Vue组件
什么是组件?
简单说组件是我们自己定义的可供我们重复调用标签或者代码块,以减少重复代码的出现,提高网页的性能。
组件分为:
- 全局组件
- 局部组件
使用方式:定义组件 → 注册组件
定义组件
- 定义一个名为Hello的组件
//1.定义组件
let Hello = Vue.extend({
template:"<h1>我是h1标签。。</h1>"
})
注册组件
- 注册组件时需要声明你注册的组件名,和你引用的是你定义哪个组件
- 这里注册一个名为“my-header” 引用Hello的组件
- 【注】需要注意的是,注册的组件名默认不能和HTML内的标签同名,如果同名要用is方法,后面说is
//2.全局注册组件
Vue.component("my-header",Hello)
全局组件和局部组件的区别在于注册位置的不同
- 局部组件注册,在Vue实例里注册
//1 创建组件
var Hello = Vue.extend({
template:"<p>我是局部组件!</p>"
})
new Vue({
el:"#app",
//2.局部组件
components:{
'my-header':Hello
}
});
全局组件创建过程
1、Vue.extend({templat:""})
2、Vue.component(组件名称,组件)
可以简写为
Vue.component("my-header",{
template:"<h3>我是h3标签...</h3>"
})
组件注册完成后就可以在body中使用了
<body>
<div id="app">
<my-header></my-header>
<aaa></aaa>
</div>
<div id="app2">
</div>
</body>
<script src="./base/vue.js"></script>
<script>
//局部组件
// var Header = Vue.extend({
// template:"<h3>我是h3标签...</h3>"
// })
var vm = new Vue({
el: "#app",
//局部组件注册
components:{
"my-header":{
template:"<h3>我是h3标签...</h3>"
},
"aaa":{
template:"<span>我是span元素!</span>"
}
}
})
new Vue({
el:"#app2"
})
</script>
组件嵌套
在vue中,项目结构都是这样的:一个根实例,
里面有大量的组件,组件都可以形成嵌套关系
在vue中,组件嵌套只能形成父子关系,
对于全局组件来说,父子关系只是存在于嵌套的时候
子组件只能在父组件的模板里面进行调用!!!
new Vue({
el:"#app",
components:{
father:{ //父组件
template:"<div>father组件! <son></son></div>",
components:{
son:{ //子组件
template:"<div>son组件!</div>"
}
}
}
}
});
解析规则:
- 因为Vue在解析模板的时候会根据某些html规则,例如表格中只能放 tr td等规则,如果放入组件不会被解析,会强制放到table的外层,这时候应该在tr中加入一个 is方法,可以将组件强制放到table中
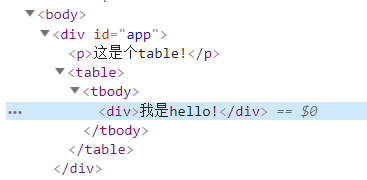
这里将一个div放到table中,默认情况下div会跑到table的外层
<body>
<div id="app">
<p>这是个table!</p>
<table>
<tr><hello></hello></tr>
</table>
</div>
</body>
<script src="./base/vue.js"></script>
<script>
// 因为vue在解析模板的时候会根据某些html的规则,
//例如,在table里只能放tr,td,th..,如果放入组件不会解析
//放入tr标签使用is方式,代表tr标签引入的是一个组件
Vue.component("hello",{
template:"<div>我是hello!</div>"
})
new Vue({
el:'#app'
})
</script>

但是在表格中插入div并没有任何意义,如果要强制插入可以采用is方法,将tr强制替换成div
<div id="app">
<p>这是个table!</p>
<table>
<tr is="hello"></tr>
</table>
</div>

创建组件时,模板的外层必须有且只能有一个根元素
例如: (这是错误写法)
Vue.component("hello",{
template:"<div>我是hello!</div><p>我是p</p>"
})
正确写法:
Vue.component("hello",{
template:"<div><div>我是hello!</div><p>我是p</p></div>"
})
外层必须有且只有一个根元素!!
当然我们写组件为了方便,在vue中写起来hin不方便。我们可以在body下将模板写在< template >标签下,必须只能用id作为标记
<body>
<div id="app">
<m-header></m-header>
</div>
<!--定义组件的模板 并且模板外面只能有一个根元素-->
<template id="header">
<div>
<h3>我是header!</h3>
<p>ppppp1</p>
<a>asasda阿萨德</a>
</div>
</template>
</body>
<script src="./base/vue.js"></script>
<script>
// 可以在body里创建template模板标签在组件里指定template,
//必须只能用id作为标记
//模板内容外层必须有且只能有一个根元素
Vue.component("m-header",{
template:"#header"
})
var vm = new Vue({
el:"#app",
})
</script>
做个案例,点击按钮来切换组件 (通过is实现)
<body>
<div id="app">
<button @click="comp=(comp==='my-a'?'my-b':'my-a')">切换组件</button>
<component :is="comp"></component>
</div>
</body>
<script src="./base/vue.js"></script>
<script>
//通过 :is 这个属性可以实现组件之间的切换
Vue.component("my-a",{
template:"<h1>我是my-a组件!</h1>"
})
Vue.component("my-b",{
template:"<h1>我是my-b组件!</h1>"
})
new Vue({
el:"#app",
data:{
comp:"my-a"
}
})
</script>
《个人笔记》
最后
以上就是欢喜大白最近收集整理的关于Vue03——组件的全部内容,更多相关Vue03——组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复