HTML
HTML的定义:
HTML,超文本标记语言,写给浏览器的语言,目前网络上应用最广泛的语言。HTML也在不断的更新,最新版本已经出现了HTML5。在HTML5中出现了许多新特性,也遗弃了一些旧元素。我们写好html文件后,在浏览器中打开。主流的浏览器包括IE、Firefox、Chrome、Goole等。
HTML标签
语法:<标签名>封装的数据</标签名>.
大小写不敏感。
标签又分为,单标签和双标签。
单标签格式: <标签名 /> 例如br hr
双标签格式: <标签名> …封装的数据…</标签名>
常用标签
font标签
<font color="red" face="宋体" size="7">我是字体标签</font>
我是字体标签
特殊字符
常用的特殊字符: 小于号< < >大于号 > 空格
常用的特殊字符: 小于号< < >大于号 > 空格
标题标签
<h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
<h4>标题 4</h4>
<h5>标题 5</h5>
<h6>标题 6</h6>
超链接标签
<a href="http://localhost:8080">百度</a><br/>
百度
列表
<ul type="none">
<li>张三</li>
<li>李四</li>
<li>王二</li>
<li>王麻子</li>
</ul> </body>
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
img标签
img 标签是图片标签,用来显示图片
src 属性可以设置图片的路径
width 属性设置图片的宽度
height 属性设置图片的高度
border 属性设置图片边框大小
alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容
表单标签
table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
其他标签
div 标签 默认独占一行 span 标签 它的长度是封装数据的长度 p 段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
CSS
CSS的定义
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
CSS组成
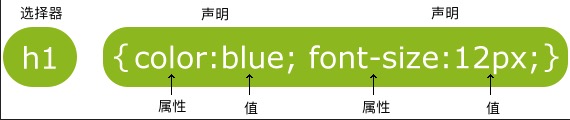
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。

CSS注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
CSS选择器
ID选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
#para1
{
text-align:center;
color:red;
}
class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
样式表
1 .外部样式表
新建一个HTML文件,输入内容,然后在同一目录下创建CSS文件夹,然后新建一个样式表文件main.css.
2. 内部样式表
样式放在HTML文件中.
3. 内联样式
直接把样式规则写到要应用的元素中.
4. 多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
总结
通过对HTML的学习我发现HTML是十分重要的一个超文本标记语言,它虽然不是一门编程语言但是它却十分强大,它里面包含了很多标签,通过这些标签我们使用者就可以根据自己的需要来设计一个网页,把我们想要表达的内容放进这个网页当中,它定义了网页内容的含义和结构。但是仅仅通过HTML是不能设计网页的样式的,要想更好的设计出一个好看的网页需要使用CSS技术。因此,对于HTML的学习要和CSS相互结合,多运用,这样二者才能交相辉映,我们才能设计出内容新颖、样式显眼的网页。
最后
以上就是繁荣白开水最近收集整理的关于HTML&CSS【作业】HTMLCSS的全部内容,更多相关HTML&CSS【作业】HTMLCSS内容请搜索靠谱客的其他文章。








发表评论 取消回复