自定义指令
- 简单使用
- 钩子函数
- 指令定义对象
- 钩子函数
- 钩子函数参数
- 实现按下enter后,光标自动跳转下一个输入框
除了核心功能默认内置的指令 (
v-model 和
v-show),Vue 也允许注册自定义指令。对普通 DOM 元素进行底层操作。
简单使用
注册一个全局自定义指令 v-focus:当被绑定的元素插入到 DOM 中时聚焦元素
Vue.directive('focus', {
inserted: function (el) {
el.focus()
}
})
如果想注册局部指令,组件中也接受一个 directives 的选项:
directives: {
focus: {
inserted: function (el) {
el.focus()
}
}
}
然后你可以在模板中任何元素上使用新的 v-focus,如下:
<input v-focus>
钩子函数
指令定义对象
指令定义对象opt,包含了5个钩子函数
Vue.directive('demo', Opt)
let Opt = {
bind:function(el,binding,vnode){ },
inserted:function(el,binding,vnode){ },
update:function(el,binding,vnode){ },
componentUpdated:function(el,binding,vnode){ },
unbind:function(el,binding,vnode){ },
}
钩子函数
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
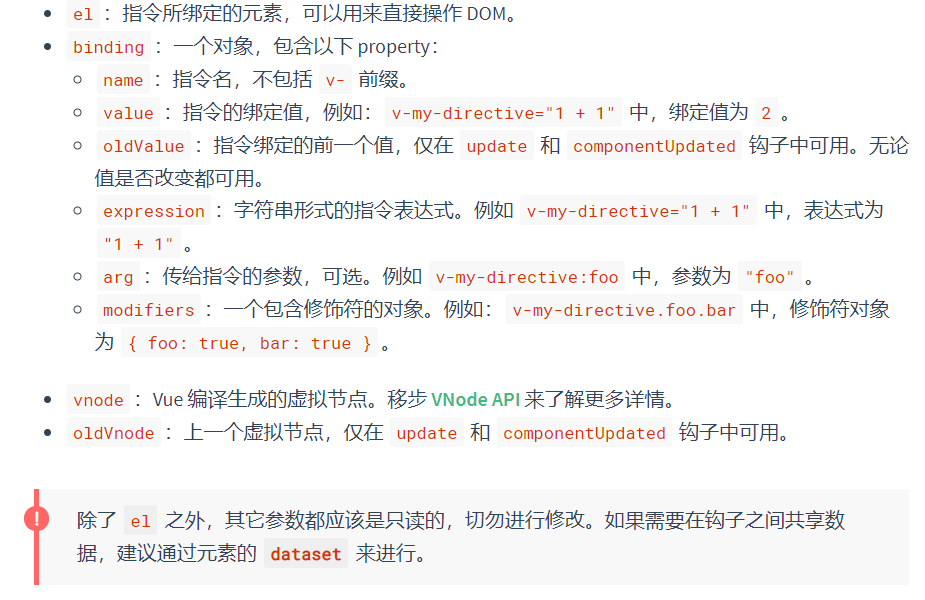
钩子函数参数

实现按下enter后,光标自动跳转下一个输入框
Vue.directive('enterNextInput', {
inserted: function (el) {
el.addEventListener("keypress",function(e){
e = e || window.event;
let charcode = typeof e.charCode == 'number' ? e.charCode : e.keyCode;
if(charcode === 13){
let dom = document.getElementsByTagName("input")
for (let i = 0; i < dom.length; i++) {
if (dom[i] ===document.activeElement) {
if (i===dom.length) {
return
}
dom[i+1].focus()
return
}
}
}
});
}
});
最后
以上就是魁梧小猫咪最近收集整理的关于Vue自定义指令简单使用钩子函数实现按下enter后,光标自动跳转下一个输入框的全部内容,更多相关Vue自定义指令简单使用钩子函数实现按下enter后内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复