
假设一个场景,在我们的面前有左右两条路,而我们只能选择其中的一条,我们无非就两种选择,一种是走左边的路,否则就是走右边的路,不允许耍赖不走,只能在同一时间选择一条路,将生活中的这一经验转换在js中就是我们今天要学的if条件语句。
一、if条件语句
1、语法:
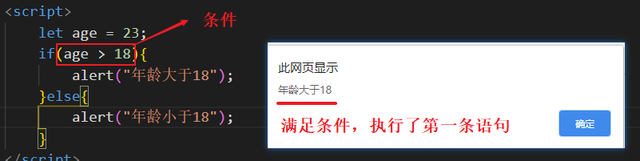
if( condition ) statement1 else statement2;
注:A、condition是条件,statement是需要执行的循环语句。
B、当condition的条件满足时,执行statement1语句,不满足时,执行statement2语句。

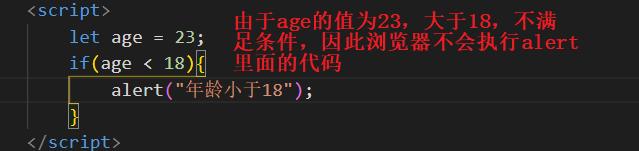
C、我们也可以不书写else语句,只书写前半部分语句,但是那样的话如果条件不满足,那么statement语句永远也不会执行。

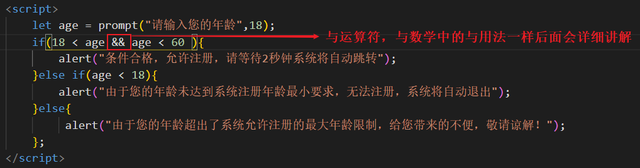
D、多个if语句连用
我们使用昨天学过的prompt( )和 alert( )来做一个简单的小程序。
要求:用户手动输入年龄,当年龄大于18小于60的时候,向用户弹出框显示"满足条件,可以注册",当年龄小于18时,显示“年龄不符合,不允许注册”,当年龄大于60时,提示“由于您的年龄超出了系统允许注册的最大年龄限制,给您带来的不便,敬请谅解!”。

二、三目运算符
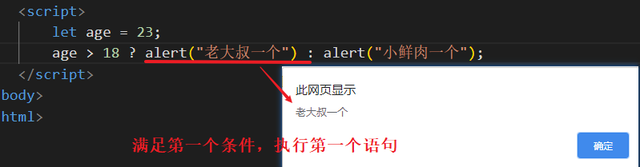
语法:条件语句 ? 执行语句1 : 执行语句2;
说明:(1)、先设定一个条件,写在问号的前面,然后两个执行语句紧跟问号书写,中间使用冒号隔开。
(2)、当条件满足时,执行语句1,当条件不满足时,执行语句2。

(3)、三目运算符可以作为if条件语句的简化版使用,合理的使用能够简化我们的代码量,虽然可以多个三目运算符进行嵌套,但是不建议那样使用,个人感觉那样代码阅读率较差,不利于后期维护。
三、逻辑运算符(与或非)
我们在数学中学习过:与(同真为真,一假必假)、或(一真为真,同假为假)、非(真假相反)。
在js编程语言中,我们将他们称之为逻辑运算符,运算方法与之类似,但是有点不同。
1、与(&&):使用两个&表示。
运算规则:
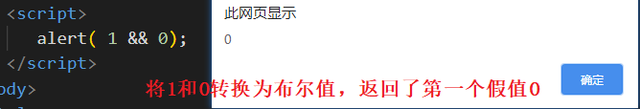
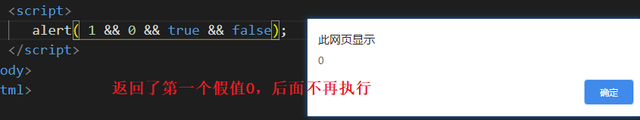
(1)、与运算寻找的是第一个假值,换句话说它返回第一个假值。
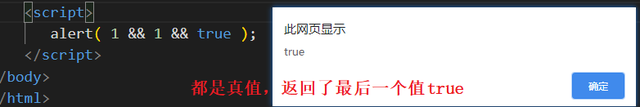
(2)、当它开始执行时,先将其转换为布尔值,然后从左向右去寻找我们书写的语句中的第一个假值,遇假即返回,不再执行后面的语句,如果没有假值就返回最后面执行语句的值。



(3)、与的操作优先级最高。就是与或非一起出现,先计算与,在计算或,最后计算非,后面举例。
2、或( || ):使用两根||表示。
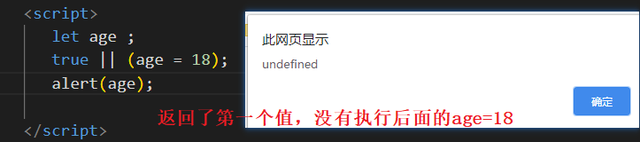
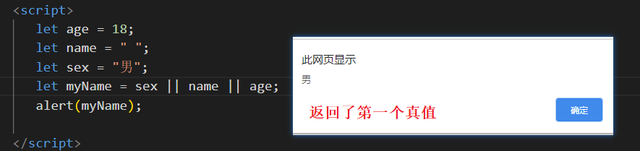
和与运算不同的是,或运算寻找第一个真值,即遇真即返回,与运算在我们的编程中经常使用,下面我们一起来看看或的几个妙用。
(1)、短路取值
当或运算从左向右寻找表达式或者值时,寻找到第一个真值并返回,这个过程就叫做短路取值。

(2)、寻找我们表达式或者变量的第一个真值。

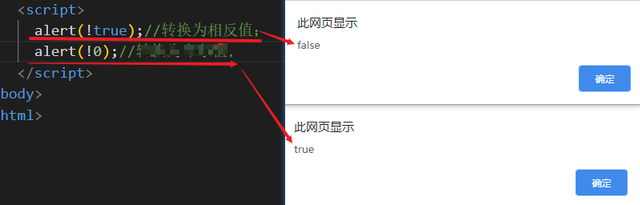
3、非(!):用感叹号表示。
用法:将值其转换为布尔值,转换为相反的值。
转换为相反的值:

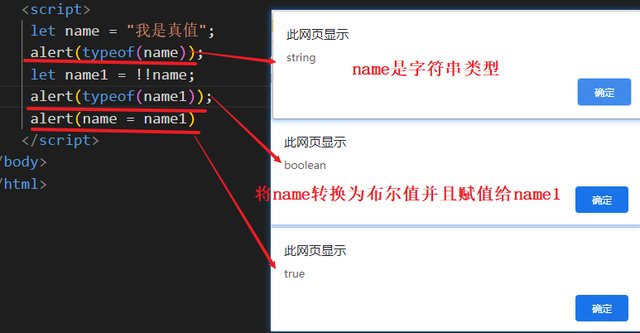
我们也可以利用其特性实现将某个值转换为布尔值的效果。
使用两个!!符号,第一个非将其转换为布尔值并且取反,第二个非取反;这样值没有变,依然还是以前的真或假,但是类型转换为了布尔值。

最后
以上就是听话音响最近收集整理的关于三目运算符对比三个_Javascript之if条件语句和三目运算符的全部内容,更多相关三目运算符对比三个_Javascript之if条件语句和三目运算符内容请搜索靠谱客的其他文章。








发表评论 取消回复