十九、表格
(一)表格标签
- table:表格的最外层容器
- caption:定义表格标题
- tr:定义表格行(每行表格都要出现一次此标签)
- th:定义表头
- td:定义表格单元
- 语义化标签:
1.thead
2.tbody
3.tfood
其中,在一个table中thead,tfood只能出现一次。
例:
<table>
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th>日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2023.1.1</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>2023.1.2</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table>
输出:

(二)表格属性
- border:表格边框(数字表示边框宽度)
- cellpadding:单元格内的空间
- cellspacing:单元格之间的空间
- rowspan:合并行
- colspan:合并列
- align:左右对齐方式(包括left,center,right)
- valign:上下对齐方式包括top,middle,bottom)
…
注意各种属性应该加在什么位置!
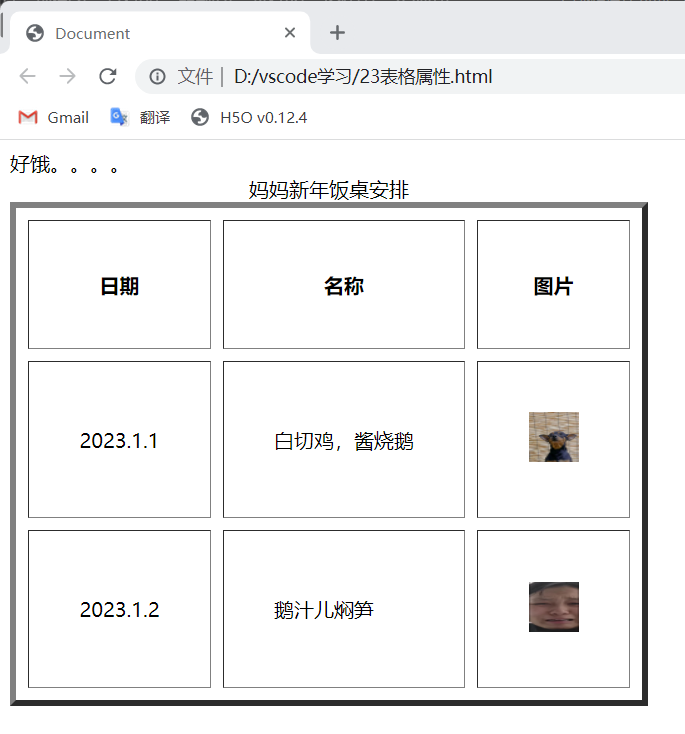
例1.border,cellpadding,cellspacing
<table border="5" cellpadding="40" cellspacing="10">
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th>日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2023.1.1</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>2023.1.2</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table>
输出:

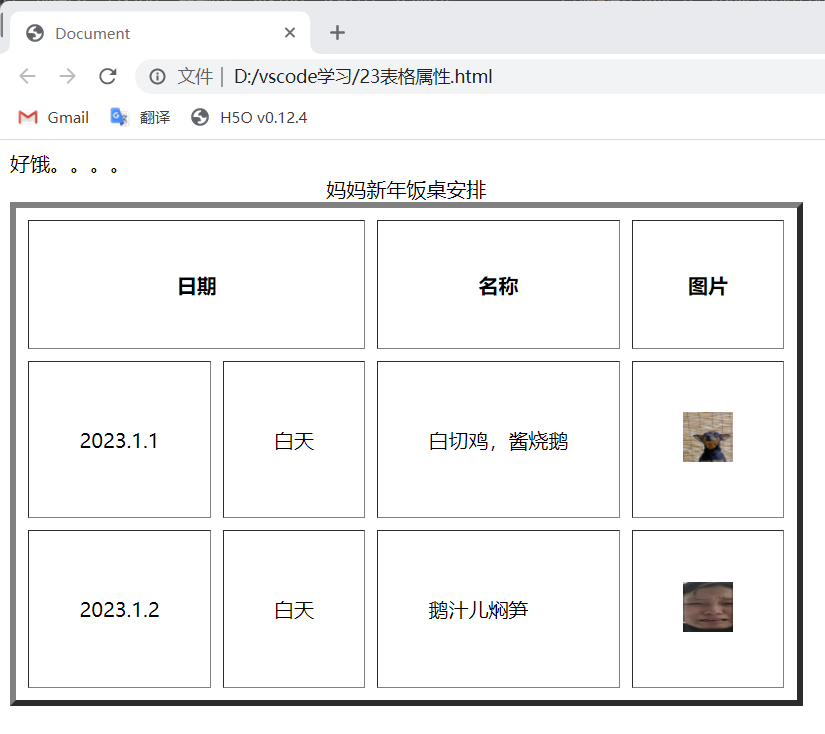
例2.colspan
<table border="5" cellpadding="40" cellspacing="10">
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th colspan="2">日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2023.1.1</td>
<td>白天</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>2023.1.2</td>
<td>白天</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table> -->
输出:

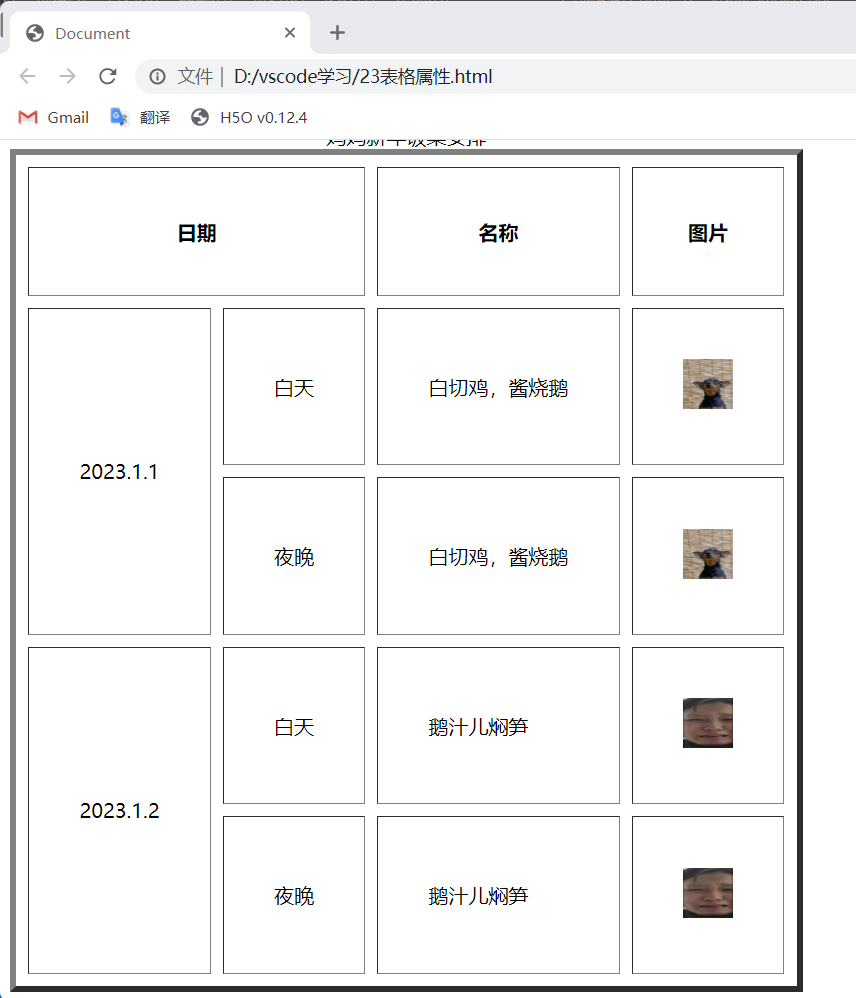
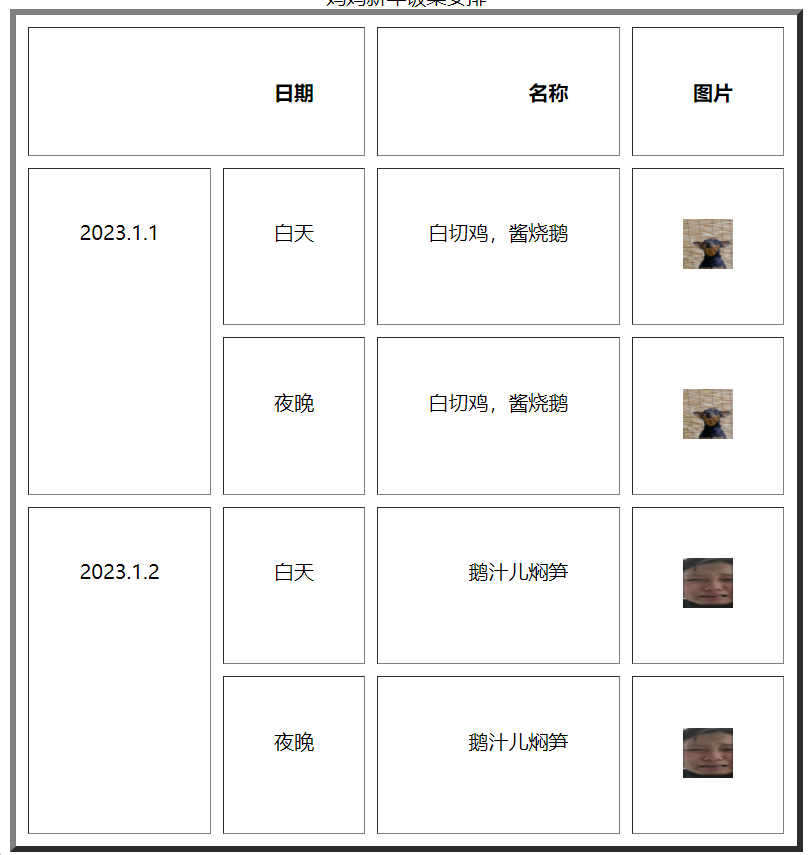
例3.rowspan
<table border="5" cellpadding="40" cellspacing="10">
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th colspan="2">日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td rowspan="2">2023.1.1</td>
