前言
之前我们已经完成了对JSP的学习,但是还有一些其他的东西我们必须得知道,今天我们来学习EL与JSTL表达式。它们将简化JSP的书写并且使得JSP更加强大。但是如果你对JSP一无所知的话建议你先去看一下之前入门JSP的博客。
传送门:【JSP入门】只知道HTML却不知道JSP?
传送门: 【JSP进阶】JSP九大内置对象,这你也不知道?
接下来我们正式开始学习EL与JSTL表达式!
目录
- 前言
- EL表达式
- 初识EL
- EL的作用域对象
- EL输出
- EL输出参数值
- 练习巩固
- JSTL标签库
- 初识JSTL
- JSTL的下载与安装
- JSTL的标签库种类
- 核心标签库
- 判断标签
- 遍历集合
- 格式化标签库
- 格式化日期标签
- 格式化数字标签
- 结语
EL表达式
初识EL
EL(Expression Language) 是为了使JSP写起来更加简单。它提供了在 JSP中简化表达式的方法,让JSP的代码更加简化。
EL表达式介绍:
(1)
Expression Language表达式语言 。
(2)是一种在JSP页面获取数据的简单方式(只能获取数据,不能设置数据)。
(3)在JSP2.0开始引入概念。
EL表达式语法格式:
${表达式}
示例:在页面上输出grade
${grade}
EL的作用域对象
之前在学习JSP时候就学过,JSP有四大作用域同样的我们EL表达式也有四大作用域对象,它们与JSP中的四大作用域是相对应的。
只不过EL表达式的作用域是在对应的作用域里面查找对应的key(属性)。
(1)
pageScope:从当前页面取值。
(2)requestScope:从当前请求中获取属性值。
(3)sessionScope:从当前会话中获取属性值。
(4)applicationScope:从当前应用获取全局属性值。
示例:在请求链中查找grade
${requestScope.grade}
如果这里不写作用域对象也是可以的,这时候EL会按照作用域从小到大一次尝试获取该属性。
EL输出
语法格式:
${[作用域.]属性名[.子属性]}
其中[]中的可有可无。
输出特点:
(1)EL表达式支持将运算结果进行输出。
(2)EL支持绝大多数对象输出,本质是执行toString()方法。
EL输出参数值
有时候我们在需要接受页面中输入的一些属性值然后进行输出,那么我们使用JSP如何进行实现呢?
这时候我们往往就需要借用Servlet了,在Servlet中设置变量来接受参数然后设置为新属性传到JSP中,在进行输出。这样是完全可行的但是太过于繁琐。其实我们使用EL表达式可以很轻松的完成。
在EL中我们可以使用内置对象param来参数的输出。
使用语法:
${param.参数名}
练习巩固
我们先设置一个Servlet用来设置数据,然后使用请求转发到JSP页面。
//设置一个学生类
public class Student {
private String name;
private String mobile;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
@Override
public String toString() {
return name + ":" + mobile;
}
}
//写Servlet,进行数据初始化
@WebServlet("/student")//映射地址
public class StudentServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//从浏览器接收参数teacher
//String teacher = request.getParameter("teacher");
Student stu = new Student();
stu.setName("白白");
stu.setMobile(null);
String grade = "A";
