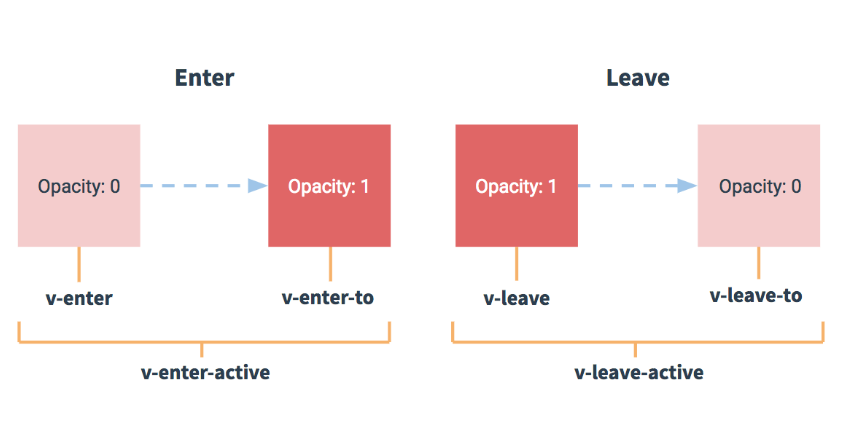
transition分为以下 六个阶段:
- enter, enter-active, enter-active-to,
- (开始 进入阶段的)第1帧 属性值,到 (默认属性值 的过渡阶段),移除enter动画,
- leave, leave-active, leave-active-to
- (开始 离开 阶段的)第1帧 默认属性值,到 (属性值 的过渡阶段),移除leave动画
2种使用:
// html
<transition name="slide"></transition>
/* 正常状态下detail组件默认为transformX(0) */
.slide-enter,
.slide-leave-to {
transform : translateX(100%);
}
.slide-enter-active,
.slide-leave-active { transition: all .6s;}
不考虑过渡速率,与下同,
@keyframes slideMove{
0%{ transform : translateX(100%); }
100%{ transform : translateX(0); }
}
.slide-enter-active { animation: .6s slideMove;}
.slide-leave-active { animation: .6s slideMove reverse;} /* 动画顺序翻转 */
最后
以上就是感性帽子最近收集整理的关于vue中transition之enter,leave...阶段辨析的全部内容,更多相关vue中transition之enter,leave内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复