<td>白天</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>夜晚</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td rowspan="2">2023.1.2</td>
<td>白天</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>夜晚</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
输出:

4.align,valign
<table border="5" cellpadding="40" cellspacing="10">
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr align="right">
<th colspan="2">日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr valign="top" align="right">
<td rowspan="2">2023.1.1</td>
<td>白天</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr valign="top" align="right">
<td>夜晚</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr valign="top" align="right">
<td rowspan="2">2023.1.2</td>
<td>白天</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
<tr valign="top" align="right">
<td>夜晚</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table>

二十、表单
(一)表单标签
注:表单没有严格规范,可以在中间镶嵌一些标题,段落什么的。
- form:表单的最外层容器。
- input:用于搜集客户信息,根据不同的type属性值展现不同的控件,TYPE属性决定它是什么控件。
(二)表单type属性
注: 是input的属性,与其配合使用
- text:普通文本输入框
- password:密码输入框
- checkbox:复选框
- radio:单选框(电脑不知道你在什么范围内多选一,这时我们需要给它加个name属性让电脑知道这是一组)
- file:上传文件
- submit:提交按钮(至于提交到哪里,我们会在form标签加一个action属性可以填入提交到哪里的入口,但那是一个复杂的过程,在后面的学习会学到)
- reset:重置按钮,让我们的数据清空。
(三)表单其他属性
其中placeholder,checked,disabled跟其他属性配合使用。
- placeholder:输入框内浅色的提示词。
- checked:在页面加载时应该被预先选定选项
- disabled:不可选项
- textarea:定义多行文本框(输入后默认的属性cols与rows分别表示行列,其他的先不用管)
- 下拉菜单
select:外层
option:内层每一项用option引入
1、一般显示在菜单表面的是首相,如何设置能让表面的选项任我们设置,这时我们需要用到selected属性在我们认定的选项中
2、如果我们需要一个一开始展现在表面,但是不可选的选项如“请选择”,只需要在用selected属性的基础上在用disabled属性即可。
3、设置点开选项详细列表后出现几个选项可以在select属性后用size属性
4、如我们想要多选,用multiple属性即可,不过不是点击的形式,是下滑拉鼠标多选(可用在选择文件中) - label:辅助表单,改善用户体验,比如我们原本单选是必须点击前面的框才能选中,用了label属性后点击字体也可以选中(其中的for属性是为了跟前面的形成一一对应关系)