//默认作用域从小到大进行输出,所以输出为B
request.setAttribute("grade", "B");
request.getServletContext().setAttribute("grade", "C");
//创建Session范围属性
HttpSession session = request.getSession();
session.setAttribute("student", stu);
session.setAttribute("grade", grade);
//创建request范围属性
//request.setAttribute("student", stu);
//request.setAttribute("grade", grade);
//请求转发到JSP页面
request.getRequestDispatcher("/el_info.jsp").forward(request, response);
}
}
先不使用EL表达式进行输出演示:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" import = "com.imooc.el.Student" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<%
Student stu = (Student)request.getAttribute("student");
String grade = (String)request.getAttribute("grade");
out.println("<h1>姓名:" + stu.getName() + "</h1>");
out.println("<h1>手机:" + stu.getMobile() + "</h1>");
out.println("<h1>教师评级:" + grade + "</h1>");
%>
</body>
</html>
可见书写起来十分繁琐。
使用EL表达式之后:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<h1>姓名:${student.name} </h1>
<h2>手机:${student.mobile} </h2>
<h2>评级:${grade}</h2>
<!-- EL表达式接收参数teacher-->
<h2>讲师:${param.teacher}</h2>
<!-- 对象输出默认使用toString方法,在初始化时已经重写了toString() -->
<h2>概要:${student}</h2>
</body>
</html>
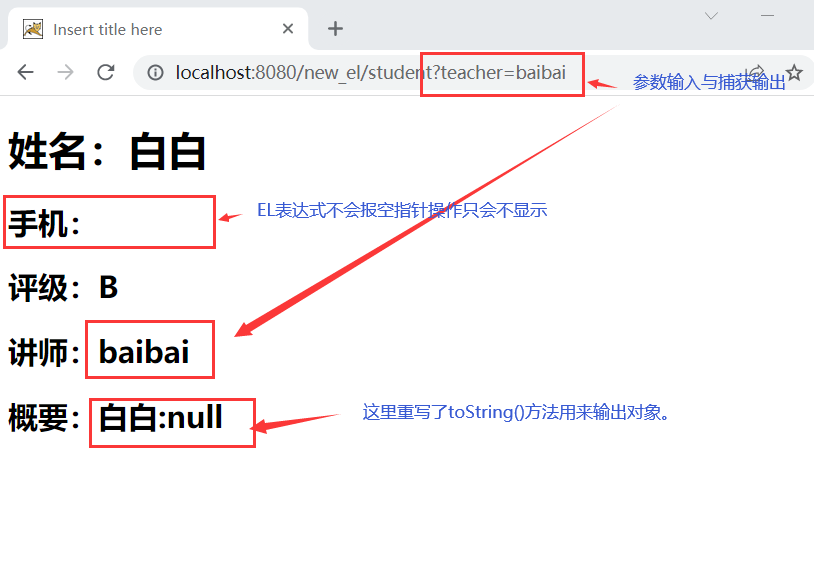
输出:

总结:
(1)EL表达式不能出现在Java代码块、表达式块等JSP动态代码部分
(2)EL只能从四大域属性空间中获取数据(pageContext、request、session、application)
(3)EL不会抛出空指针异常,只会不显示
(4)EL不会抛出数组越界异常,只会不显示
JSTL标签库
初识JSTL
JSTL(JavaServer Pages Standard Tag Library,JSP标准标签库)是一个JSP标签集合,它封装了JSP应用的通用核心功能。
JSTL标签库介绍:
(1)JSTL(JSP Standard Tag Library),
JSP标准标签库。
(2)JSTL用于简化JSP开发,提高代码的可读性与可维护性。
(3)JSTL由SUN(Oracle)定义规范,由ApacheTomcat团队实现规范。
JSTL的下载与安装
与EL表达式不同的是,我们如果想要使用JSTL表达式就需要先去官网下载它的jar包配置到对应的Web环境中我们才能进行使用。
下载官网:http://tomcat.apache.org
