尚品汇前端项目
1.如何运行后浏览器自动打开
解决方法:找到package.json 找到 script serve 后面加 –open
2.打开后发现第一次打开网页显示http://0.0.0.0:8080/ 的网页可能暂时无法连接,或者它已永久性地移动到了新网址。
解决方法:
在vue.config.js中添加代码:
devServer: {host: ‘localhost’,port: 8080 }
如果没有vue.config.js文件的,在根目录下创建一个,把下面代码复制进去即可
3.ESLint校验功能的关闭
解决方案:
在根目录下创建一个vue.config.js
然后写入
module.exports = {
// 关闭EsLint
lineOnSave:false
}
4.给src文件夹配置别名
为了直接从根目录往下写
原因:将src用@替换,这样将来文件过多,找的时候比较方便
在jsconfig.json文件中
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
//这里最关键
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
5.路由页面的分析
前端所谓路由就是键值对
key:URL地址栏中的路径
value:相应的路由组件
注意:尚品汇项目是上中下结构
路由组件:
Home首页组件、Search路由组件、login登录路由、Register注册路由
非路由组件:
Header【首页、搜索页、登录页、注册页】
Footer 【在首页、搜索页】,但是在登录和注册页面没有
6.开发项目时候的流程
- 书写静态页面(html css)
- 拆分组件
- 获取服务器的数据动态显示
- 完成相应的动态业务逻辑
7.创建非路由组件(通用组件)
(Header、Footer)一直存在的组件
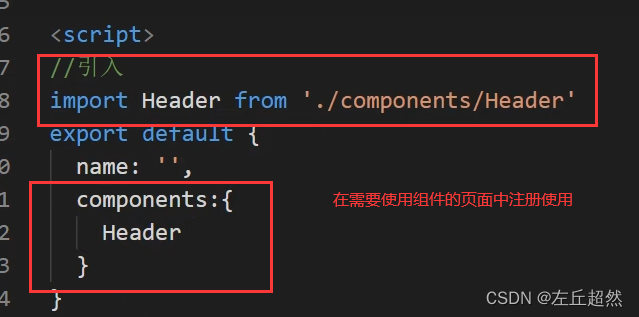
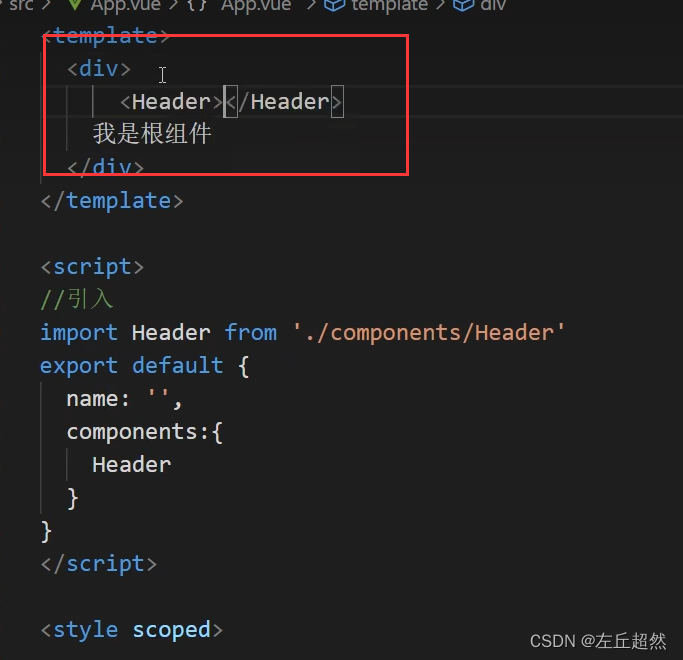
非路由组件使用分为几步:
-
定义

-
引用

-
注册
-

8.路由的跳转
路由跳转就两种形式
- 声明式导航(router-link:务必要有to属性)
- 编程式导航(类似于@click = “方法名”,下面methods中写逻辑方法this.$router.push(‘/search’))push||replace,编程式导航更好用:因为可以书写自己的业务逻辑
尚品汇项目中路由组件有四个 Home Search Login Register
9.目录结构组件放置注意:
- components文件夹,经常放置的非路由组件(共用全局组件)
- pages|views文件夹 经常放置路由组件
10.路由组件和非路由组件的区别
- 路由组件一般放置在pages|views文件夹,非路由组件一般放置components文件夹中
- 路由组件一般需要在router文件夹中进行注册(使用的即为组件的名字),非路由组件在使用的时候,一般都是以标签的形式使用
- 注册完路由,不管路由组件还是非路由组件,身上都有 r o u t e , route, route,router属性
- route:一般用来获取路由信息【路径、query、params等等】
- router:一般进行编程式导航进行路由跳转【push|replace】
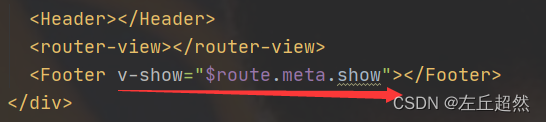
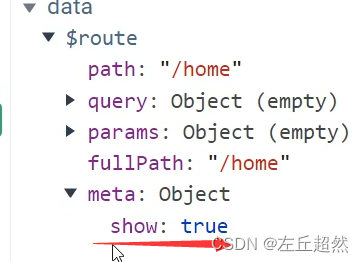
11.Footer组件的显示与隐藏
显示或者隐藏组件 :v-if|v-show
v-show性能比较好,显示与隐藏 v-if直接操纵DOM树,直接删除组件
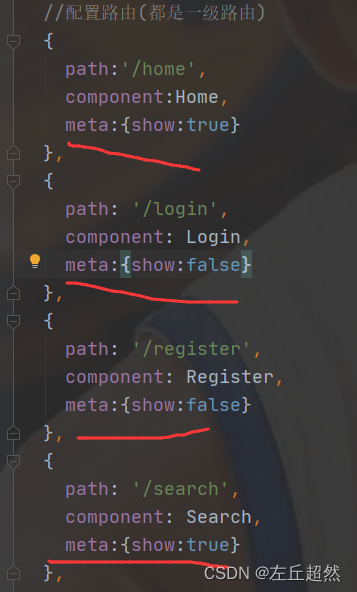
Footer组件:在Home、Search显示Footer组件
在登录注册时候隐藏
方法一:我们可以根据组件身上的$route获取当前路由的信息(路径),通过路由路径判断Footer显示与隐藏,如果元素多了就会出现代码冗余
方法二:配置路由的时候,可以给路由添加路由元信息【meta】,路由需要配置对象,它的key不能瞎写胡写乱写



12.路由传参(一知半解)
路由传参、参数共有几种写法
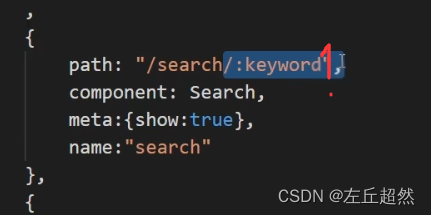
- params参数:属于路径当中的一部分,需要注意,在配置路由的时候需要占位
- query参数:不属于路径当中的一部分,/home?k=v
搜索框中如何将数据带到Search页面
- 搜集表单数据v-model
- 在路由中占位
//1.字符串形式
this.$router.push("/search/" + this.keyword + "?k=" + this.keyword.toUpperCase())
//2.模板字符串形式
this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`)
//3.对象写法 首页在路由中给对应路由起一个name
this.$router.push({
name:"search",
params:{
//此处的keyword已经提前在路由中站好位了
keyword:this.keyword
},
query:{
k:this.keyword.toUpperCase()
}
})
//可以直接在Search页面中使用params和query中的值
query:{{this.$route.query.k}}
params:{{this.$route.params.keyword}}
路由传参相关面试题
- 路由传递参数(对象写法)path是否可以结合params参数一起使用?
- 不能,路由跳转传参的时候对象的写法可以是name、path形式,但是需要注意的是,path这种写法不能与params参数一起使用
- 如何指定params参数可传可不传?

在占位后面加问号,否则占位后不传路径会发生错误!
-
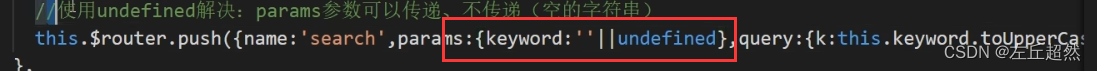
params参数可以传递可以不传递 如果传递是空串如何解决? 如果不解决会发生路径错误!
- 使用undefined

- 使用undefined
-
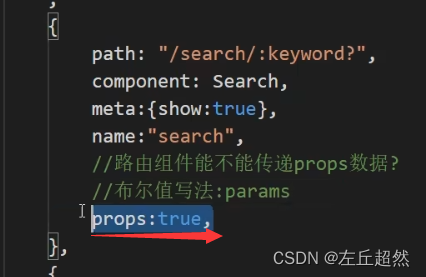
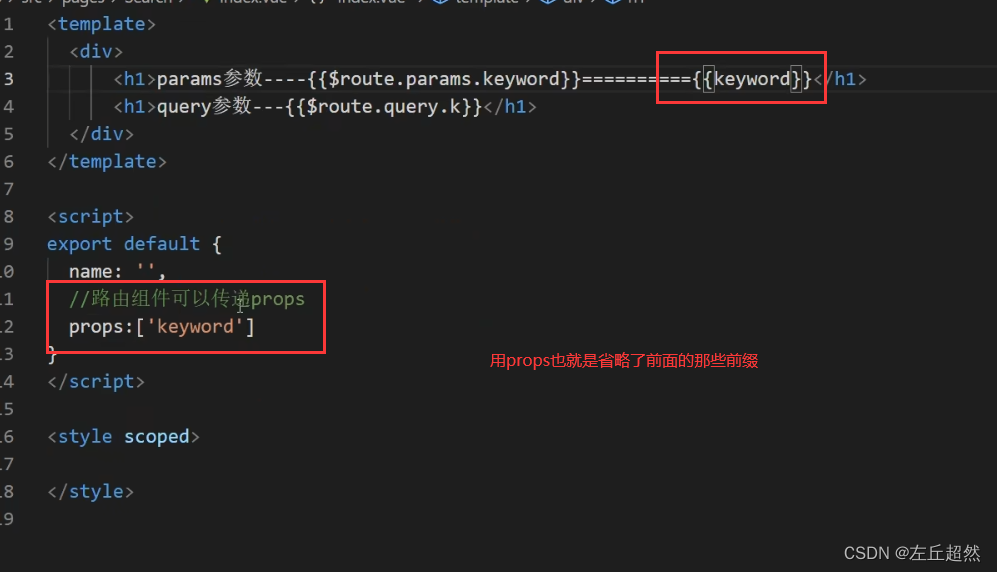
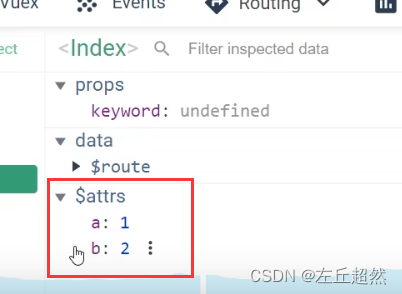
路由组件能不能传递props数据?
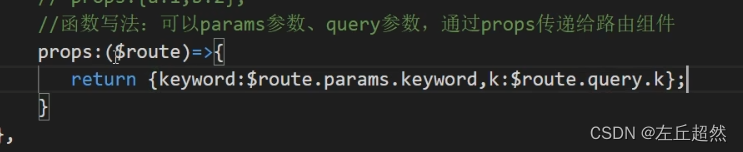
- 可以三种写法
-
1.布尔值写法

