1.心得
音心播放器是在之鱼APP的基础上来的,在做之鱼APP的时候,需要用到音乐播放的效果,脑子不够用,就单独的将其提取出来了,当然之鱼中也实现音乐的方法,但是没有歌词,其次之鱼目前还没有完成,纠结死了。毕业设计题目定下来了,这又没时间去弄了,就放在那吧, 下面就要开始学习Spring MVC , MyBatis ,Spring 了。以后只能再接再厉了,我想说声 f ` a ` c` k `;
音心欣赏 :


2.应用打包
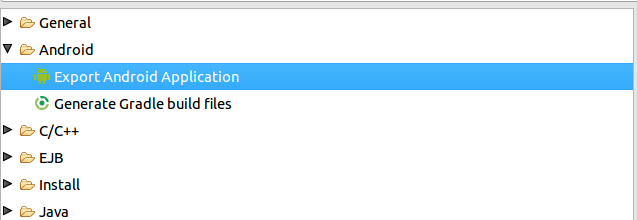
(1)右击应用 Export , 进入下面界面 ,Next

(2)选择你要导出的工程

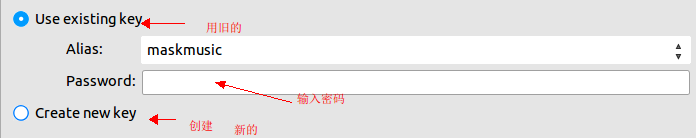
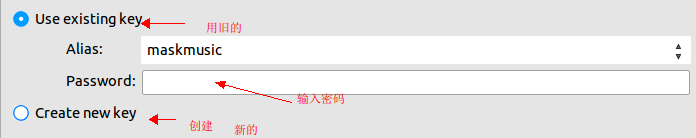
(3)创建key , 旧的输入密码就可以,新的创建密码就可以了

(4)创建 keystore

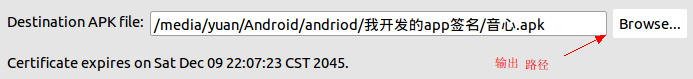
(5)输出 ,选择路径,点击finish

3.音心
APP访问地址 :http://www.pgyer.com/yuanmusic
APP下载地址 : 点击我下载音心

4. 项目代码
刚刚修改为 Android studio 工程,工程地址:
https://github.com/LABELNET/MaskMusic
完
最后
以上就是迷你铃铛最近收集整理的关于Android实战 - 音心播放器 (项目总结,应用打包发布)1.心得2.应用打包3.音心的全部内容,更多相关Android实战内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复