在下载好之后,我们就需要对JSTL进行安装了(将对应的jar配置到Web环境中去)。
JSTL有两种安装方式:
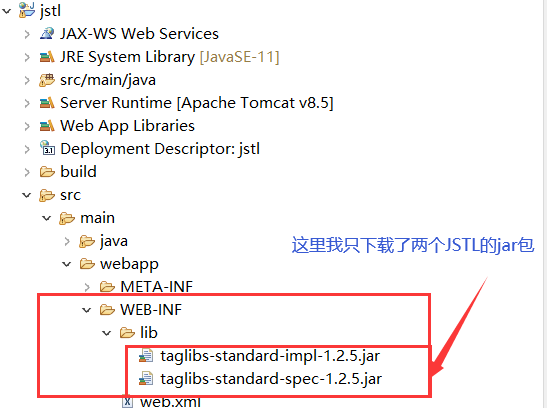
(1)将jar文件复制到对应的Web工程的/WEB-INF/lib目录中去。
这种安装方式就是你安装到哪个Web应用工程了我们就只能在这个Web应用工程中使用,其他的并不行。
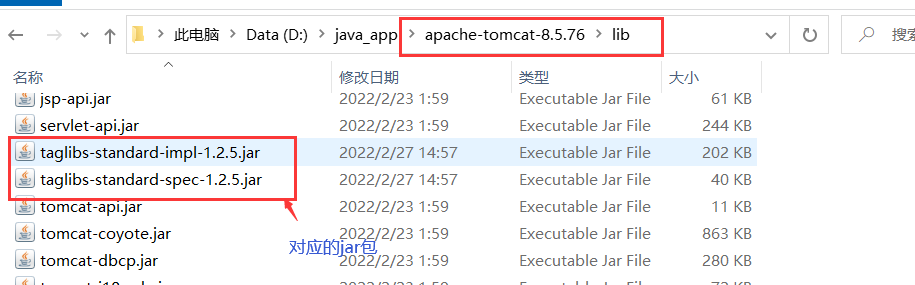
(2)将jar文件复制到Tomcat的安装目录的lib目录。
这样安装的话,就是与这个Tomcat绑定的Java ee中所有的Web应用工程都能使用JSTL了。
JSTL的标签库种类
JSTL按功能划分可分为五类标签库:
| 标签库 | 缩写 |
|---|---|
| 核心标签库 | core |
| 格式化输出标签库 | fmt |
| SQL操作标签库 | sql |
| XML操作标签库 | xml |
| 函数标签库 | functions |
我们这里只介绍比较重要的核心标签库与格式化输出标签库。
核心标签库
核心标签库:缩写为
Core,它包含了实现Web应用中通用操作的标签。例如:用于输出文本内容的标签、用于条件判断的标签、用于迭代循环的标签。
引用JSTL核心库:
(1)核心标签库(Core)是JSTL最重要的标签库,提供了JSTL的基础功能。
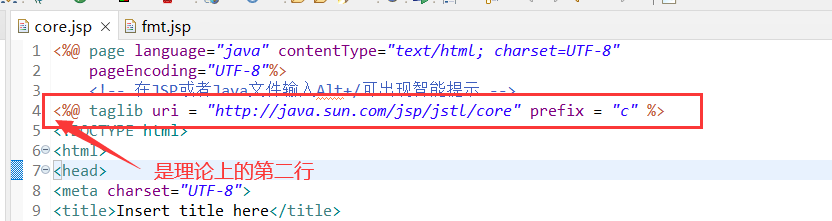
(2)使用这个标签库时候,要在对应JSP文件第二行处加上:<%@ tagliburi = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
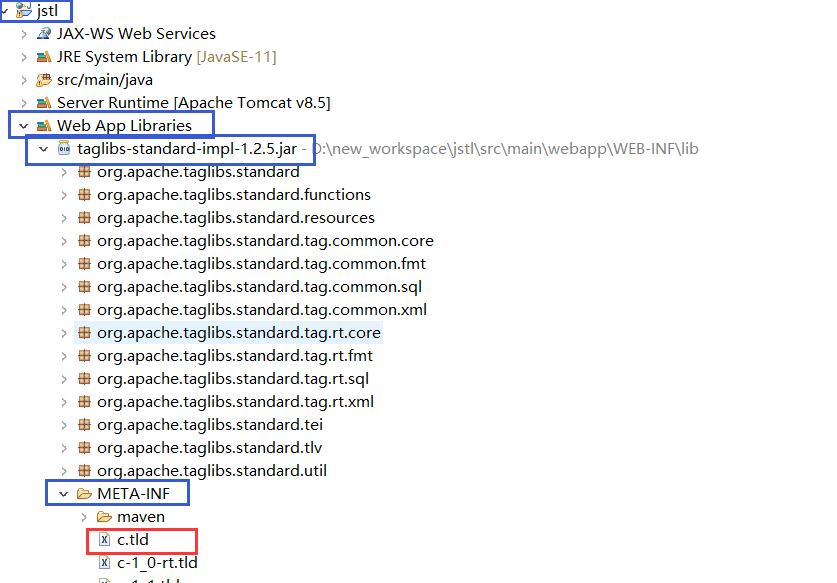
如图:
(3)JSTL核心标签库在taglibs-standard-impl.jar中,由META-INF/c.tld定义。
判断标签
判断标签就类似于Java中的
if...else之类的。
在JSTL中JSTL核心库提供了两组判断标签:
(1)单分支判断,格式:
<c:if>
(2)多分分支判断,格式组成:<c:choose>、<c:when>、<c:otherwise>
接下来演示一下它们的使用:
首先我们写一个Servlet来提供原始数据,然后使用请求转发到达JSP页面。
@WebServlet("/jstl")
public class JstlServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setAttribute("grade", "B");
request.setAttribute("score", 88);
request.getRequestDispatcher("/core.jsp").forward(request, response);
}
}
接下来我们来写一个JSP,在JSP里面要对我们之前写的属性grade与score进行判断,进而展现出不一样的页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 在JSP或者Java文件输入Alt+/可出现智能提示 -->
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>${score}</h1>
<c:if test="${score >= 60 }">
<h2 style = "color:green">恭喜,你已经通过测试</h2>
</c:if>
<c:if test="${score < 60 }">
<h2 style = "color:red">对不起,下次继续努力</h2>
</c:if>
<!-- 多重选择:choose when otherwise -->
<h1>${grade }</h1>
<c:choose>
<c:when test="${grade == 'A'}">
