前言
最近在准备面试,然后复习下之前写过的项目,书籍,笔记,文章。一看很多知识点都没有印象,最可拍的是连自己为了防止忘记写的文章竟然都感觉不是自己写的。有些开始怀疑人生了。
好了,废话少说,离金三银四求职高峰期没多久了,我把我收集到的资料分享给大家。也祝到家有个好工作。(本文资料 适合0-2年)
从入门到精通,包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
文章中所列主要为大纲部分,详细内容可以在文末自行获取哈!
如果你熟练掌握本文中列出的知识点,相信将会大大增加你通过前两轮技术面试的几率!这些内容都供大家参考,互相学习。

HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
块级元素:
- 独占一行,宽度和父元素宽度一样宽(默认)
- 可以设置宽高
- 设置的width属性和元素的宽度(width+padding2+border2+margin2)是两回事(盒子模型)
- 如果没有设置高度,高度由内容撑开
- 块级元素可以包裹别的元素。p标签尽量不要包裹别的块级元素
常用的块级元素:
<div> </div>:
块级的块标签,用于在效果中 定义一块;<p> </p>:
段落标签,用于展示效果中划分段落;<h1>.....<h6>:
标题标签,用于展示效果中划分标题;<ol> </ol>:
有序列表标签,用于在效果中定义一个有序列表<ul> </ul>:
无序列表标签,用于在效果中定义一个无序列表;<dl> </dl>:
引起定义列表;<table></table>:
表格标签,用于在效果中定义一个表格;<form></form>:
指定所包含控件在表单中起作用。
行内元素:
- 可以和别的标签共享一行,标签的宽度和高度由内容决定
- 不能设置宽高,外边距和内边距部分可控制(盒子模型)
常用的行内元素:
<a> </a>:
超链接标签,用于在效果中定义一个可以点击跳转的链接;<span></span>
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示;</br>:
换行;<i>:
指定文本应以斜体渲染,若可用的话;<em>:
强调文本,通常以斜体渲染;<strong>:
以粗体渲染文本;<label>:
为页面上的其它元素指定标签;<q>:
分离文本中的引语;<cite>:
用斜体显示标明引言;<code>:
指定代码范例;<var>
定义编程变量。通常以斜体渲染;
行内块级元素:
- 可以和别的元素共享一行,宽高由内容决定(默认)
- 可以设置宽高
- 注意:行内块级元素并排显示的时候,两个行内块级元素之间默认有一个间隔
- 取消行内块级元素之间的空格:
(1)给行内元素的父元素设置字体大小为0px(行内元素的内容无法显示,行内元素之间的空格也无法显示)
(2)给行内元素设置合理的字体大小(行内元素的内容就能显示了)
常用的行内块状元素:
<img></img>:
图片标签,用于在页面效果中展示一张图片;<input></input>:
创建各种表单输入控件。
结尾
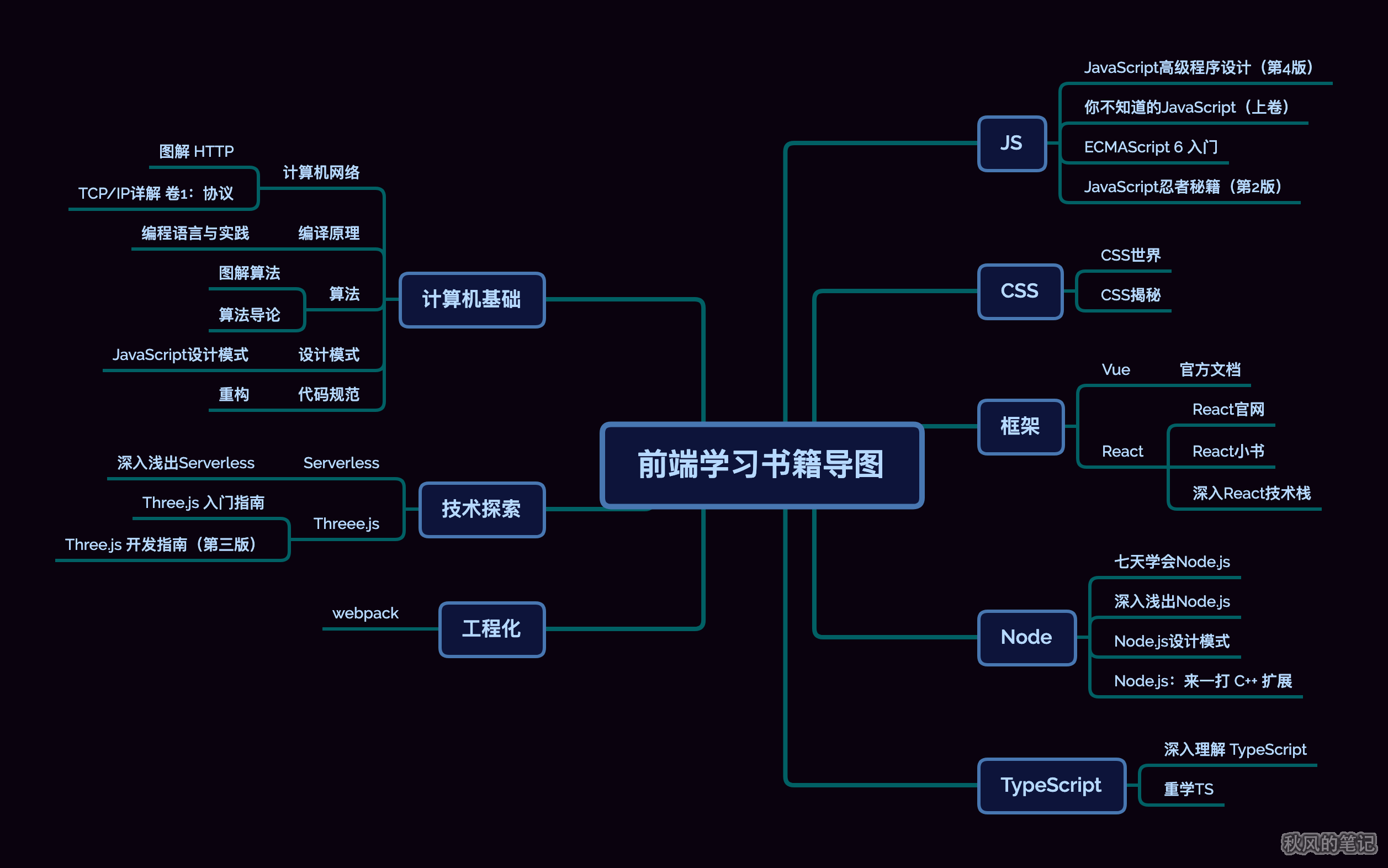
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料
的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料

最后
以上就是柔弱发带最近收集整理的关于web前端开发哪里培训,HTML标签之表单标签,醍醐灌顶!的全部内容,更多相关web前端开发哪里培训内容请搜索靠谱客的其他文章。








发表评论 取消回复