例
<form>
<h2>输入框:</h2>
<input type="text" placeholder="请输入你的属性">
<h2>密码框:</h2>
<input type="password" placeholder="请输入你最爱的饲料名称">
<h2>复选框:</h2>
<input type="checkbox" checked>大鸡
<input type="checkbox" checked>鸡馨
<input type="checkbox" disabled>鸡兰
<h2>单选框</h2>
<input type="radio" name="啥生物" >鸡
<input type="radio" name="啥生物">鸭
<input type="radio" name="啥生物">狗
<h2></h2><!-- 标题标签空白可以换行 -->
<input type="radio"
name="有几条肢体">2
<input type="radio" name="有几条肢体">4
<h2>上传文件</h2>
<input type="file">
<h2>提交按钮和重置按钮</h2>
<input type="submit">
<input type="reset">
<h2>多行文本框</h2>
<textarea cols="30" rows="10"></textarea>
<h2>下拉菜单</h2>
<select>
<option>爸爸</option>
<option>妈妈</option>
<option>大鸡</option>
<option selected>鸡馨</option>
<option>鸡兰</option>
</select>
<h2>下拉菜单</h2>
<select size="3" multiple>
<option selected disabled>请选择</option>
<option>爸爸</option>
<option>妈妈</option>
<option>大鸡</option>
<option>鸡馨</option>
<option>鸡兰</option>
</select>
<h2></h2>
<input type="file" multiple>
<h2>单选框</h2>
<input type="radio" name="啥生物" id="chicken" ><label for="chicken">鸡</label>
<input type="radio" name="啥生物" id="duck"><label for="duck">鸭</label>
<input type="radio" name="啥生物" id="dog"><label for="dog">狗</label>
</form>
二十一、表单与表格的嵌套使用
表单对规则无要求,但表格有,所以表格要写在表单里面
例:
<form action="">
<table border="1" cellpadding="30" >
<tbody>
<tr>
<td rowspan="4">总体信息</td >
<td colspan="2" align="center">用户注册</td>
</tr>
<tr>
<td align="right">用户名:</td>
<td ><input type="text" placeholder="请输入用户名"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" >         <input type="reset"></td>
</tr>
</tbody>
</table>
</form>
二十二、CSS引入—div与span
- div:区域分块
- span:修饰文字