<h2>你很优秀</h2>
</c:when>
<c:when test="${grade == 'B' }">
<h2>不错呦</h2>
</c:when>
<c:when test="${grade == 'C' }">
<h2>水平一般,需要提高</h2>
</c:when>
<c:when test="${grade == 'D' }">
<h2>不要灰心,下次努力</h2>
</c:when>
<c:otherwise>
<h2>一切随缘</h2>
</c:otherwise>
</c:choose>
</body>
</html>
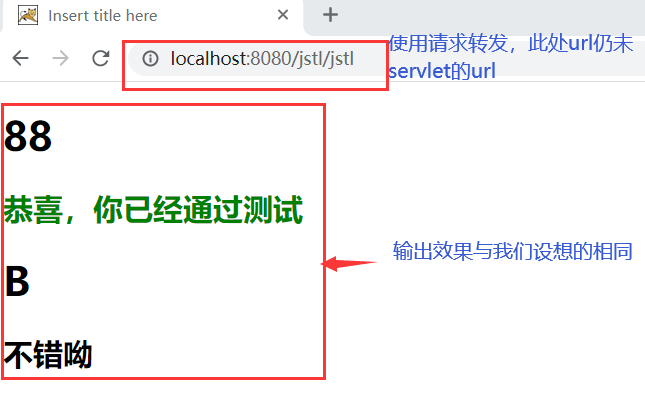
输出:

此处注意看代码理解。
遍历集合
遍历一个集合中的每一个对象使用标签:<c:forEach>
直接进行演示帮助理解,这里我们创建一个List,然后对其中数据进行遍历打印。
仍然先使用Servlet来建立原始数据,然后使用请求转发到达JSP页面。
@WebServlet("/jstl")
public class JstlServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Company> list = new ArrayList();
list.add(new Company("CSDN", "www.csdn.com"));
list.add(new Company("腾讯", "www.tenxun.com"));
list.add(new Company("百度", "www.baidu.com"));
request.setAttribute("companies", list);
request.getRequestDispatcher("/core.jsp").forward(request, response);
}
}
在JSP中我们需要对list属性进行获取然后,进行遍历打印。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 在JSP或者Java文件输入Alt+/可出现智能提示 -->
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forEach items = "${requestScope.companies}" var = "c" varStatus = "idx">
<h2 style = "color:green">
${idx.index+1}.${c.cname}-${c.url}
</h2>
</c:forEach>
</body>
</html>
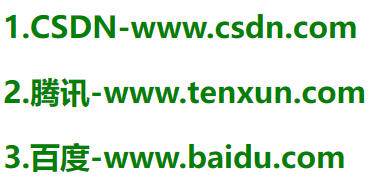
输出效果:

其实这里的遍历就相当于Java中的:
List companies = (List)request.getAttribute("companies");
for(Companies c : companies) {
out.print("...");
}
其中它们分别表示:items:数据源, varStatus:迭代变量。
格式化标签库
格式化标签库:缩写为:fmt,是对输出数据进行格式化输出的一个标准库。
使用fmt格式化标签库:
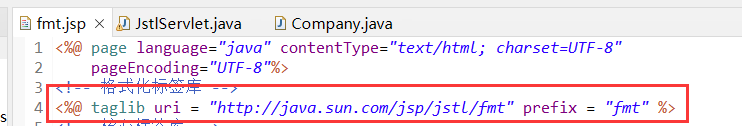
使用格式化标签库需要在第二行加上:
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
格式化日期标签
格式化日期标签格式为:
<fmt:formatDate value = "" pattern = "">
我们直接使用JSP对这个标签的使用进行演示。在Servlet中建立原始数据太过于繁琐,我们直接在JSP页面中进行创建与格式化。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 格式化标签库 -->