-

-
2.对象写法

-
- 可以三种写法

-
- 函数写法

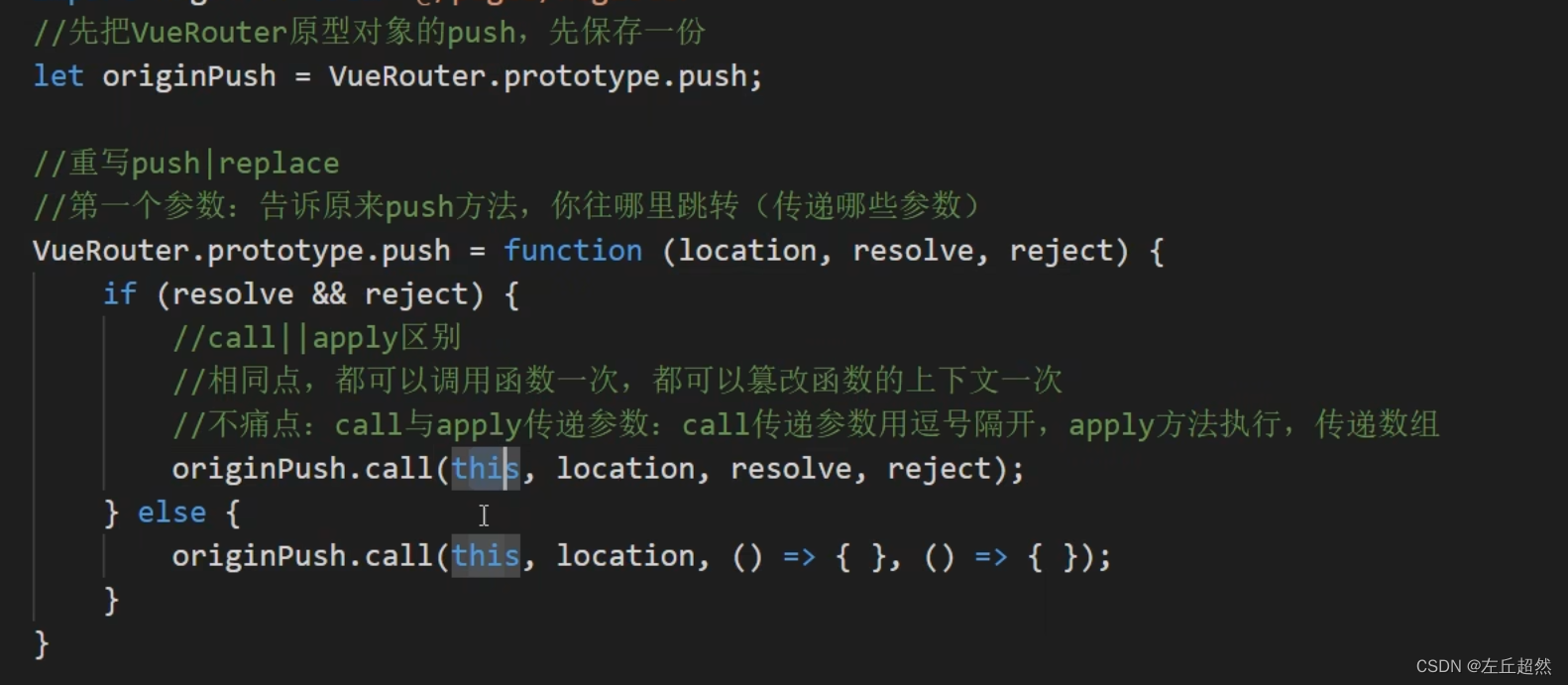
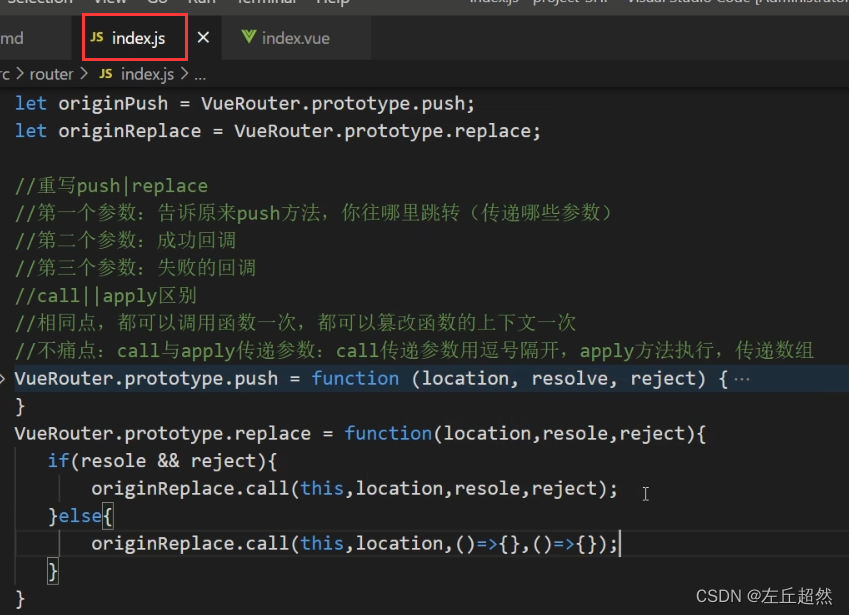
解决出现Navigation报错的问题
重写push和replace方法


某一个组件在很多模块中都能使用,则注册为一个全局组件
如何注册全局组件
全局组件的好处:只需要注册一次则可以在项目的任意位置使用
-
给某一个全局组件取好名字

-
在main.js中注册全局组件
-
//三级联动组件--全局组件 import TypeNav from '@/pages/Home/TypeNav' //第一个参数:全局组件的名字 第二个参数:哪一个组件 Vue.component(TypeNav.name,TypeNav)
-
-
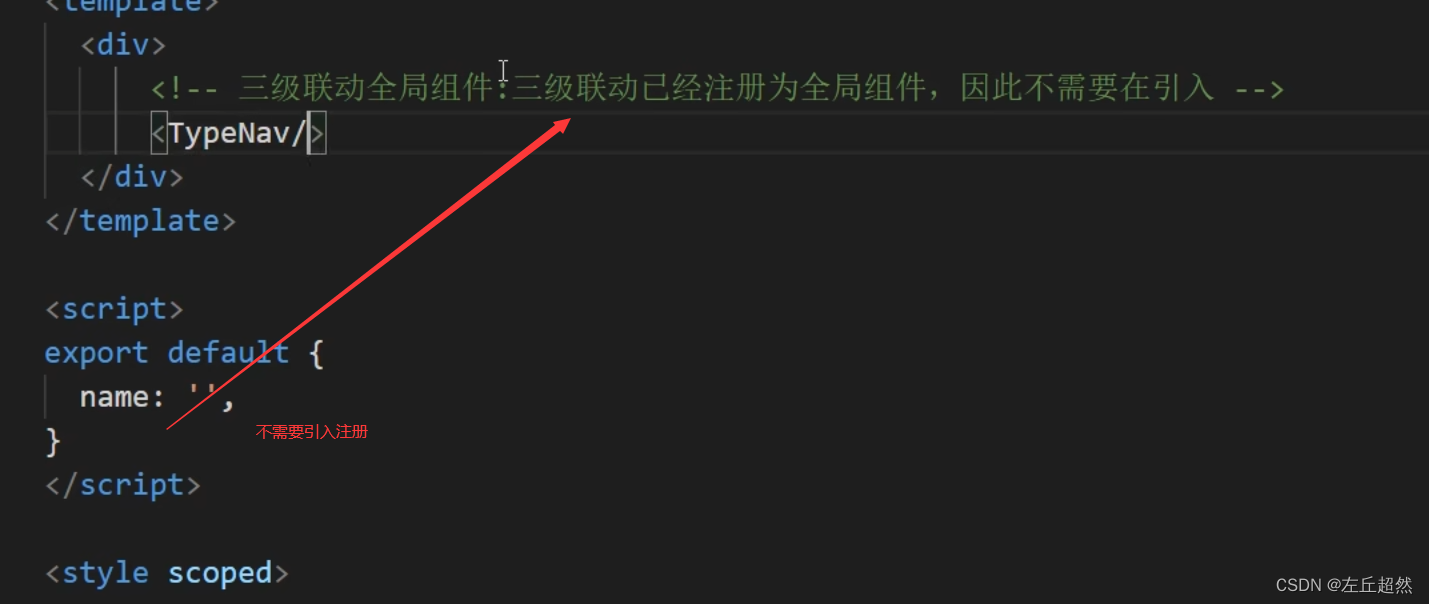
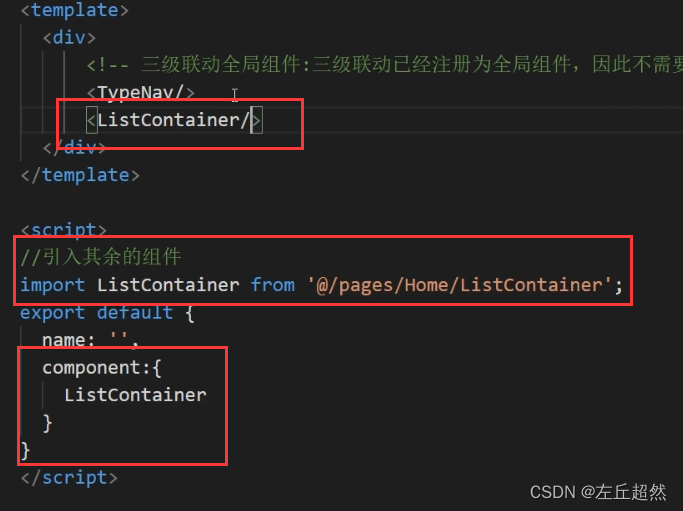
在Home模块(展示页)中使用

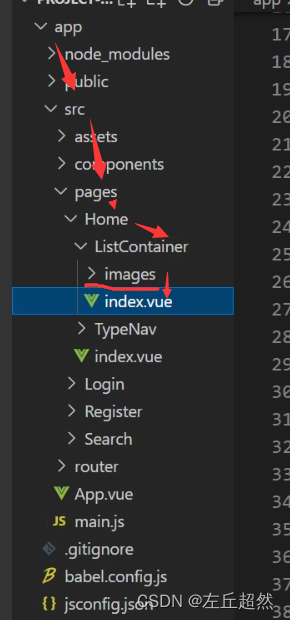
目录结构(组件)

不是普通的组件需要注册

axios二次封装
向服务器发请求的方式:
- XMLHttpRequest、
- fetch、
- JQ、
- axios
为什么需要进行二次封装axios?
主要为了使用请求拦截器和响应拦截器
请求拦截器:可以在发请求之前可以处理一些业务
响应拦截器:当服务器数据返回以后,可以处理一些事情
项目中经常出现的API目录就是存放axios请求的
src/api/request.js
//对于axios进行二次封装
import axios from "axios"
//1:利用axios对象的方法create,去创建一个axios实例
//2.request就是axios,只不过稍微配置一下
const requests = axios.create({
//基础路径,发请求的时候,路径当中会出现api
baseURL:"/api",
//代表请求超时的时间为5s
timeout:5000
})
//请求拦截器:在发请求之前 请求拦截器可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config)=>{
//config:配置对象,对象里面有一个属性很重要,headers请求头
return config
})
//响应拦截器
requests.interceptors.response.use((res)=>{
//成功的回调函数:服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情
return res.data
},(error)=>{
//响应失败的回调函数
return Promise.reject(new Error('false'))
})
//对外暴露
export default requests;
API接口统一管理
如果项目很小,完全可以在组件的生命周期函数中发请求
如在组件的mounted 、 created钩子函数中进行发送请求
如果项目很大:
src/api/index.js
//当前这个模块:api进行统一管理
import requests from './request'
//三级联动接口
// /api/product/getBaseCategoryList get 无参数
//将某个接口函数暴露出来 直接在需要调接口的模块中引入该函数调用即可
export const reqCategoryList = () =>{
//发请求,返回的结果是Promise对象
return requests({url:'/product/getBaseCategoryList',method:'get'})
}

出现了404 则会产生跨域…
跨域
什么是跨域?
协议、域名、端口号不同请求,称之为跨域
http://localhost:8080/#/home ---------------前端项目本地服务器
http://39.98.123.311 -----------------------------后台服务器
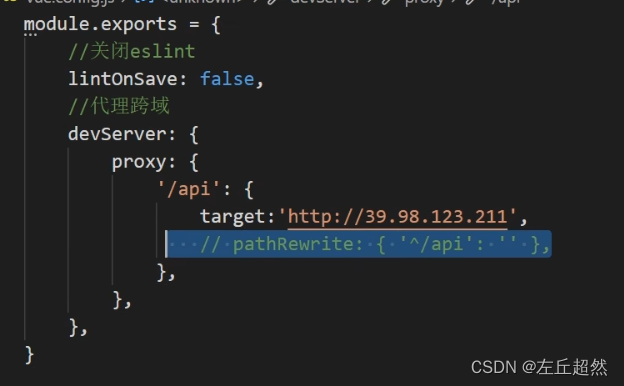
解决跨域的方法:JSONPCROS代理
vue.config.js