需配合css使用
二十三、CSS基础语法
(一)格式
选择器{属性1:值1;属性2:值2;}
(二)基本样式
width,height,background-color
(三)样式引入方式
1、内联样式-style属性
2、内部样式-style标签
优点:可以复用代码。
3、外部样式
- 引入一个单独的css文件(.css)
- link标签:引入外部资源
①:rel属性:指定资源与页面的关系
②:href属性:资源地址 - 也可以用@import引入,但不支持
(四)单位
- px:像素
- %:百分比
(五)CSS注释
- 格式:/xxxx/
- 快捷键:和HTML一样
例1:基础认识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 25%;height: 40;background: red;}/* 这是注释 */
span{width: 60px; height: 50%; background-color: green;}
</style>
</head>
<body>
<div>噜噜噜噜</div>
<span>hahahahhha</span>
</body>
</html>
例2:内联样式与内部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
div{width: 100px;height: 200px;background-color: green;}
</style> -->
</head>
<body>
<!-- <div>内部样式</div>
<div>内部样式lululululu</div> -->
<div style="width: 50%;height: 200px;background-color: green;" >内联样式来啦</div>
</body>
</html>
例3:外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="./28、外部样式" > -->
<title>Document</title>
<!-- <style>
@import url('./28、外部样式.name.css');
</style> -->
</head>
<body>
<div>外部标签</div>
</body>
</html>
二十四、CSS颜色表示
- 单词表示法:受限于认识的单词
- 十六进制表示法
- RGB
- 提取颜色数据的方法:
1、浏览器插件fehelper
2、PS的取色器
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div{background-color: #ff0000;} */
div{background-color: rgb(0, 200, 50);}
</style>
</head>
<body>
<div>但是没发货</div>
</body>
</html>
二十五、background背景样式
(一)基本样式
- background-color:颜色
- background-image:图片
- background-repeat:背景图片的平铺方式
1、repeat-x:水平平铺
2、repeat-y:垂直平铺
3、repeat:水平垂直平铺(默认情况下)
4、no-repeat:不平铺 - background-position:背景图片的位置
使用坐标轴x y表示
1、用数值形容,可正可负(单位可以是px也可以是%)
2、用英文表示:x:left,center,right
y:top,center,bottom - background-attachment:背景图片随滚动条的移动方式
1、scroll:默认的,方块和背景图片都会随着滚动条运动
2、fixed:方块 动,背景图不动
问1:css的背景图片和HTML的图片区别在哪里?