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!-- 核心标签库 -->
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//Java代码块,进行初始化数据
request.setAttribute("now", new java.util.Date());//获取当前系统时间
%>
<h2>${now}</h2>
<h2>
<fmt:formatDate value = "${requestScope.now }" pattern = "yyyy年MM月dd日HH时mm分ss秒SSS毫秒"/>
</h2>
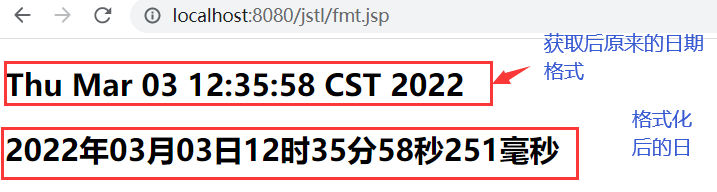
输出:

大家也许注意到了pattern = "yyyy年MM月dd日HH时mm分ss秒SSS毫秒",这里就是我们要求输出的数据格式具体意义如下:
| 输出时间格式 | 表达含义 |
|---|---|
| yyyy | 四位年 |
| MM | 两位月 |
| dd | 两位日 |
| HH | 24小时制 |
| hh | 12小时制 |
| mm | 分钟 |
| ss | 秒数 |
| SSS | 毫秒 |
格式化数字标签
格式化数字标签格式为:
<fmt:formatNumber value = "" pattern = "">
继续使用JSP来对这个标签的使用进行演示。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 格式化标签库 -->
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!-- 核心标签库 -->
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setAttribute("amt", 1987654.326);
request.setAttribute("html", "<a href = 'index.html'>index</a>");
request.setAttribute("nothing", null);
%>
<fmt:formatDate value = "${requestScope.now }" pattern = "yyyy年MM月dd日HH时mm分ss秒SSS毫秒"/>
</h2>
<!-- 数字格式化 -->
<h2>${amt}</h2>
<h2>
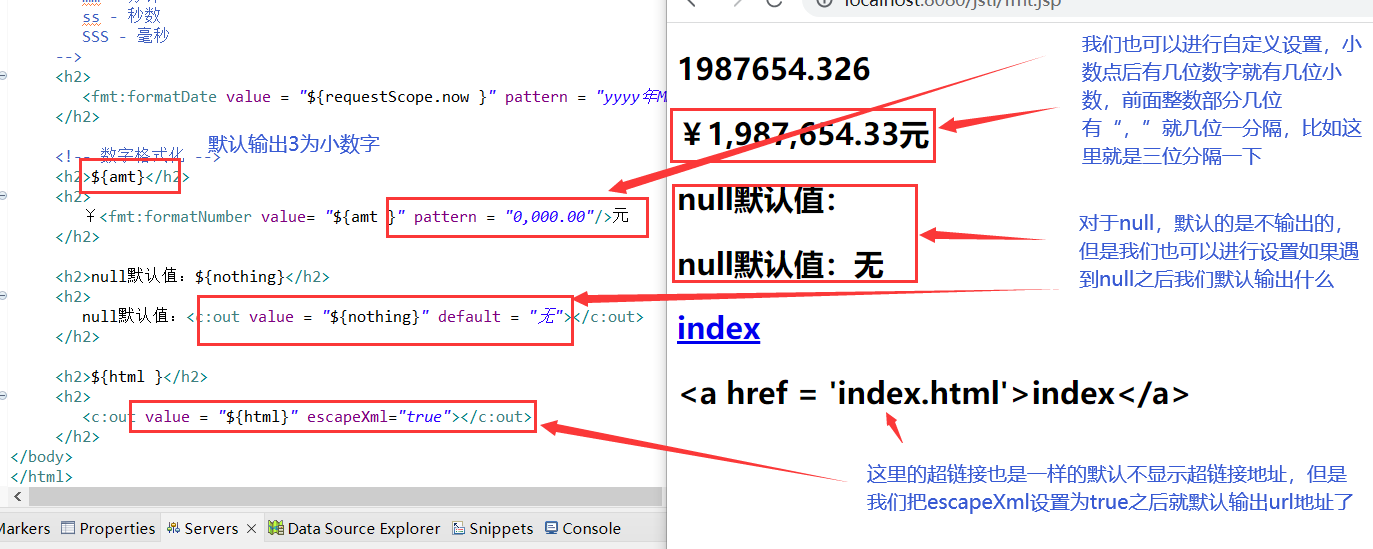
¥<fmt:formatNumber value= "${amt }" pattern = "0,000.00"/>元
</h2>
<!--对null值输出的演示-->
<h2>null默认值:${nothing}</h2>
<h2>
null默认值:<c:out value = "${nothing}" default = "无"></c:out>
</h2>
<!--对url输出的两种演示-->
<h2>${html }</h2>
<h2>
<c:out value = "${html}" escapeXml="true"></c:out>
</h2>
</body>
</html>
输出:

结语
到此位置我们EL表达式与JSTL标签库的学习也已经完成了,这些都是操作性的知识想要彻底掌握还得自己动手去练习巩固。
本专栏持续更新中…
最后
以上就是贪玩铅笔最近收集整理的关于【EL与JSTL表达式】学习JSP之后,这是你不得不知道的技术前言EL表达式JSTL标签库结语的全部内容,更多相关【EL与JSTL表达式】学习JSP之后,这是你不得不知道内容请搜索靠谱客的其他文章。













发表评论 取消回复