nprogress进度条的使用
- npm安装,请求数据时有进度条 请求结束后进度条消失
在axios请求拦截器和响应拦截器中进行使用
//对于axios进行二次封装
import axios from "axios"
import nprogress from "nprogress"
//start 进度条开始 done 进度条结束
//引入进度条样式
import "nprogress/nprogress.css"
//1:利用axios对象的方法create,去创建一个axios实例
//2.request就是axios,只不过稍微配置一下
const requests = axios.create({
//基础路径,发请求的时候,路径当中会出现api
baseURL:"/api",
//代表请求超时的时间为5s
timeout:5000
})
//请求拦截器:在发请求之前 请求拦截器可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config)=>{
//config:配置对象,对象里面有一个属性很重要,headers请求头
//进度条开始动
nprogress.start()
return config
})
//响应拦截器
requests.interceptors.response.use((res)=>{
//成功的回调函数:服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情
//进度条结束
nprogress.done()
return res.data
},(error)=>{
//响应失败的回调函数
return Promise.reject(new Error('false'))
})
//对外暴露
export default requests;
vuex状态管理库
vuex是什么?
vuex是官方提供一个插件,状态管理库,集中式管理项目中组件共用的数据
并不是全部的项目都需要vuex,如果项目很小,完全不需要vuex,如果项目很大,组件很多、数据很多,数据维护很费劲用vuex
vuex的核心要素
- state
- mutations
- actions
- getters
- modules
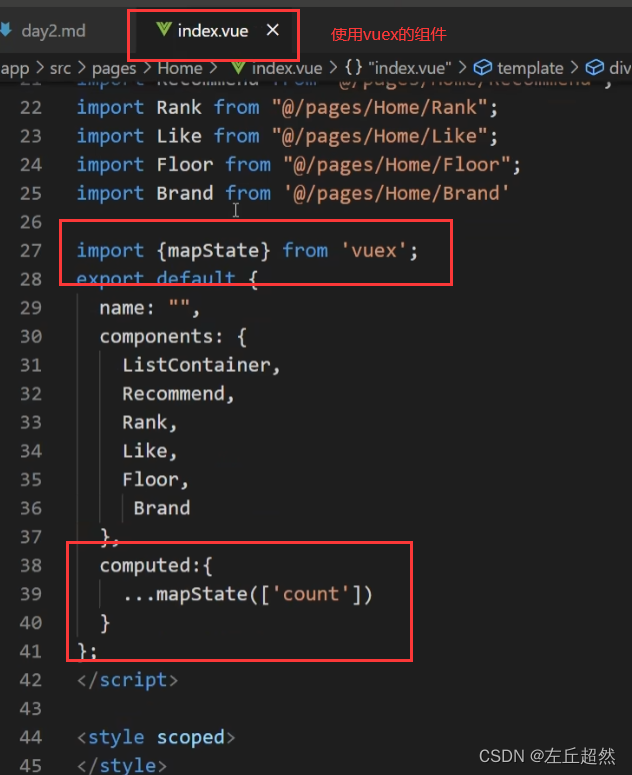
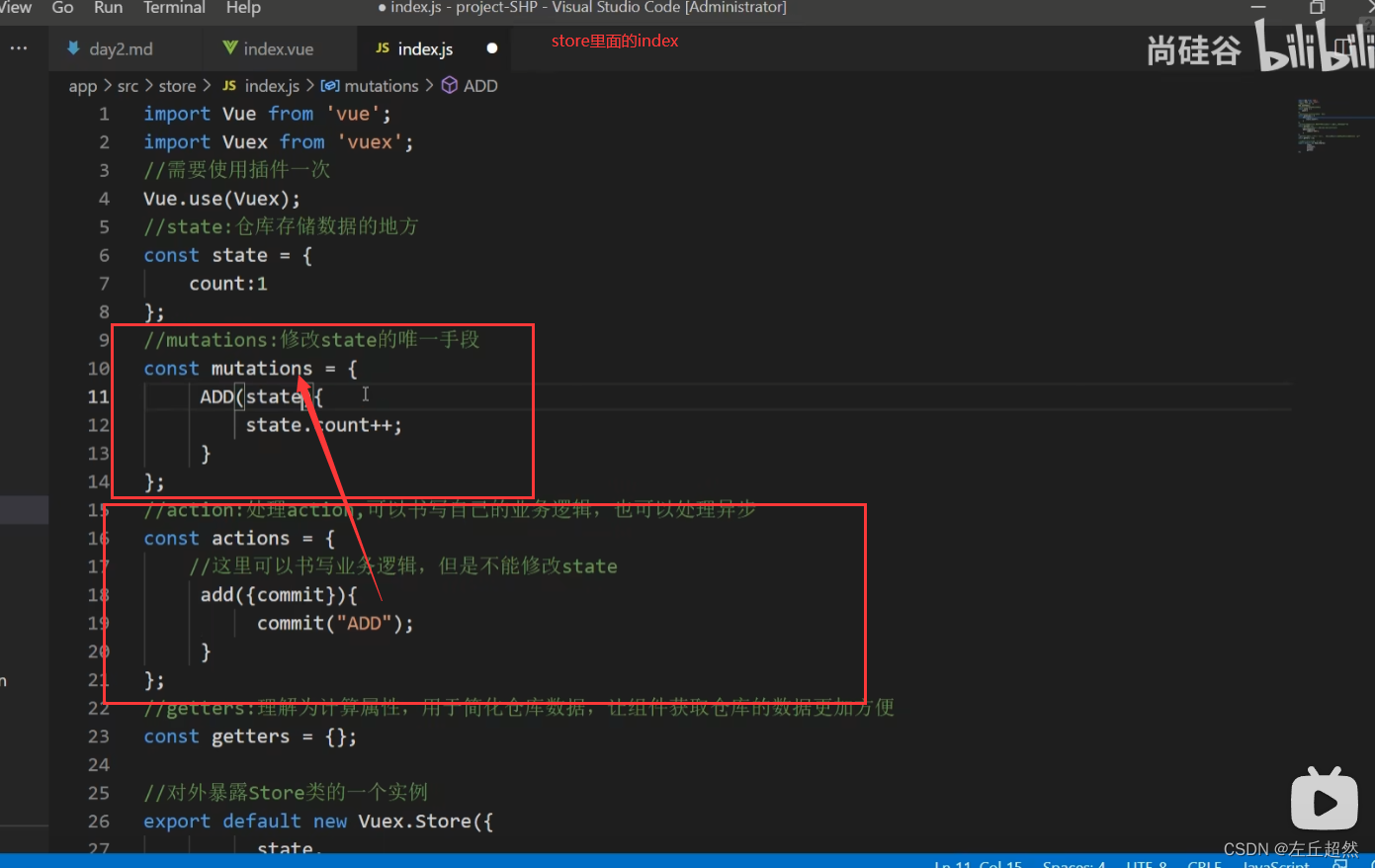
vuex的基本使用
-

-

-
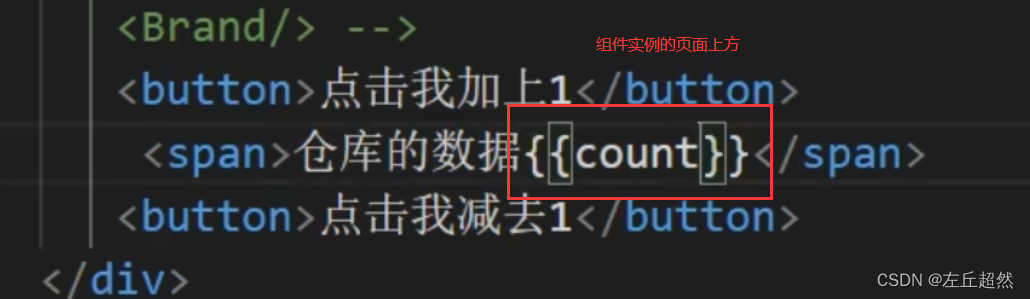
在button上加入点击事件方法add
-

-
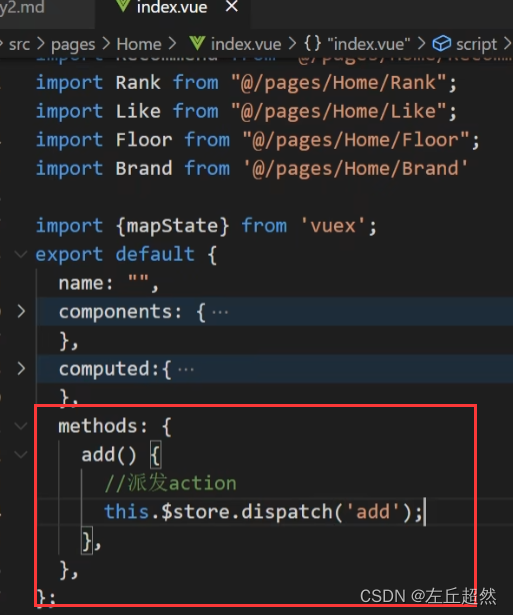
在actions中写方法具体
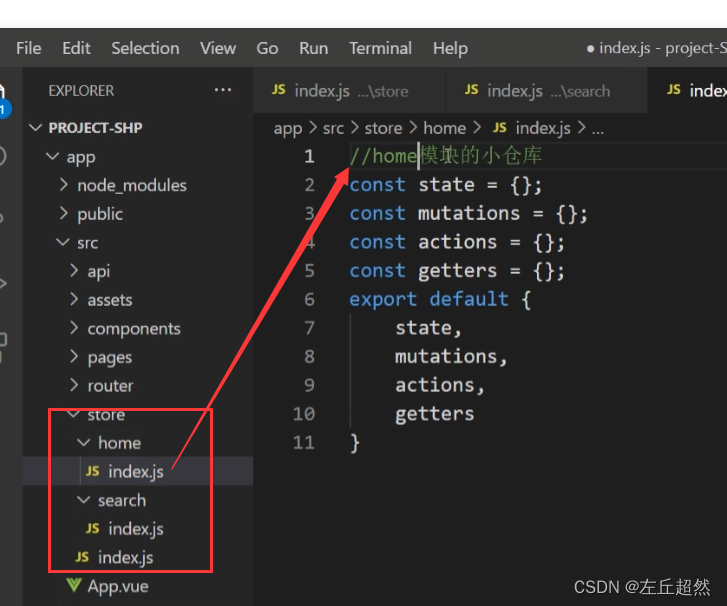
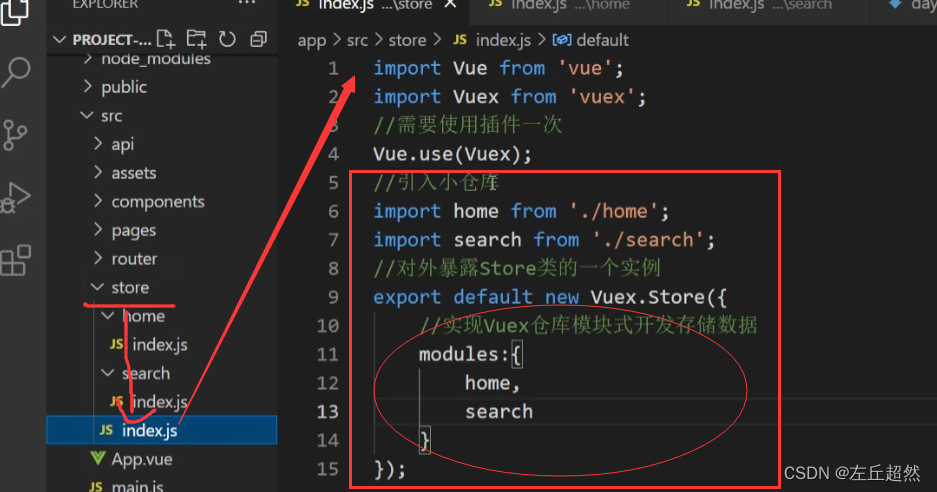
vuex模块化开发
如果项目过大,组件过多,接口也很多,数据也很多,可以让Vuex实现模块化开发