答:HTML的主要用于展示图片,CSS的起修饰作用
问2:怎么设置滚动条》
答:加一个body 样式(自己看代码)
(二)利用滚动条移动方式实现视觉差网页
例1:(一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{height:40000px;}/* 在这,body样式在这 */
div{width:10000px;height:10000px;background-color:red;background-image:url(../恐龙.jpg );
background-repeat: repeat-y;
background-position:right bottom;
background-attachment: fixed;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
例2:(二)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{width:1400px;height:800px;background-image:url(../桌面/噜噜噜/1.jpg);background-attachment: fixed;}
#div2{width:1400px;height:800px;background-image:url(../桌面/噜噜噜/2.jpg);background-attachment:fixed }
#div3{width:1400px;height:800px;background-image:url(../桌面/噜噜噜/3.jpg);background-attachment:fixed }
table{background-color:white;}
</style>
</head>
<body>
<div id="div1"> <table>
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th>日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2023.1.1</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>2023.1.2</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table></div>
<div id="div2"> <table>
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th>日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2023.1.1</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>2023.1.2</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table></div>
<div id="div3"> <table>
<caption>妈妈新年饭桌安排</caption>
<tHead>
<tr>
<th>日期</th>
<th>名称</th>
<th>图片</th>
</tr>
</tHead>
<tBody>
<tr>
<td>2023.1.1</td>
<td>白切鸡,酱烧鹅</td>
<td>
<img src="./HTML链接应用/images/1.jpg" width="40" height="40">
</td>
</tr>
<tr>
<td>2023.1.2</td>
<td>鹅汁儿焖笋</td>
<td>
<img src="./HTML链接应用/images/2.jpg" width="40" height="40">
</td>
</tr>
</tBody>
<tFood>
好饿。。。。
</tFood>
</table></div>
</body>
</html>
二十六、border边框样式
(一)基础样式
- border-style:样式
1、solid:实线
2、dashed:虚线
3、dotted:点线 - border-width:大小
- border-color:颜色
(二)针对单边框设置
在样式中间加-left/right/top/bottom-
(三)利用边框制造三角形
利用单边框之间连接的斜线与隐藏边框
例1:(二)(三)
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 300px; height: 300px; border-left-style: solid; border-left-width:1px; border-color: blue;
border-right-style: dotted; border-right-width:2px; border-right-color:red;
border-top-style: solid; border-top-width:3px; border-top-color:green;
border-bottom-style: solid; border-bottom-width:5px; border-bottom-color:black;
}
</style>
</head>
<body>
<div></div>
</body>
</html> -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{background-color:green; height: 1000px;}
div{width: 0px; height: 0px;
border-left-style: solid; border-left-width:30px; border-color:transparent;
border-right-style: solid; border-right-width:30px; border-right-color:transparent;
border-top-style: solid; border-top-width:30px; border-top-color:transparent;
border-bottom-style: solid; border-bottom-width:30px; border-bottom-color:red;}
</style>
</head>
<body>
<div></div>
</body>
</html>
二十七、font字体样式
(一)font-family:字体类型
分类一:
1、中文:微软雅黑(默认),宋体
中文字体类型可以应用到英文,也有专门的英文名称
2、英文:Arial,‘times new roman’
分类二:
1、衬线体
2、非衬线体
问1:为什么字体类型后边要输入多个字体类型?
