收藏的几个小细节
- HTML的标签属性中,建议所有的属性值都使用”“,因为在”“中间可以嵌套”。
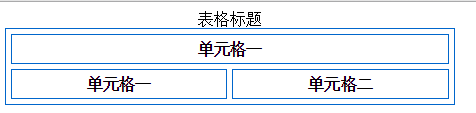
在table标签中要达到其中一行占据所有列,如图:
只需要在单元格一的th标签中加入colspan属性即可,属性值是要跨越的长度。table标签中的cellpadding属性是表示单元格中的字体离上下两个边框的距离,而cellspacing属性是表示单元格边框和表格边框之间的距离。
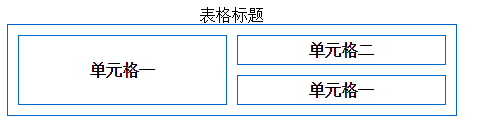
要在table标签中达到一列占两行,如图:
只需要在单元格一中加入rowspan属性,属性值为要占据的行数。注意:第一行中有两个单元格,第二行中只有一个单元格。在实际打开一个网页时,table标签是一次性加载的,所以如果网络质量不好,table中的所有的tr标签没有加载完,是不能显示所有的表格的。所以我们可以使用tbody标签包裹一定的tr,这样在加载完一个tbody之后,就会先显示该tbody下的内容。所以在书写table标签的内容时,要注意标签嵌套关系是table->tbody->tr–>th/td。
- 使用超链接a标签中,如果href属性值设置为mailto:xxx@xxx.com?subject=one&cc=xxx@xxx.com,这种情况会直接调用本机的邮件软件,打开写邮件的页签,主体是subject后面的内容,cc后面的属性值表示邮件中的抄送。这种情况可以用在网站下面的联系我们这个超链接中。如果href属性值设置为thunder://xxxxxxxxxxxxxx,表示可以打开迅雷下载的资源。
还需要注意的是:如果a标签的href属性中没有使用http协议,打开的是本地文件。 - 超链接标签还可以制作回到某个位置的定位标记,比如在网页的某个位置加上一个<a name=”top”>,在页面的最下边加上<a href=”#top”>返回顶部</a>,这样就可以做到在底部点击一个链接就可以返回到顶部。
- form的input标签中,如果要表示单选框,就使用radio。但是如果只是写两个单元框,这样就会出现能多选的情况,所以一定要保证多个单选框属于同一个组,于是每个单选框都必须有一个name属性,而且name属性的值一定要一样。如:性别:<input type=”radio” name=”sex” />男<input type=”radio” name=”sex”/>女<br />
- 表单中所有的input标签都有name和value属性,name属性的值的作用是方便服务端获取数据的。因为在标签中提交的数据可能有很多种,比如名字,密码,性别等等,那么服务端就要根据一个值来分别确认哪个值是什么属性,所有有name这个属性。value是默认值,但是可以不需要。但是在比如说单元框radio或者复选框checkbox中,针对每个选项都应该有value属性,因为选中之后要把选中的内容传送给服务器端。比如说:性别:<input type=”radio” name=”sex” />男<input type=”radio” name=”sex”/>女<br />如果没有value属性,那么无论选中男或者女,都不知道男或者女代表的是什么,所有要加上value属性,并且赋值。在默认的提交方式下,在点击提交之后就会在地址栏上的地址后面通过?连接提交的各个属性和对应的值。
- input标签下还有一个type为hidden的属性,这个表示一些不希望客户端看到的内容,比如说向服务器端传送客户端的时间就可以这么做。
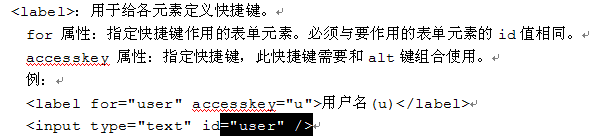
- label标签,用于给元素定义快捷键。
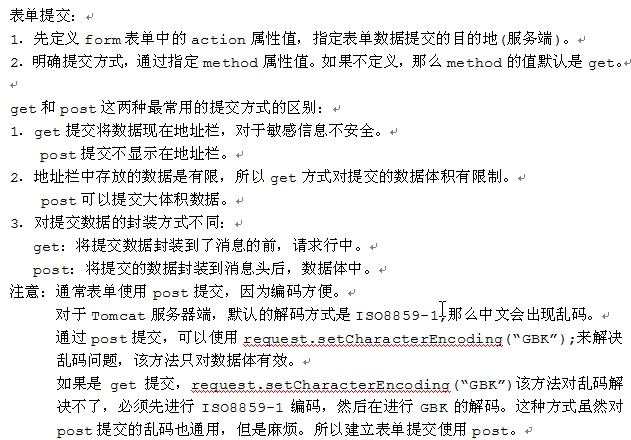
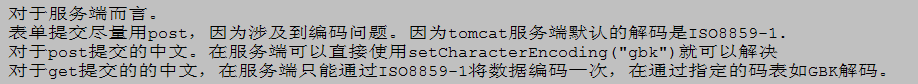
- 关于表单提交
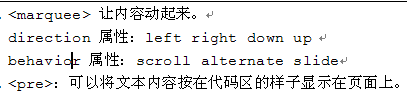
要想使用表单的组件,不一定要定义form标签,只有需要将数据进行服务端的提交时,才会使用form标签。 - 两个其他的标签
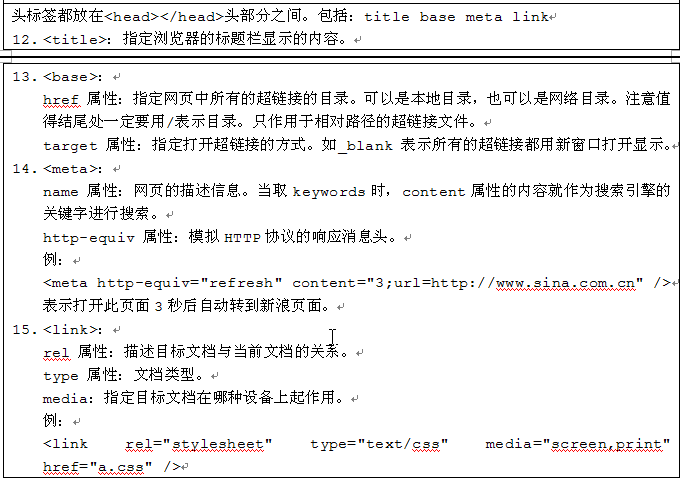
- 四个头标签
其中,meta标签中使用refresh,可以用来做聊天刷新等等。
最后
以上就是勤奋微笑最近收集整理的关于前端学习_Series2_01.HTML收藏的几个小细节的全部内容,更多相关前端学习_Series2_01.HTML收藏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。














![[Python] 练习代码](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)
发表评论 取消回复