把这一个个小仓库引到大仓库里进行开发

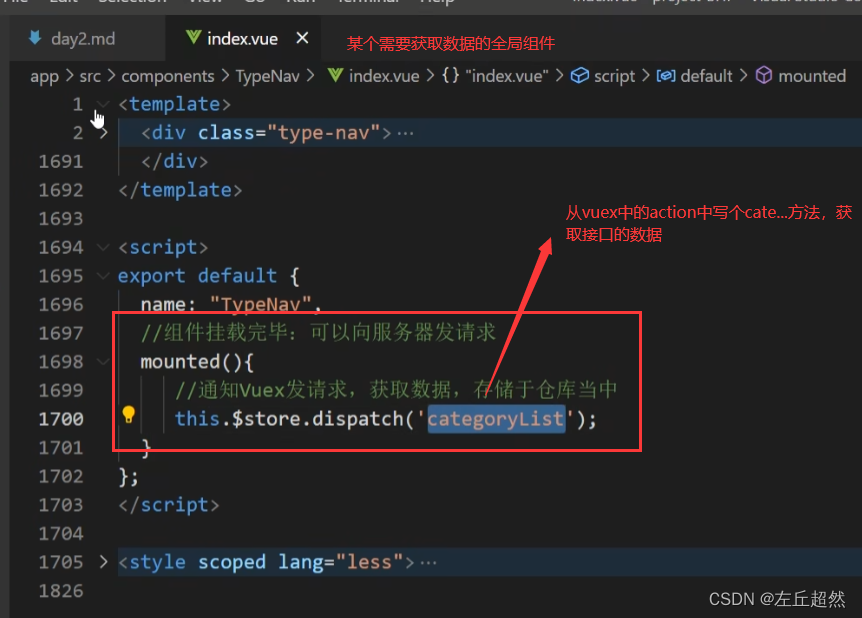
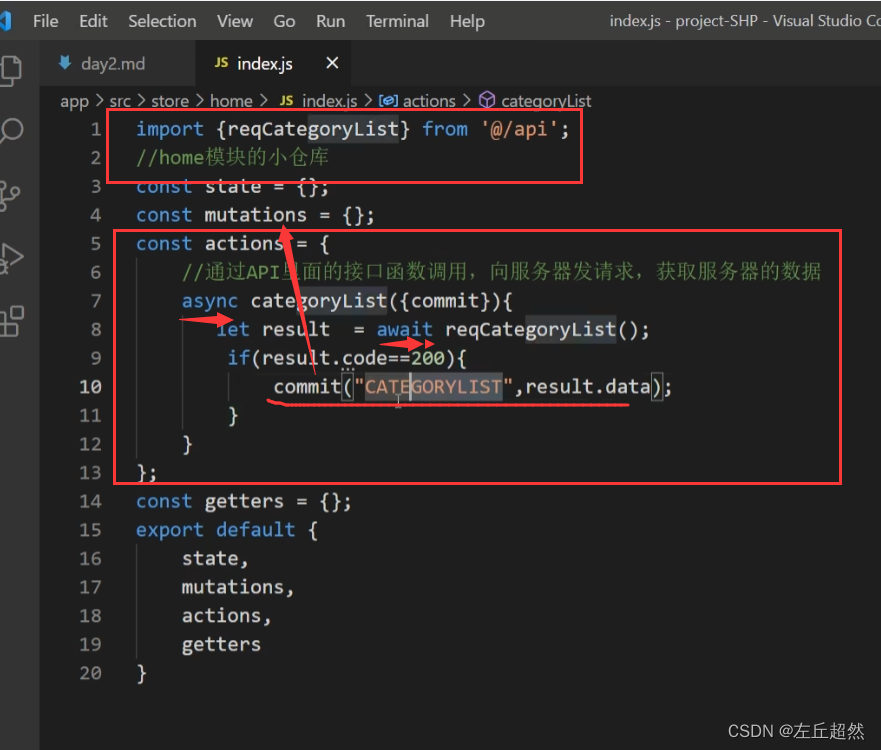
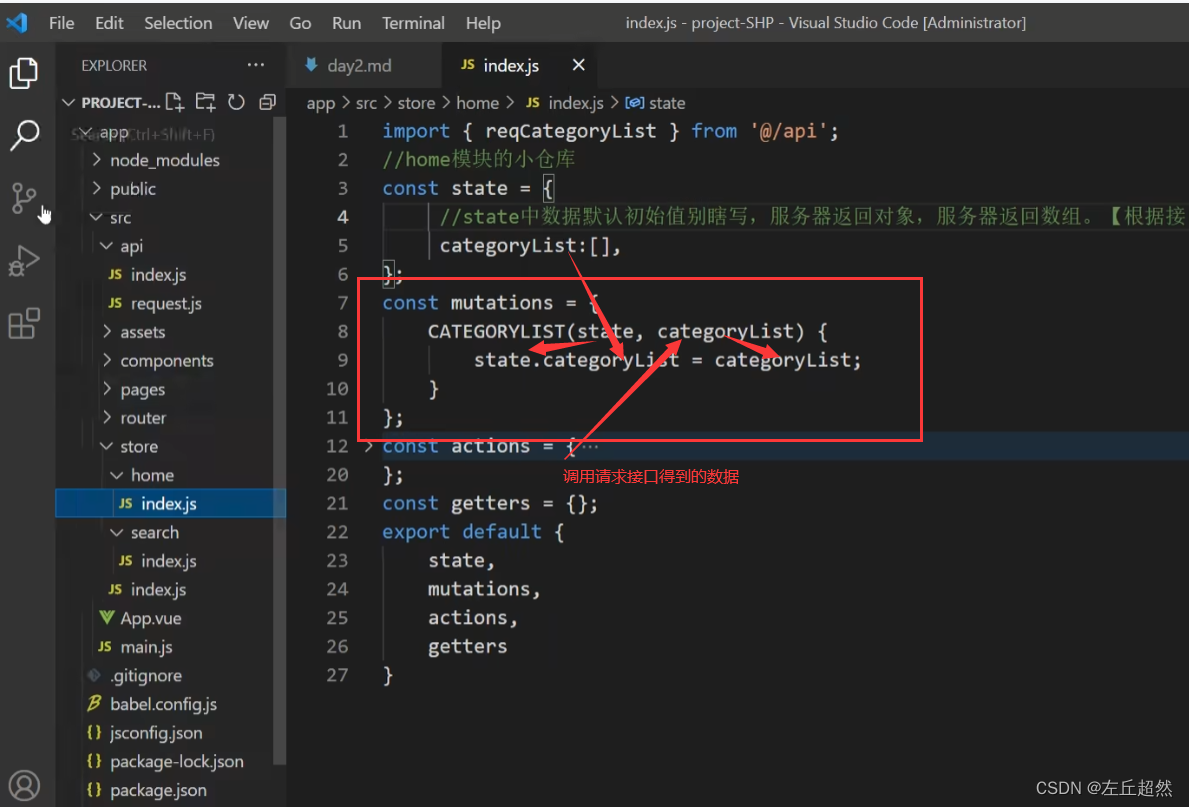
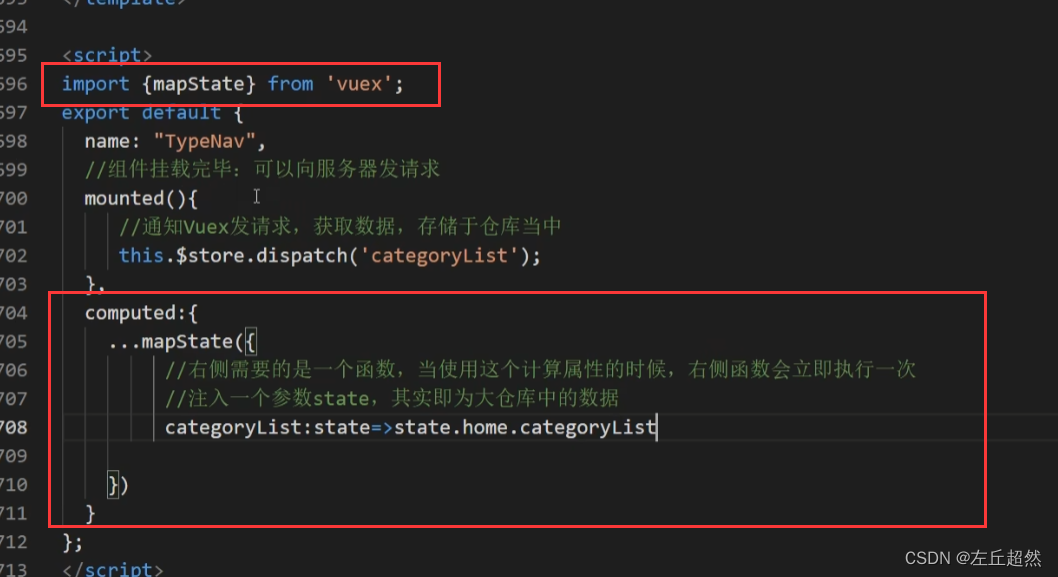
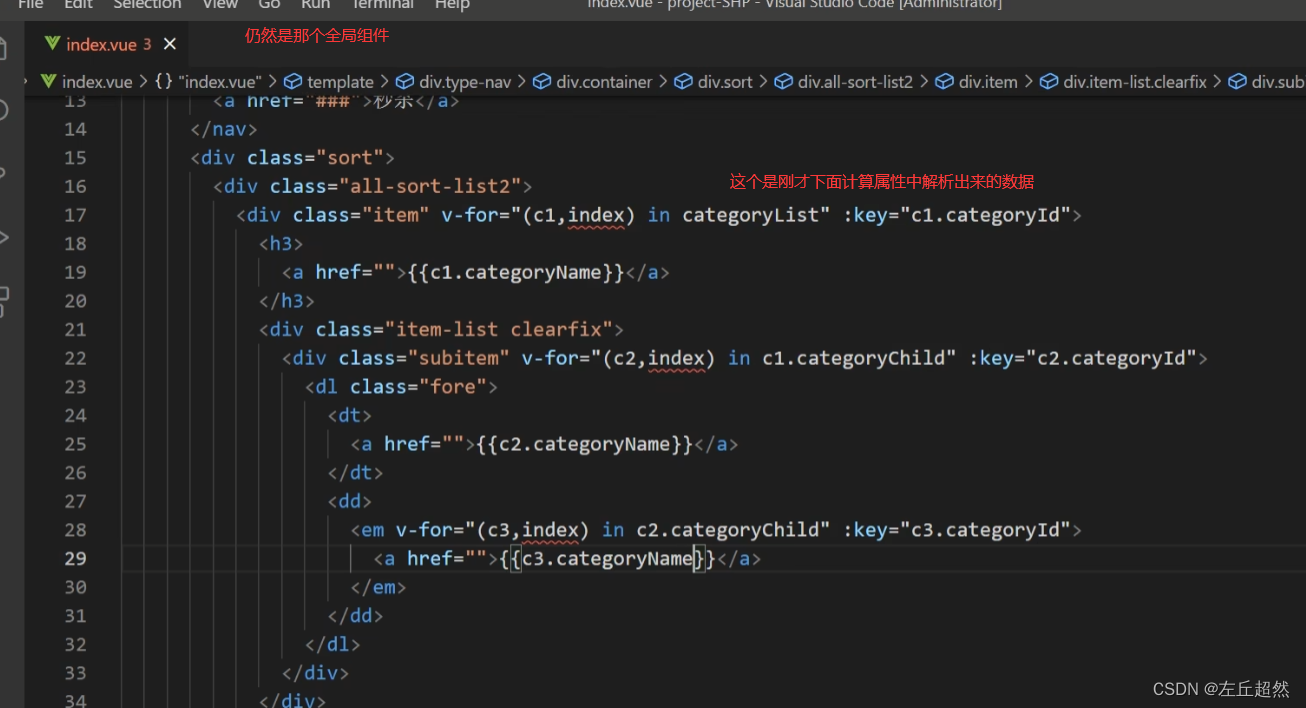
实例(接口获取数据存到vuex中提取出来渲染到页面上)
某个全局组件
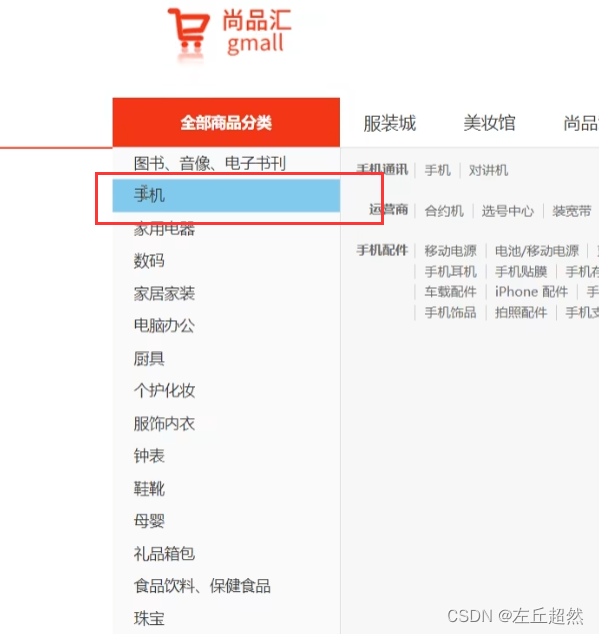
完成三级联动动态背景颜色
效果图:
方法一:采用css样式修改

