(均来自pink老师前端课程实例)
文章目录
- 综合案例错误分析
- 注册页面
- 创建一个新闻网
- 小米侧边栏
- 五彩导航
- 产品模块
- 快报模块
- 学成在线
- 前期工作
- 开始制作
- 淘宝焦点图布局
- 旋转木马
综合案例错误分析
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
注册页面
- 没有把整个看成一个表格,没加 < table >
- 文本框中默认显示用value
- 单选框后者复选框默认选择用checked=“checked”
创建一个新闻网
- 下载一个行距颜色等的识别器
- < button >搜索< /button >为一个按钮
- 先确定整个页面文字的大小行距等信息 用body{}
- CSS要放在< style >里面
- 一个段落不仅可以用< p >还可以用< div >
- 放入图片时,也在上下放入一个< p >,给图片居中对齐等操作时,在< p >中操作
小米侧边栏
- 块的背景颜色:background-color: #55585a;
- 首行缩进两个字符:text-indent: 2em;
- 垂直居中的小技巧:让文字的行高等于盒子的高度
五彩导航
- 单行文字垂直居中:line-height和height相等
- 给每一个盒子添加背景图片时,灵活运用类class
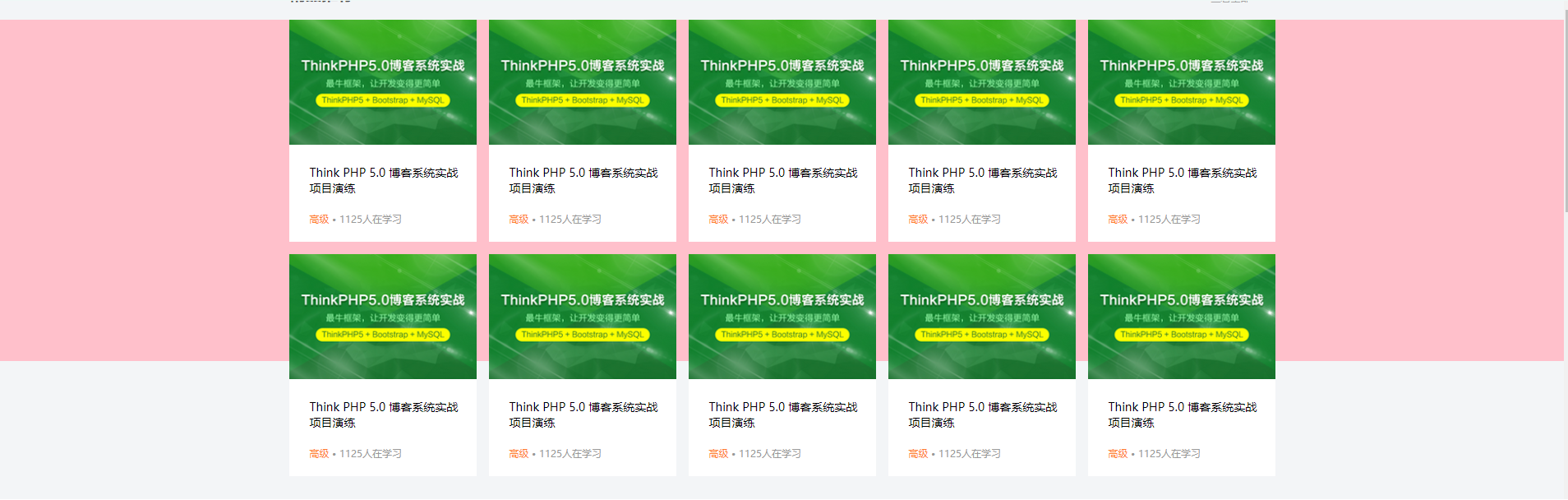
产品模块
- 图片和父亲一样宽:width: 100%;
- 左右边距用padding;上边距用margin,这样就不会撑开盒子
- 这行代码必须写,而且写在style的第一行
* {
margin: 0;
padding: 0;
}

快报模块
- 里面的虚线的盒子要用padding调节左边距,因为用margin虚线也会跟着动
- 去掉li前面的项目符号:
list-style:none;
- 注意无序列表的使用
学成在线
前期工作
- 准备好PSD素材和工具,创建单独的文件夹,创建.html文件和.css文件,清除内外边距并测试
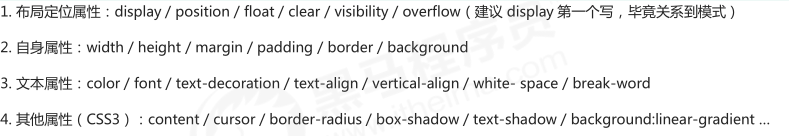
- CSS 属性书写顺序

- 页面布局的整体思路
– 必须确定页面的版心(可视区),我们测量可得知。
– 分析页面中的行模块(一般使用标准流),以及每个行模块中的列模块(一般采取浮动布局,先确定每个列的大小,再确定列的位置)。其实页面布局,就是一行行罗列而成的。
– 制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
– 开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
– 先清清楚布局结构,再写代码
开始制作
- 实际开发中,不会直接用链接 a 而是用 li 包含链接(li+a)的做法
- nav导航栏可以不加宽度,将来可以继续添加文字
- 因为导航栏里面文字不一样多,所以最好给链接 a 左右padding撑开盒子,而不是指定宽度
- 按钮button默认有个边框需要我们手动去掉
- 行内块元素是有缝隙的,要把两个加上浮动才能贴合在一起
- 垂直居中:行高等于高 水平居中:text-align: center;
- 浮动的盒子不会有外边距合并问题
- 行高会继承
- 分清楚行内块元素,不要乱用 display: block;
- 盒子要设置一个高,下面的才不会浮上来
- 一行需要装下五个盒子但因为加了margin-right一行只能装下四个盒子:把li的父亲ul修改的足够宽,一行能装开5个盒子就不会换行了
- 让图片和盒子一样大,在css里面把宽度修改为100%
- 核心区域部分10个盒子可能还要加盒子,所亦不方柏霓给父盒子加高度,但是footer盒子会上去,在十个盒子的下面,所以我们采取清除浮动的方法,让10个盒子撑开核心区域,这样footer盒子就可以下去了

淘宝焦点图布局
- 加了绝对定位的盒子可以直接设置高宽
- 并集选择器可以集体声明相同的版式
- 如果一个盒子既有left属性也有right属性,则会默认执行left属性,同理top 和bottom会执行top
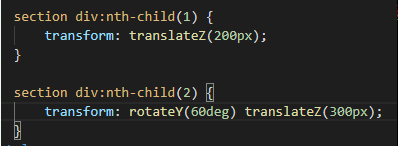
旋转木马
-
当有很多个盒子的时候,可以用下面这种形式来选择盒子,并且第二个盒子是先旋转再移动

-
利用动画效果来做旋转
-
因为是六张图,所以每张图旋转60度,依次递增
最后
以上就是冷艳小蝴蝶最近收集整理的关于*前端小案例总结*pink老师前端课程中综合案例部分的易错点总结综合案例错误分析的全部内容,更多相关*前端小案例总结*pink老师前端课程中综合案例部分内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复