答:防止用户电脑没有前面的字体类型,作为备选方案,当电脑识别不到此字体时会自动使用下一种字体,如果都没有会选择默认。
问2:如何查看自己电脑的字体有哪些?
答:控制面板-字体
问3:字体类型什么时候用引号?
答:当字体类型名称有空格时
(二)font-size:字体大小
- 默认:16px
- 写法:
1、像素:一般设置成偶数
2、英文(不推荐):xs-small,x-small,medium,large,x-large,xx-large
(三)font-weigth:字体粗细
- 写法:
1、英文:正常normal,加粗bold
2、数值:取值为取整百的100~900(其中500以下全是正常,600到900为加粗)
(四)font-style:字体样式
- 模式:
1、正常:normal
2、斜体:①italic:设置所有带倾斜属性的字体
② oblique(不常用):没有倾斜属性的也可以设置
(五)color:字体颜色
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{font-family:华文彩云,simsun,微软雅黑;}
div{font-size: 30px;}
div{font-weight: 600;}
div{font-style:italic;}
div{color:red;}
</style>
</head>
<body>
<div>挂紧屋企</div>
<p>挂紧屋企</p>
<div>company</div>
<p>company</p>
</body>
</html>
二十八、段落样式
(一)text-decoration:文本装饰
可三个同时使用,用空格隔开就行。
- underline:下划线
- line-through:删除线
- overline:上划线
- none:不加修饰
(二)text-transform:文本大小写(针对英文)
- lowercase:小写
- uppercase:大写
- capitalize:只针对首字母大写
(三)text-indent:文本缩进
- 首行缩进:根据文字大小决定缩进像素值
- em单元:相对单位,1em永远都是跟字体大小相同
文本是英文时很难对齐,叫em也没用
(四)text-align:文本对齐方式
- left:左边对齐
- center:中间对齐
- right:右边对齐
- justify:两端点对齐
(五)line-height:文本行高
定义:一行文字的高度,由上边距,字体大
小,下边距组成。
-
默认值:不是固定值,随字体大小变化。当字体大小不变时,行高值越大,两行间距越大
-
表示法
1、number:px值
2、scale:跟文字大小比的比例(直接在行高样式后加几倍的阿拉伯数字就行)(六)文本间距
-
letter-spacing:字间距
-
word-spacing:词间距(针对英文)
-
针对英文的自动折行
情境: 当一个英文单词或阿拉伯数字特别长,分块已经装不下时,这串英文或数字并不会自动折行,这时我们需要
1、word-break:break-all:强烈的,将一单词折开
2、word-wrap:break-word:温和的,当一长单词放不下,直接转下一行再放
练习:做个人简介(42集)
例1、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* p{width: 300px; text-decoration: line-through underline overline;} */
/* p{text-transform:lowercase ;} */
/* p{font-size:20px;text-indent: 2em;} */
/* p{text-align: center;} */
/* p{font-size:20px;line-height: 2;} */
/* p{font-size:20px;letter-spacing: 20px;} */
div{width: 300px;height:300px;border:1px solid red;word-wrap: break-word;}
</style>
</head>
<body>
<p>CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区CSDN是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区.</p>
<p>whereneverwhereneverwherenrwherenever you are ASSwherenever you are ASSwherenever you are ASSwherenever you are ASSwherenever you are ASSwherenever you are ASS</p>
<div>aaahjwhereneverwhereneverwherenwhereneverwhereneverwherenwhereneverwhereneverwherenwhereneverwhereneverwherenwhereneverwhereneverwheren111111111111111111111111111111111111111111111111111111111111111111111111 hjguiy bhkgk bghfgfytfytfytfdyewbfdhjcbreugryebuvhjbcdhvygr</div>
</body>
</html>
二十九、CSS复合样式
通过空格实现
一种东西的样式只要在其后面添加
- 有的无固定顺序可言,
如:background:red url center center repeat 0 0…(关于图片的样式也只要空格跟在后面即可)
border:1px red solid… - 有的需要按一定顺序,
如:font:最少要有两个值size 和family,而且两者必须是这个顺序放在最后,其他样式可以放在他们前面
另外,xx xx size/line-height family这种写法也正确
另外,color不能放在font的复合写法当中