方法二:JS修改,通过动态添加类,然后设置类的样式来修改颜色
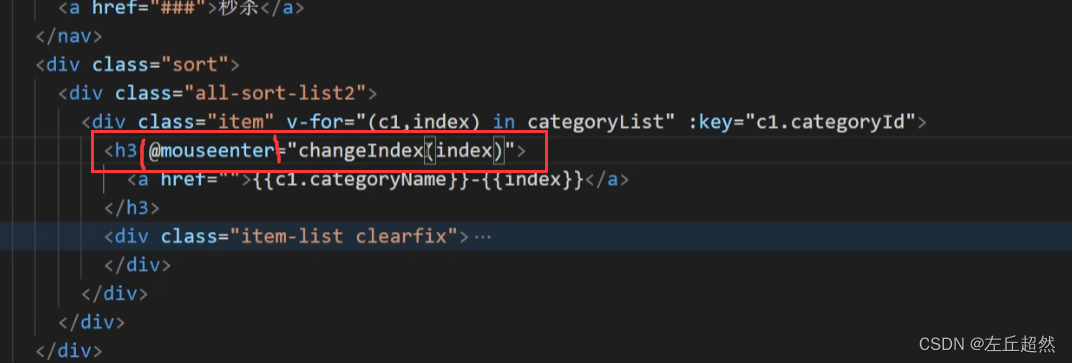
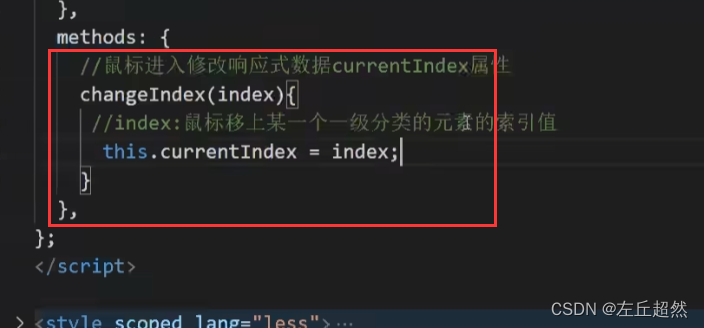
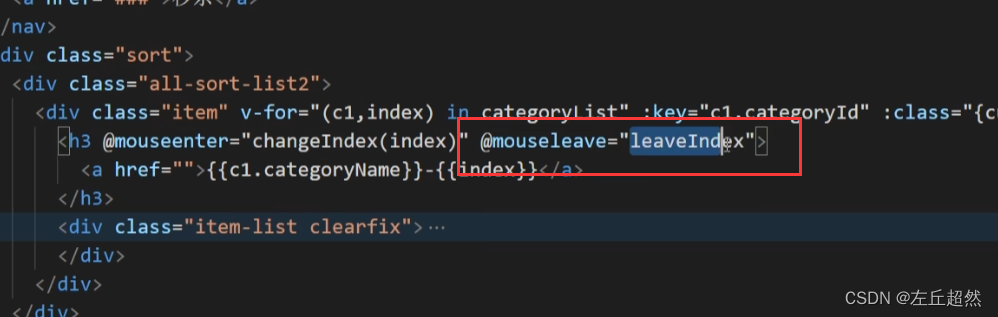
2.鼠标移入,目的是让上面的现索引值改变
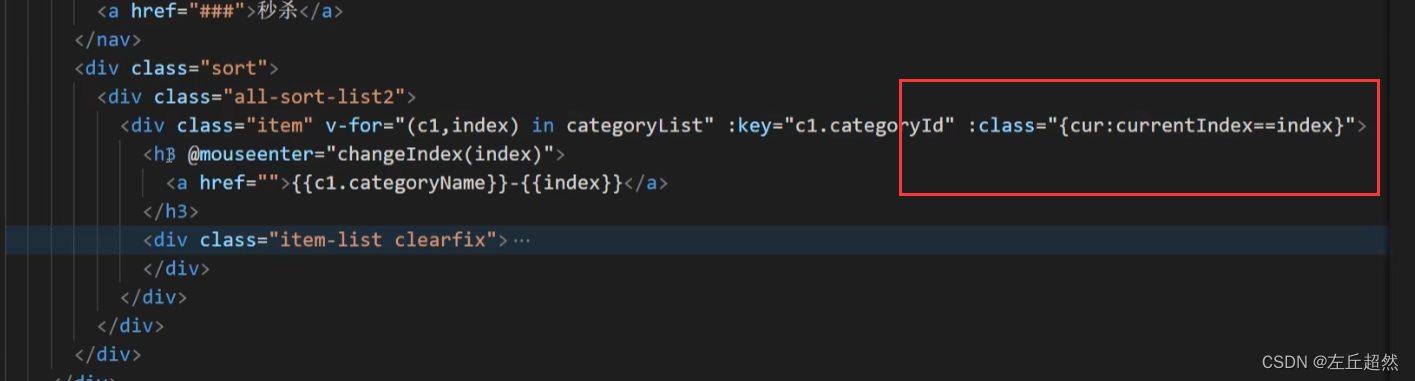
3.
-
动态添加类名

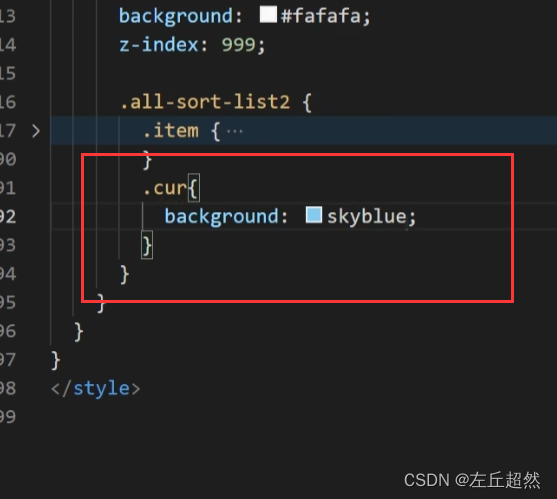
-
给类名设置样式

-
鼠标移出样式取消:同理可得


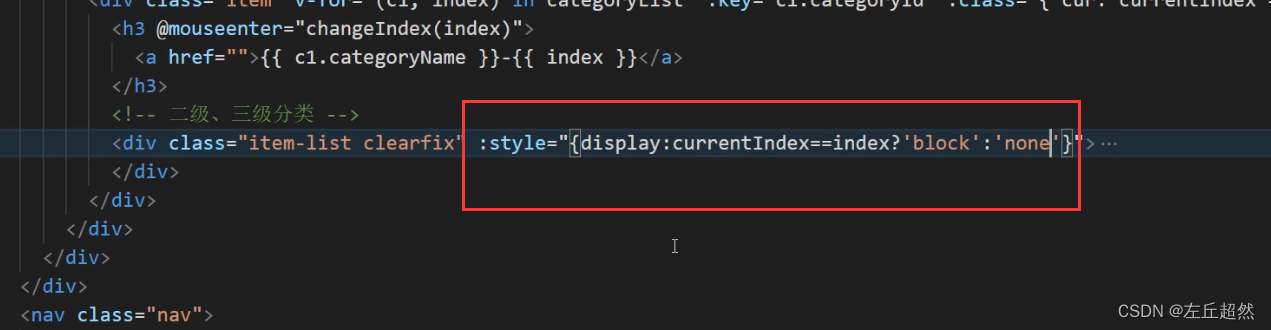
二三级分类的显示与隐藏
第一种方法:用样式来显示与隐藏
第二种方法:js

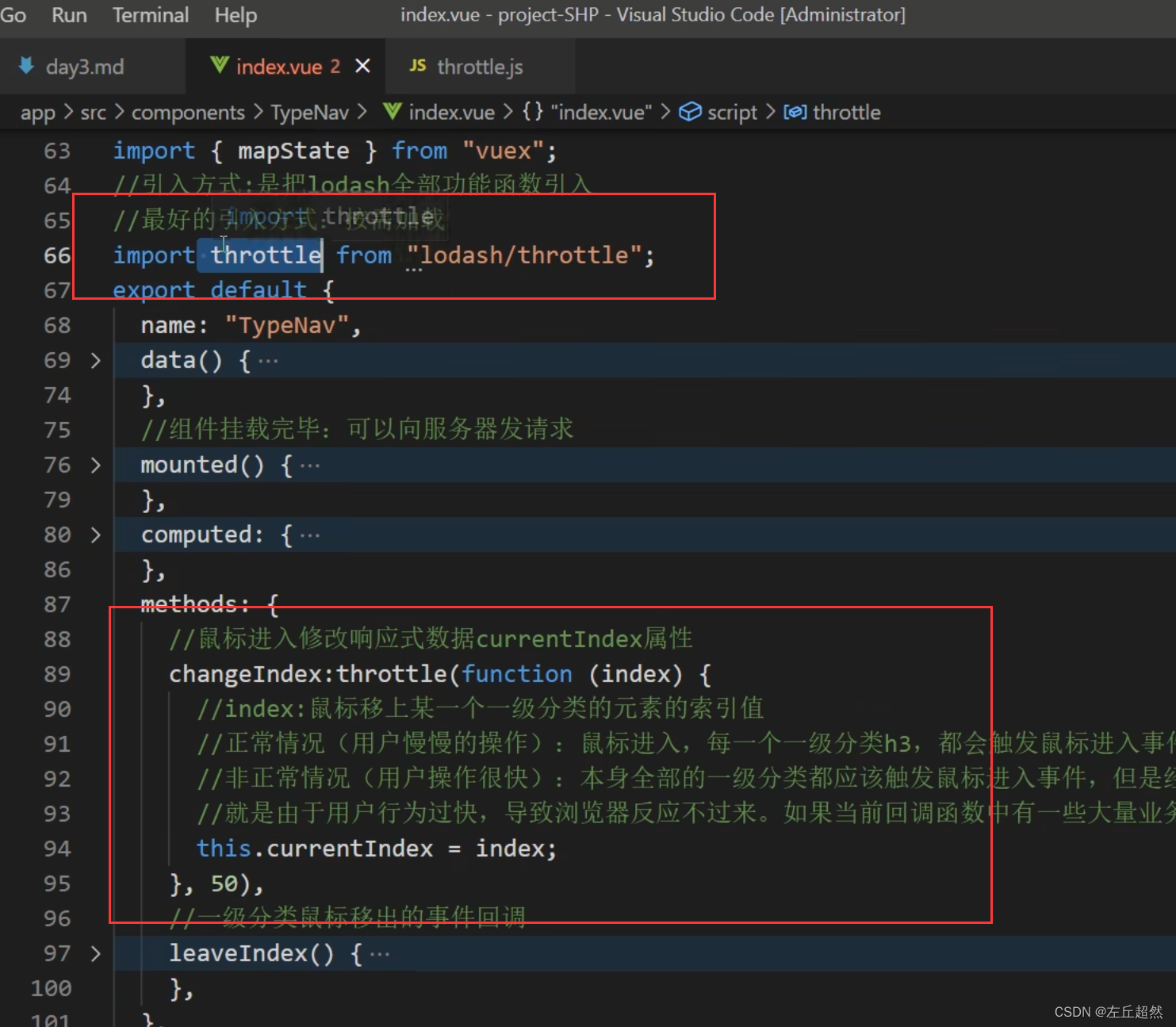
函数的防抖与节流
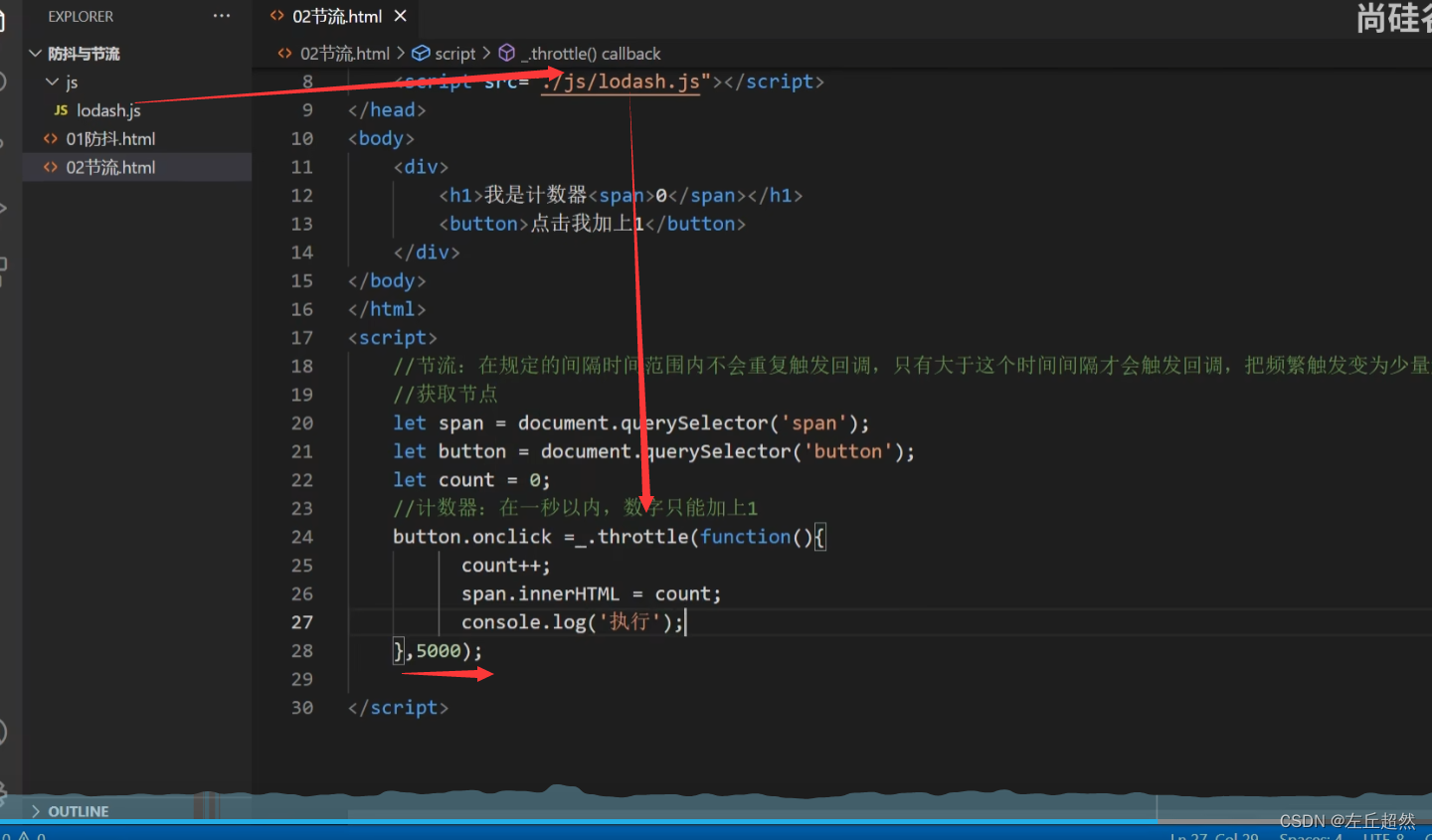
节流:在规定的间隔时间内不会重复触发回调,只有大于这个事件间隔才会触发回调,把频繁触发变成少量触发(技能cd) 轮播图
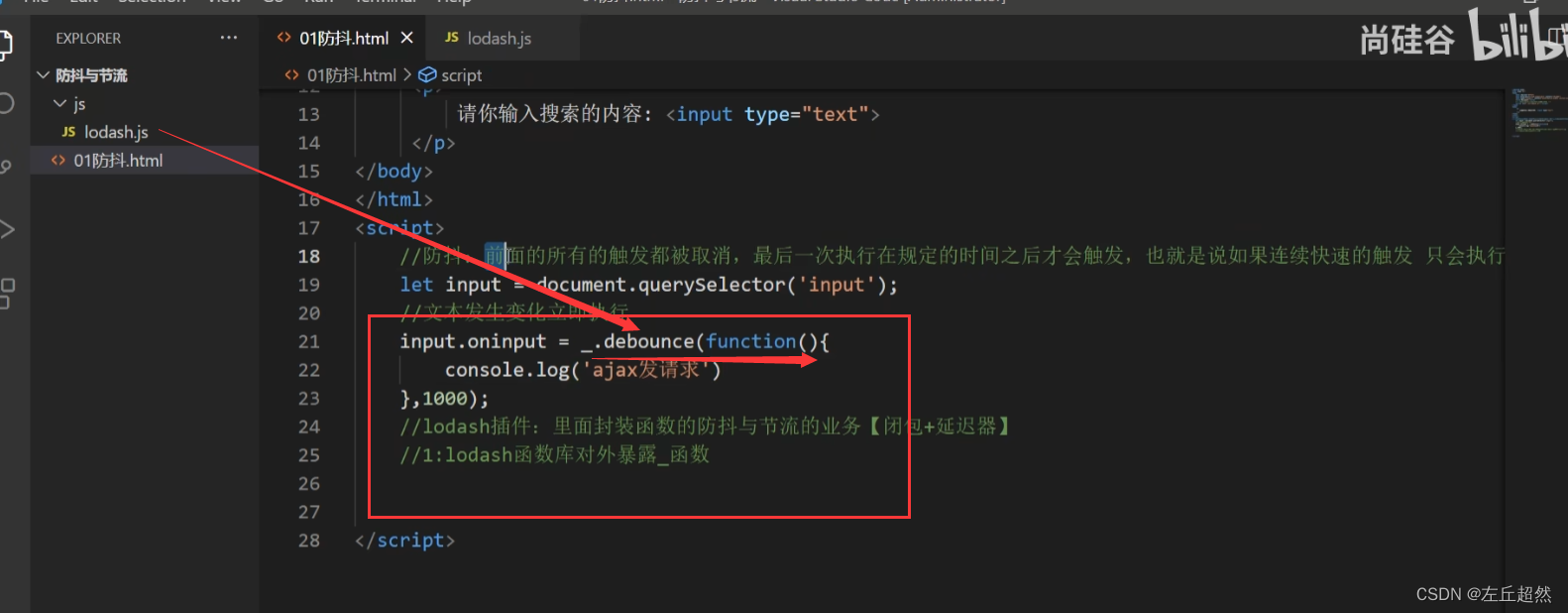
防抖:前面的所有触发都消失最后一次在规定的时间之后才会触发,也就是说如果连续快速的触发,只会执行一次(回城) 输入框
防抖:

