui 编辑器内容
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3sSZbHbo-1571700930811)(https://img-blog.csdn.net/20180414153711344?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGFyZ2VyNQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
效果图

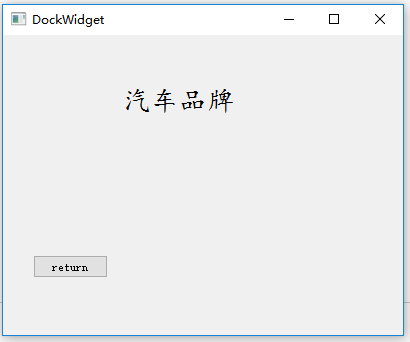
3、子菜单-品牌
ui 设计
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UOJPlu8d-1571700930814)(https://img-blog.csdn.net/20180414154348307?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGFyZ2VyNQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
效果图

四、配置

#-------------------------------------------------
#
# Project created by QtCreator 2017-10-06T09:20:33
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = carmanager
TEMPLATE = app
SOURCES += main.cpp
widget.cpp
factory.cpp
brand.cpp
HEADERS += widget.h
factory.h
brand.h
FORMS += widget.ui
factory.ui
brand.ui
五、main.cpp

#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
六、主界面

#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<brand.h>
#include<factory.h>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_buttonFactory_clicked();
void on_buttonBrand_clicked();
//处理来自Brand类的信号
void hideBrand();
//处理来自Factory类的信号
void hideFactory();
private:
Ui::Widget *ui;
Brand brand;
Factory factory;
};
#endif // WIDGET_H

#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
connect(&brand, &Brand::returnMain, this, &Widget::hideBrand);
connect(&factory, &Factory::returnMain, this, &Widget::hideFactory);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_buttonFactory_clicked()
{
this->hide();
factory.show();
}
void Widget::on_buttonBrand_clicked()
{
this->hide();
brand.show();
}
//定义处理来自Band的信号
void Widget::hideBrand()
{
this->show();
brand.hide();
}
//定义处理来自Factory的信号
void Widget::hideFactory()
{
this->show();
factory.hide();
}
七、工厂子界面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kWuxz173-1571700930826)(https://img-blog.csdn.net/20180414154830918?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGFyZ2VyNQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
#ifndef FACTORY_H
#define FACTORY_H
#include <QDockWidget>
namespace Ui {
class Factory;
}
class Factory : public QDockWidget
{
Q_OBJECT
public:
explicit Factory(QWidget *parent = 0);
~Factory();
private slots:
void on_buttonReturn_clicked();
//添加信号列表和信号
signals:
void returnMain();
private:
Ui::Factory *ui;
};
#endif // FACTORY_H

#include "factory.h"
#include "ui_factory.h"
Factory::Factory(QWidget *parent) :
QDockWidget(parent),
ui(new Ui::Factory)
{
ui->setupUi(this);
}
Factory::~Factory()
{
delete ui;
}
void Factory::on_buttonReturn_clicked()
{
//发送给主界面信号
emit returnMain();
}
八、品牌子界面

#ifndef BRAND_H
#define BRAND_H
#include <QDockWidget>
namespace Ui {
class Brand;
}
class Brand : public QDockWidget
{
Q_OBJECT
public:
explicit Brand(QWidget *parent = 0);
~Brand();
private slots:
void on_buttonReturn_clicked();
//添加信号列表和信号
signals:
void returnMain();
private:
Ui::Brand *ui;
};
#endif // BRAND_H

#include "brand.h"
#include "ui_brand.h"
Brand::Brand(QWidget *parent) :
QDockWidget(parent),
ui(new Ui::Brand)
{
ui->setupUi(this);
}
Brand::~Brand()
{
delete ui;
}
void Brand::on_buttonReturn_clicked()
{
//发送给主界面信号
emit returnMain();
}
九、思考:
①子界面:有了 ui 的“转到槽”,则省略了槽的设计,直接在 .h 里面声明信号就可以了,接着在“转到槽”里面添加信号就完毕
②主界面:依旧在构造函数里边使用connect,依旧声明处理信号的槽函数,依旧定义处理信号的槽函数
③绝对优势:不用进行提升控件~!
十、其他
这里的 类似 on_buttonReturn_clicked() 函数、匹配的.xml,都是自动生成的,在 ui 编辑里边右击组件添加槽函数就会自动生成。
只是内容是自己添加的,这就是 Qt 的强大之处
最后
以上就是爱笑大门最近收集整理的关于C++之 Qt 实现图形界面 的 菜单切换以及代码封装一、前言二、代码结构三、ui 设计四、配置五、main.cpp六、主界面七、工厂子界面八、品牌子界面九、思考:十、其他的全部内容,更多相关C++之内容请搜索靠谱客的其他文章。








发表评论 取消回复