单一样式和复合样式尽量二选一,不要混写,
要是非要混写,就先写复合再写单一,因为复合的样式包含了单一的样式,当写单一在前时,后面复合样式会覆盖住单一样式的效果。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div{width: 10000px; height: 10000px;
background:red no-repeat url(../桌面/噜噜噜/1.jpg) center center;关于图片的设置也只要空格添加在后面就可以
font:bold 30px 宋体;
} */
div{width: 10000px; height: 10000px;
background:no-repeat url(../桌面/噜噜噜/1.jpg) center center;
background-color: red;
}
</style>
</head>
<body>
<div>jkdhfn计划数据库</div>
</body>
</html>
三十、CSS选择器
(一)ID选择器
- HTML:id=“elem”
- CSS:#elem{}与之对应的是#elem
- 注意
1、ID值是唯一的,虽然能运行,但这不符合CSS的规范
2、命名时,第一位不能是数字,而且组合元素必须是字母,数字,-,_组成
最好是命名与功能相关的英文
3、较为规范的写法:
①驼峰写法:searchButton(小驼峰),Searchbutton(大驼峰)
②短线写法:search-small-search
③下划线写法:search_small_search
可以参考大网站的ID命名
例1:(ID选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{background:red}
#div2{background:blue}
</style>
</head>
<body>
<div id="div1">这是块</div>
<div id="div2">这也是块</div>
</body>
</html>
(二)class选择器
- HTML:elem{}
- CSS:class="elem"与之对应的是.elem
- 注意
1、class选择器可以复用
2、可以添加多个class样式(在body处的class选择器加上其他其他原则器的名称就可以得到其他选择其对应的样式,有点墙头草的意思)
3、多个样式时,样式的优先级根据CSS决定,而不是CLASS属性中的顺序。(墙头草时如果出现重复样式,样式的选择会根据head中CSS样式的顺序,而不是class选择器中名称的顺序)
4、标签+类(class)的写法
当同一选择名称用于不同标签,但你只想对其中一种标签作用,可以在nead中的CSS选择器前加上标签英文 - 关于控制台:
打开后-elements-点击相应代码区-styles区域可以看到生效的代码,并且通过勾选可以选择生效的代码。
并且可以通过控台检查错误。
例1:选择器模样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{background:red}
#div2{background:blue}
</style>
</head>
<body>
<div id="div1">这是块</div>
<div id="div2">这也是块</div>
</body>
</html>
例2:关于墙头草的模样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .box{background:red}
.box1{background:blue} */
.box{background:red;}
.content{width:300px;height:300px;border:blue solid 5px;}
</style>
</head>
<body>
<!-- <div class="box">hlululululul</div>
<div class="box1">大家分会场</div>
<div class="box">jdsfhuidhvn</div> -->
<div class="box content">墙头草</div>
<div class="content">墙头草 </div>
</body>
</html>
``
例3:标签+类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .box{background:red}
.box1{background:blue} */
/* .box{background:red;}
.content{width:300px;height:300px;border:blue solid 5px;} */
p.biao{background:blue;}
</style>
</head>
<body>
<!-- <div class="box">hlululululul</div>
<div class="box1">大家分会场</div>
<div class="box">jdsfhuidhvn</div> -->
<!-- <div class="box content">墙头草</div>
<div class="content">墙头草 </div> -->
<p class="biao">标签+类</p>
<div class=""biao">标签+类</div>
</body>
</html>
最后
以上就是大方绿草最近收集整理的关于Web前端学习课程笔记之HTML+CSS(第二周第20集~45集)十九、表格二十、表单二十一、表单与表格的嵌套使用二十二、CSS引入—div与span二十三、CSS基础语法二十四、CSS颜色表示二十五、background背景样式二十六、border边框样式二十七、font字体样式二十八、段落样式二十九、CSS复合样式三十、CSS选择器的全部内容,更多相关Web前端学习课程笔记之HTML+CSS(第二周第20集~45集)十九、表格二十、表单二十一、表单与表格内容请搜索靠谱客的其他文章。








发表评论 取消回复