节流:

防抖:用户操作很频繁,但是只能执行一次
节流:用户操作很频繁,但是把频繁的操作变成少量操作【可以给浏览器有充裕的时间解析代码】
三级联动节流操作

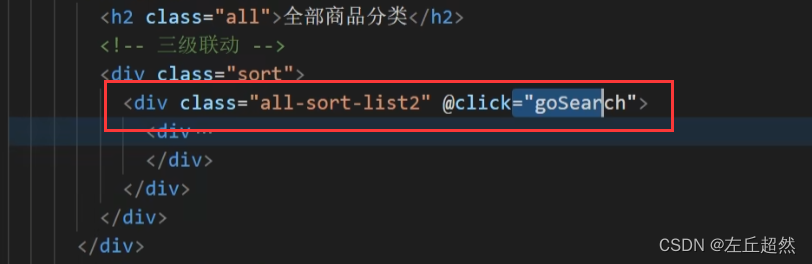
三级联动组件的路由跳转和传递参数
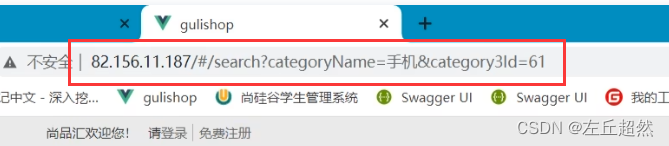
效果图

三级联动用户可以点击一级二级三级分类,当你点击的时候与Home模块跳转到Search模块,一级会把用户选中的产品(产品名字、ID)在路由跳转的时候,当作参数进行传递
路由跳转:
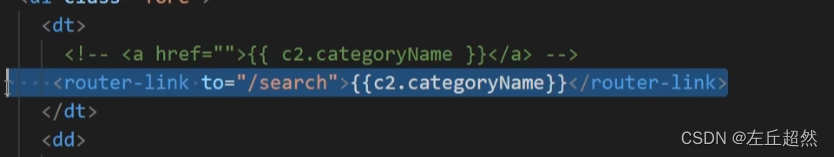
声明式导航router-link:

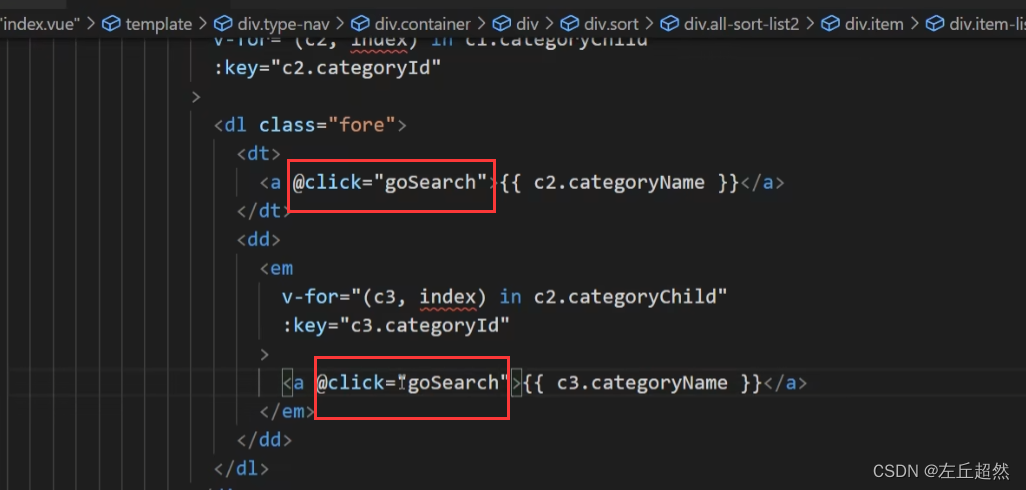
编程式导航push/replace

这样并非最佳选择,因为循环后会产生1000+回调函数,因此我们可以使用事件的委派(冒泡) ,写在最近的父元素里面

没有经历过循环语句的父元素
注意:
- 如果使用声明式导航router-link,可以实现路由的跳转和传参
但是需要注意,会出现卡顿的现象
router-link:是一个组件,当服务器的数据返回之后,会循环出很多的router-link组件【创建出很多的组件实例】1000+
而创建组件实例的时候,一瞬间创建1000+是很耗内存的,因此出现了卡顿的现象
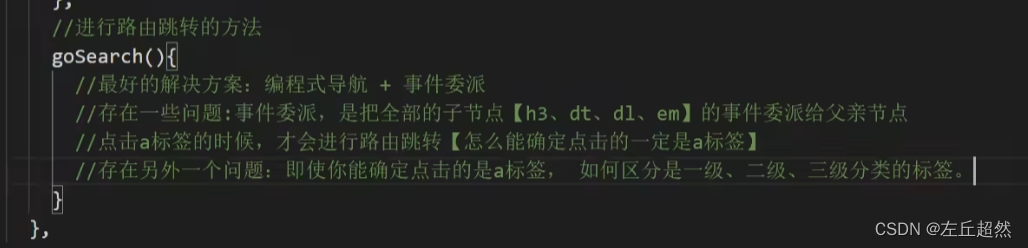
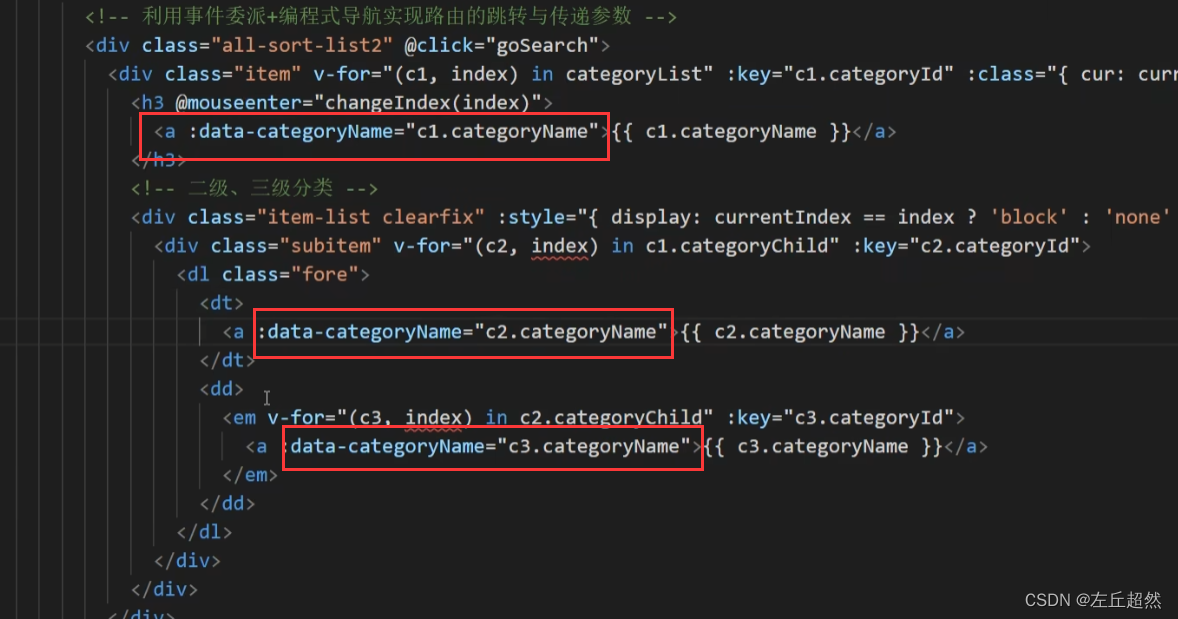
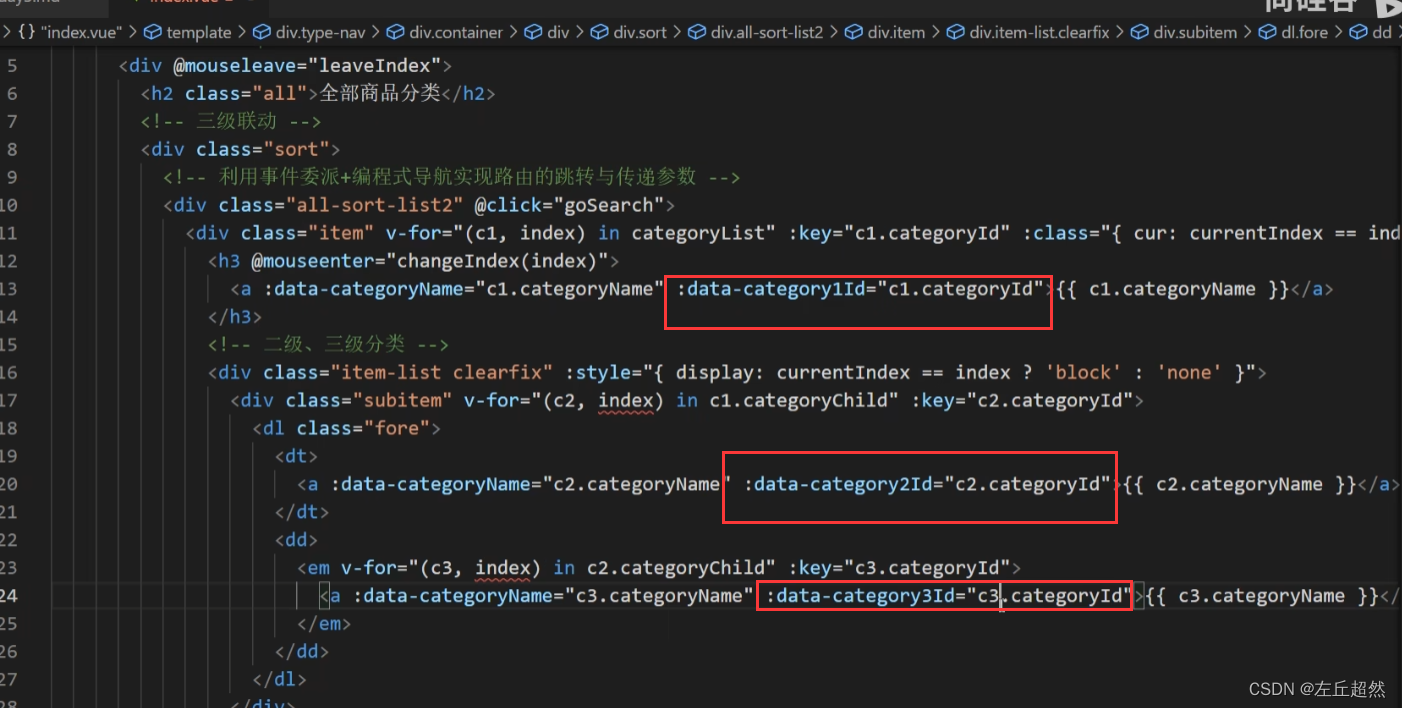
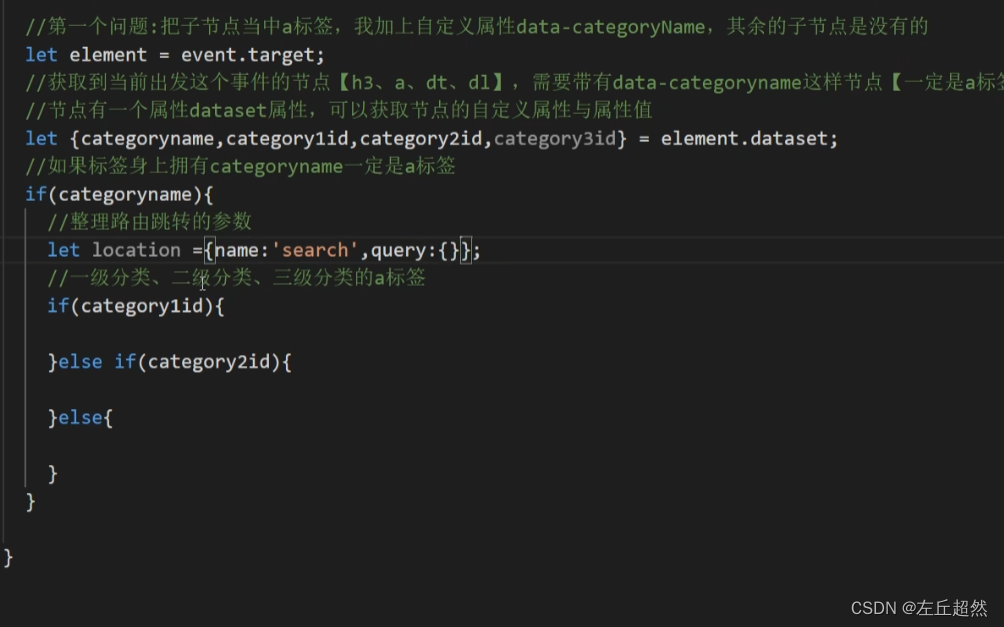
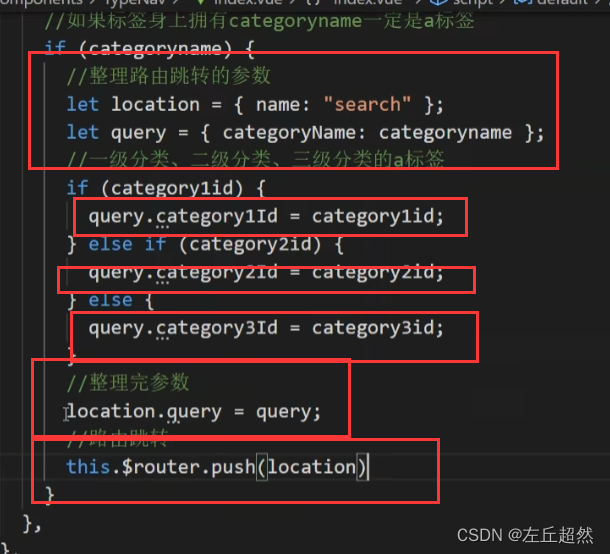
最终利用事件委派 + 编程式导航实现路由跳转与传递参数

