脱离文档流
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
更准确地一点说,一个元素脱离文档流(out of normal flow)之后,其他的元素在定位的时候会当做没看见它,两者位置重叠都是可以的。
但脱离文档流不是指该元素从dom树中脱离,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在dom树里
实例:
html代码如下:
<div id="out_of_flow">
Out of flow:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi esse impedit autem praesentium magni culpa, amet corporis, veniam consequatur voluptates temporibus. Voluptates eius similique asperiores cupiditate fugit hic atque quisquam?
</div>
<h2>Normal Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum praesentium nam tempora beatae quis nobis laboriosam alias aliquid, tenetur exercitationem. Odio, aperiam, illo! Eveniet natus dignissimos architecto velit eligendi id!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem reprehenderit velit nam delectus distinctio at unde aliquid officia illo, tempore vitae et incidunt non, ut eos nesciunt quaerat. Enim, minus.</p>CSS代码如下:
#out_of_flow{
width: 200px;
background-color: orangered;
/*float: left;*/
/*position: absolute;*/
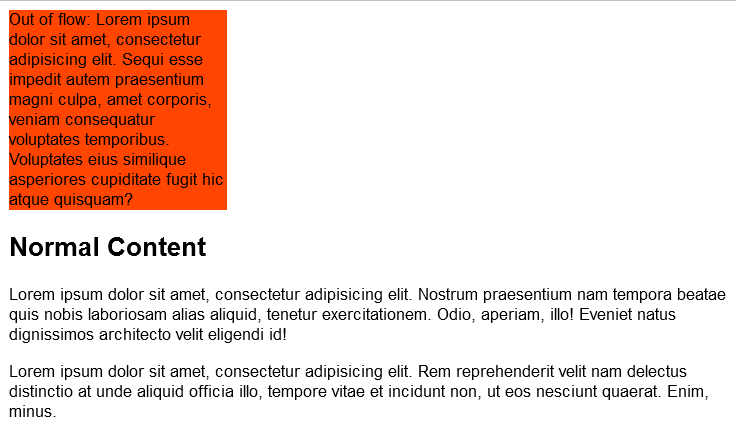
}效果如下:
两个元素分两排排放
加上
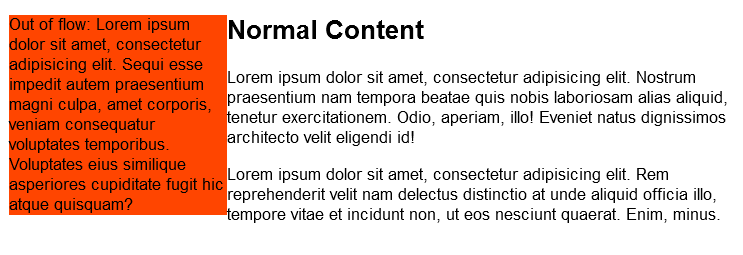
float: left;效果如下:
两个元素并排排放,上一个元素虽然脱离了文档流,但被下一个元素中的文字所识别

如果将文字部分注释,换成一个填充背景色的div,
html代码如下:
<div id="out_of_flow">
Out of flow:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi esse impedit autem praesentium magni culpa, amet corporis, veniam consequatur voluptates temporibus. Voluptates eius similique asperiores cupiditate fugit hic atque quisquam?
</div>
<!--<h2>Normal Content</h2>-->
<!--<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum praesentium nam tempora beatae quis nobis laboriosam alias aliquid, tenetur exercitationem. Odio, aperiam, illo! Eveniet natus dignissimos architecto velit eligendi id!</p>-->
<!--<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem reprehenderit velit nam delectus distinctio at unde aliquid officia illo, tempore vitae et incidunt non, ut eos nesciunt quaerat. Enim, minus.</p>-->
<div id = "div1">
</div>css代码如下:
#div1{
width: 200px;
height: 300px;
background: yellowgreen;
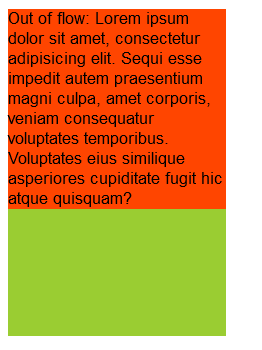
}效果如下:
上一个div被下一个div覆盖了。

加上
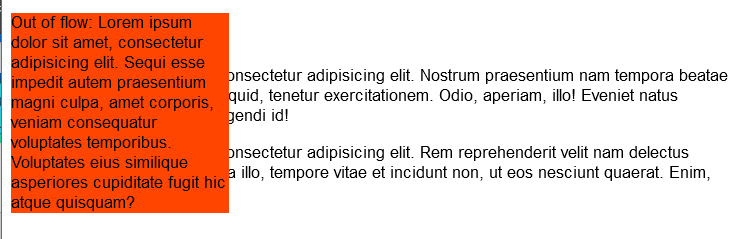
position: absolute;效果如下:
上一个元素脱离文档流,覆盖了下一个元素,跟上面两个div的情况是一致的。
最后
以上就是暴躁外套最近收集整理的关于CSS之脱离文档流的全部内容,更多相关CSS之脱离文档流内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复