第一个问题:利用自定义属性


第二个问题:利用event


mockjs模拟数据
mock数据(模拟):如果你想mock数据,需要用到一个插件mockjs
mockjs:生成随机数据,拦截Ajax请求
-
安装mockjs
-
在src目录下创建mock
-
在mock文件夹中创建json文件,准备json数据进行展示
-
把mock数据需要的图片放置到public文件夹中【public文件夹在打包的时候,会有响应的资源原封不动的打包到dist文件夹】
-
开始mock虚拟数据,通过mockjs实现
-
创建mockServe.js
-
//先引入mockjs模块 import Mock from 'mockjs' //把JSON数据格式引入进来【JSON数据格式根本没有对外暴露,但是可以引入】 //webpack默认对外暴露:图片、JSON数据格式 import banner from './banner.json' import floor from './floor.json' //mock数据:第一个参数请求地址 第二个参数:请求数据 Mock.mock("/mock/banner",{code:200,data:banner}) Mock.mock("/mock/floor",{code:200,data:floor})
-
-
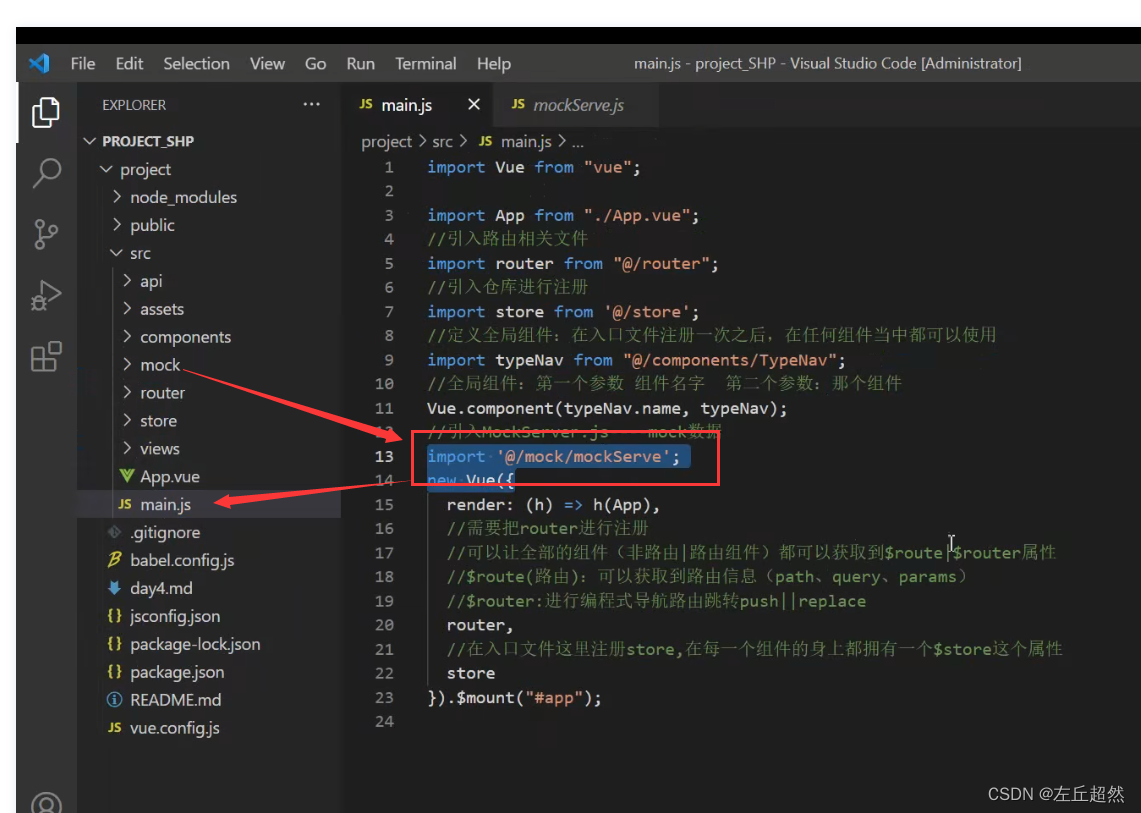
mockServe.js文件在入口文件中引入(至少使用一次才能模拟出)

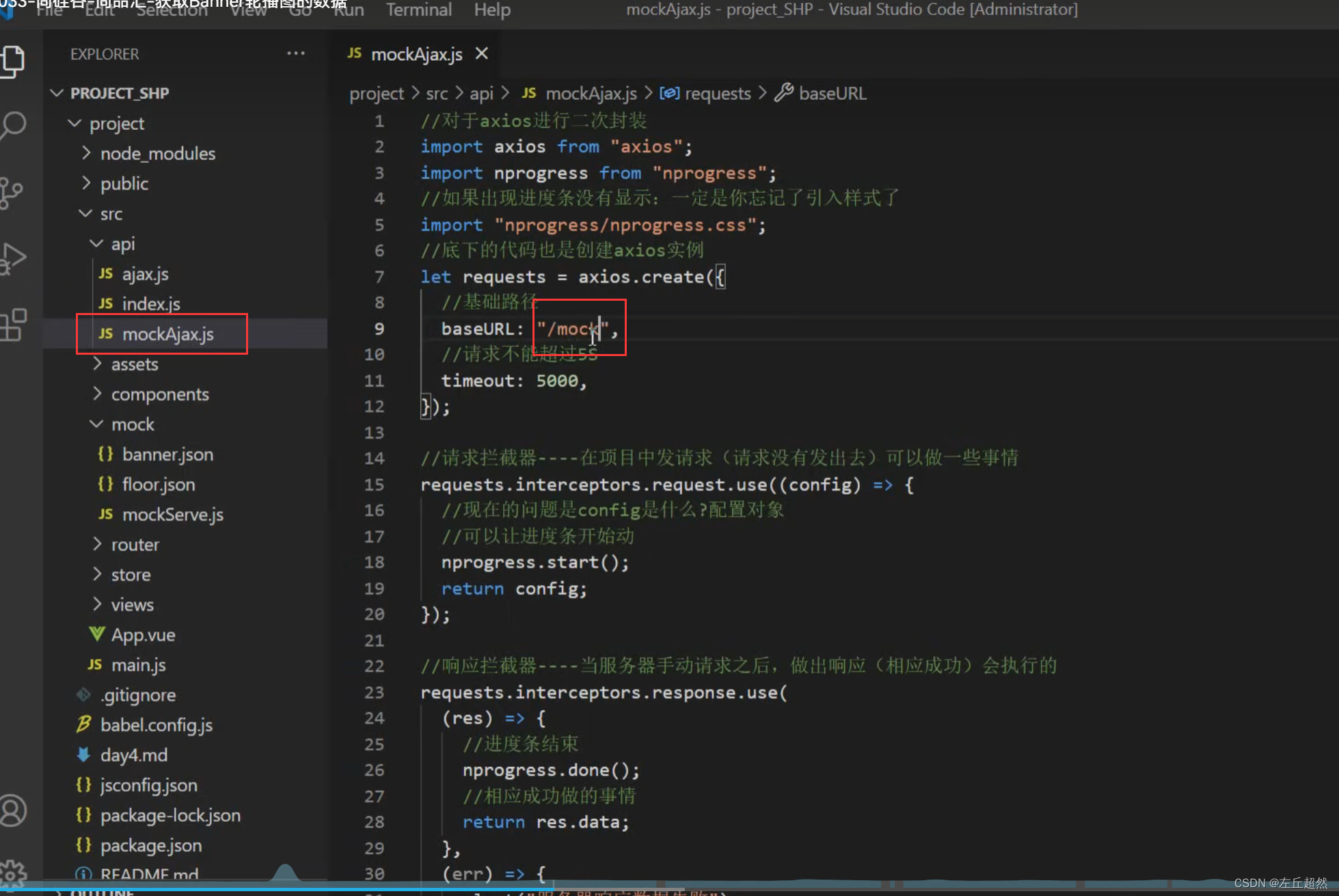
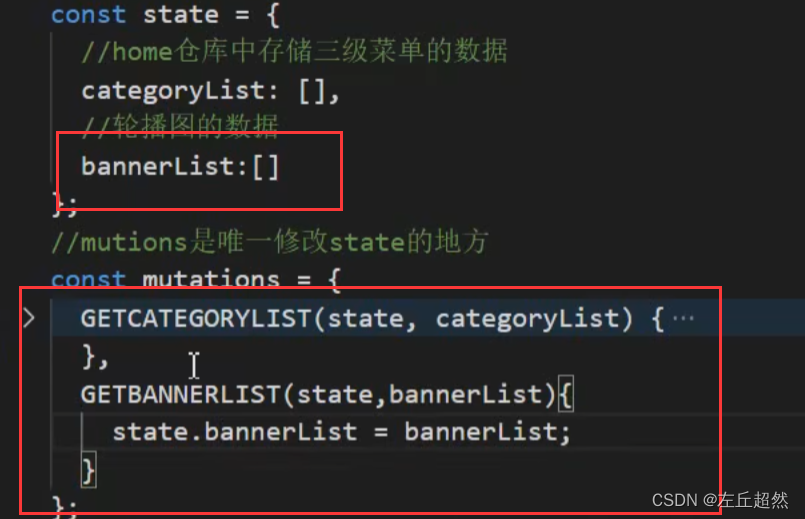
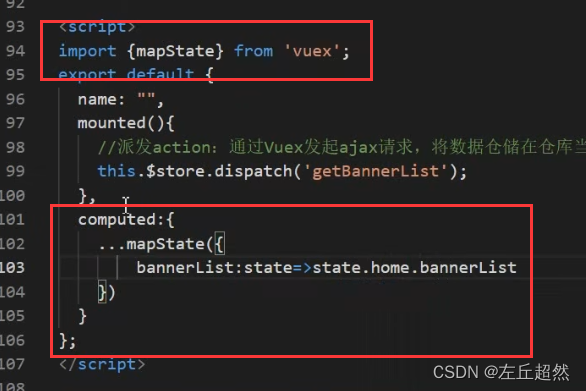
获取mockjs数据
-
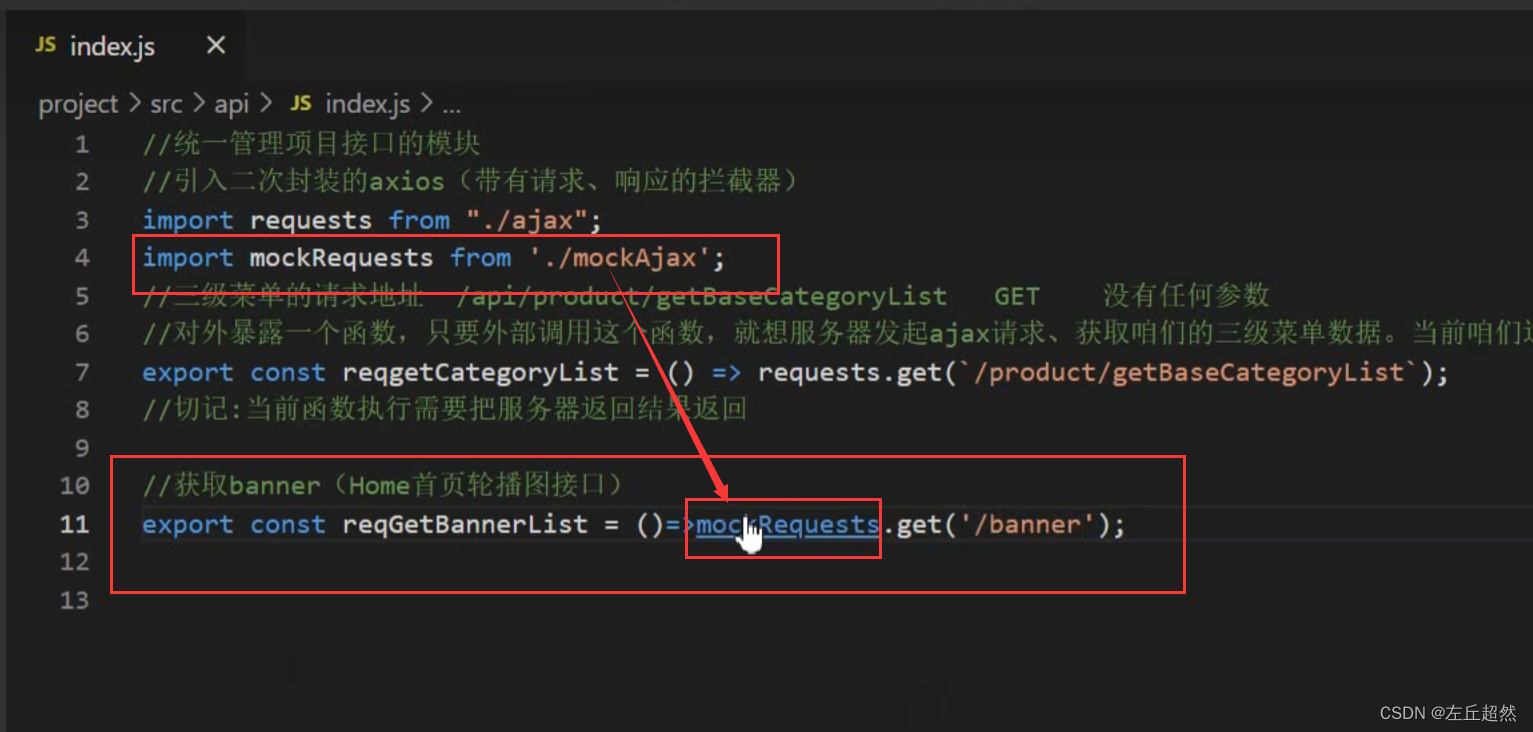
重新封装axios

-
封装请求函数

-
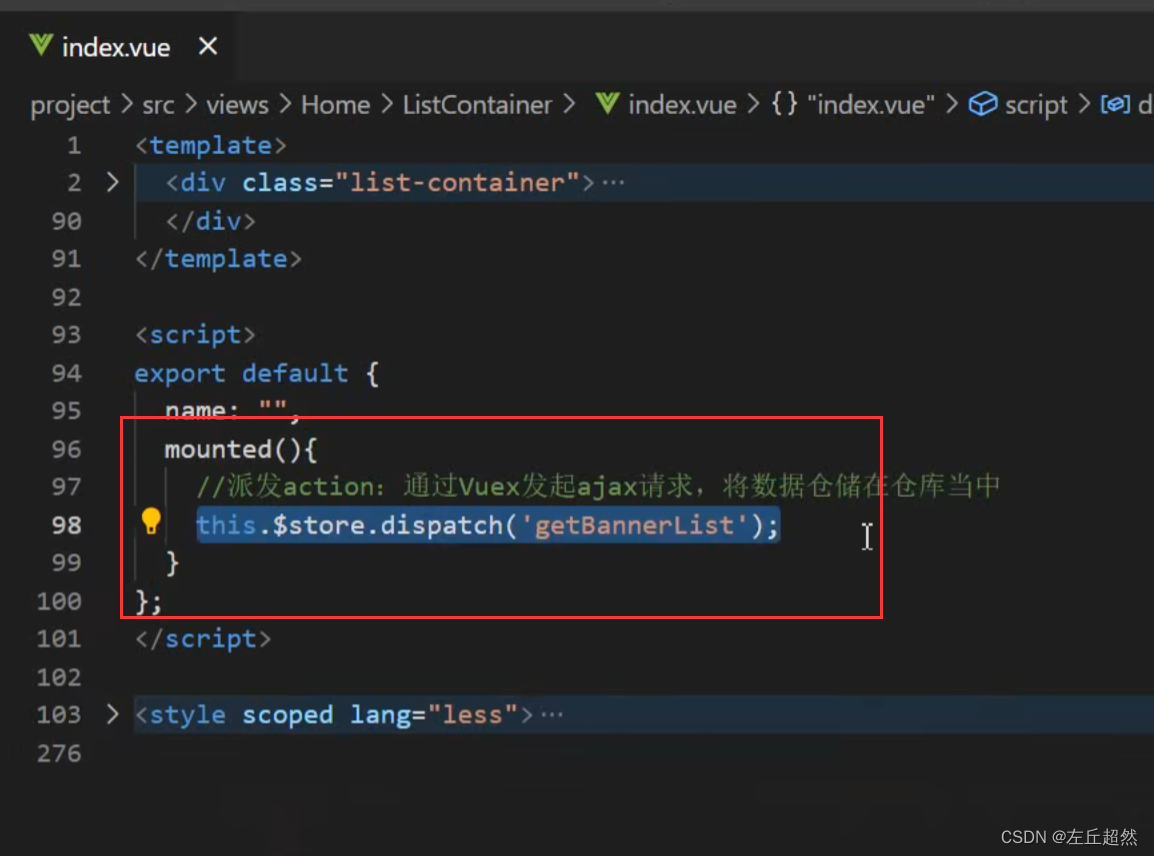
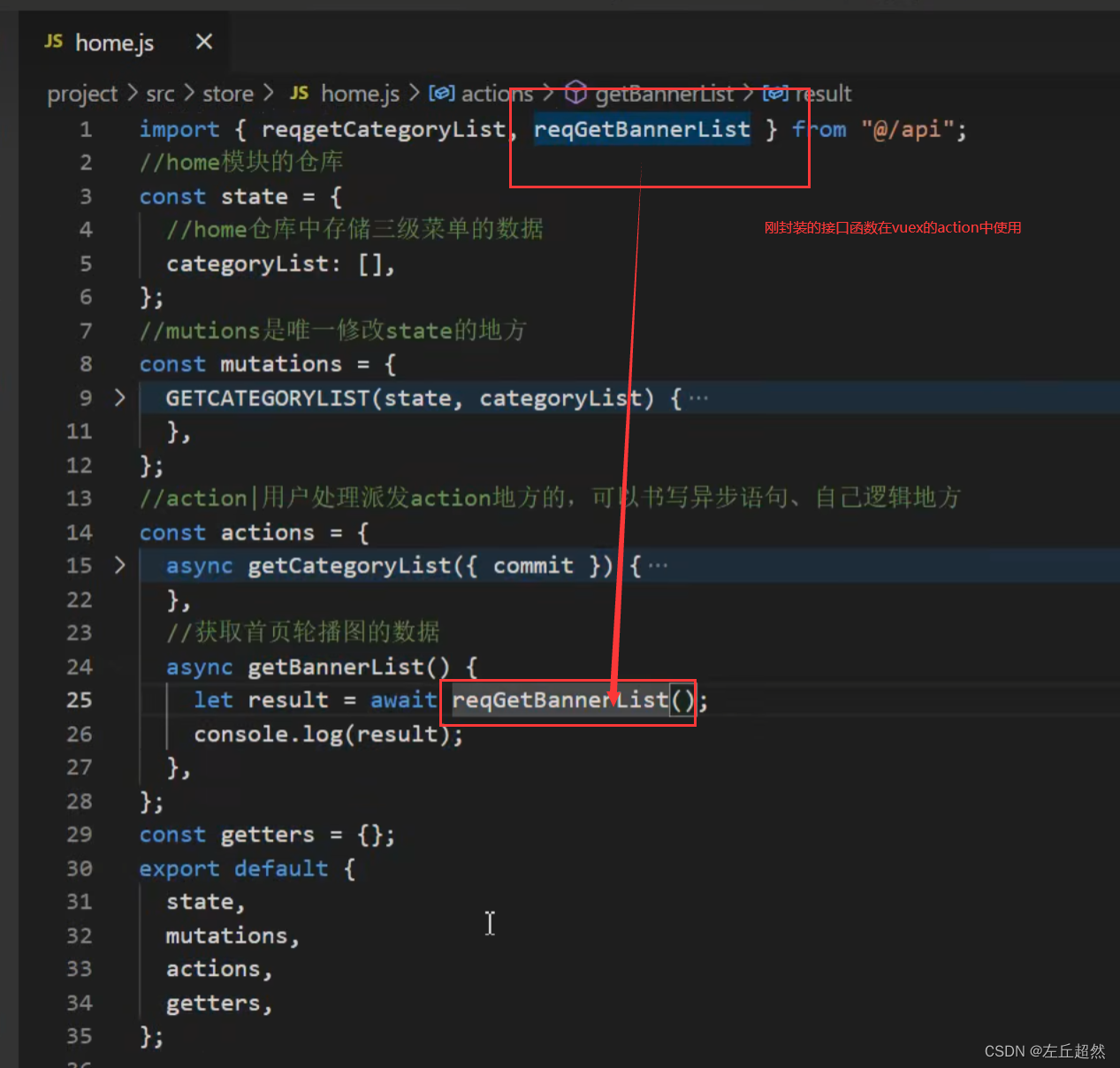
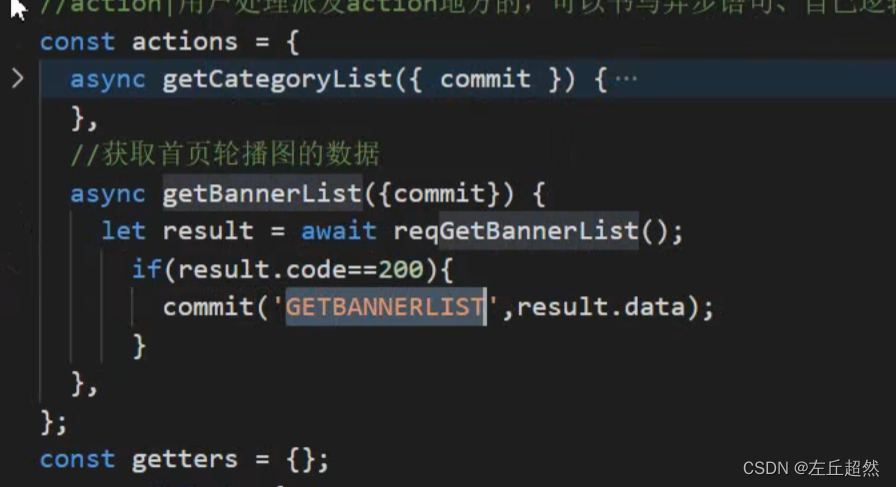
派发action

-


-

-
组件中引入数据

未完待续…
最后
以上就是俊秀刺猬最近收集整理的关于尚品汇前端项目难点尚品汇前端项目的全部内容,更多相关尚品汇前端项目难点尚品汇前端项目内容请搜索靠谱客的其他文章。















发表评论 取消回复