最近在重构代码时,我发现早期的代码使用太多的 if 语句,其程度是我从未见过的。这就是为什么我认为分享这些简单的技巧是非常重要的,这些技巧可以帮助我们避免过多的使用 if 语句。
接下来会介绍6种方式来代替 if 的使用,这样做不是坚决不使用 if 偏执狂,而是换个方式思考我们的编码思路。
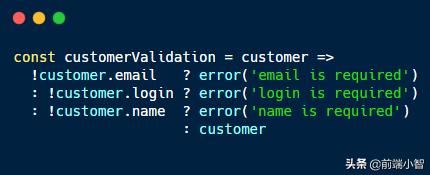
1. 三元运算符
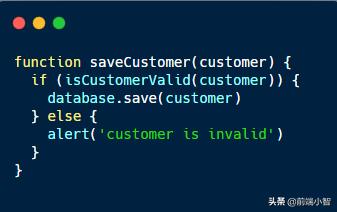
事例1
带有IF的代码:

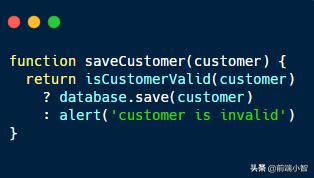
重构后代码:

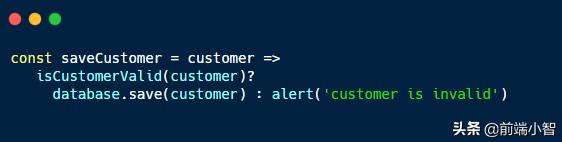
使用 ES6

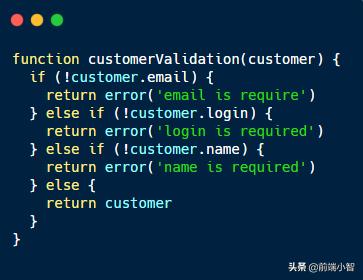
事例2
带有IF的代码:

重构后代码:

事例3
带有IF的代码:

重构后代码:

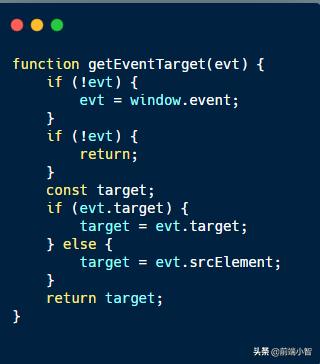
2.短路运算符
事例1
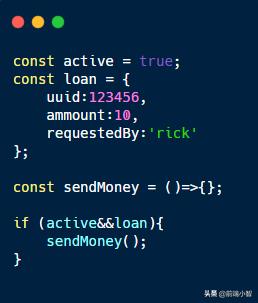
带有IF的代码:

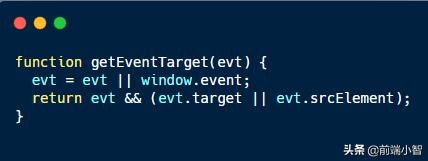
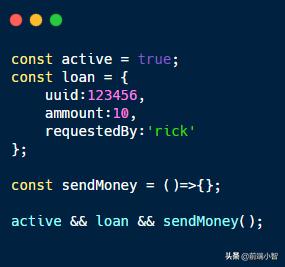
重构后代码:

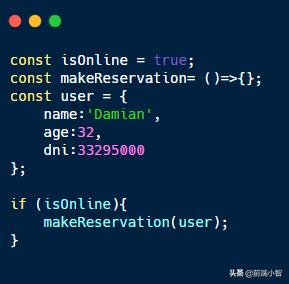
事例2
带有IF的代码:

重构后代码:

3.函数委托:
事例1
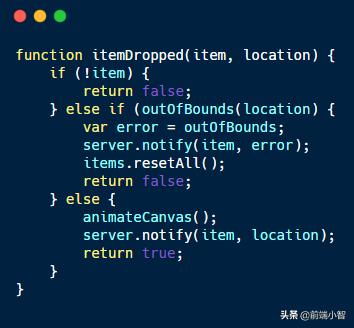
带有IF的代码:

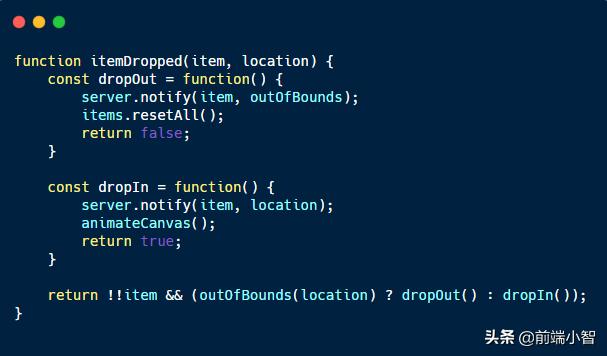
重构后代码:

4.非分支策略
此技巧尝试避免使用switch语句,相反是用键/值创建一个映射并使用一个函数访问作为参数传递的键的值。
事例1
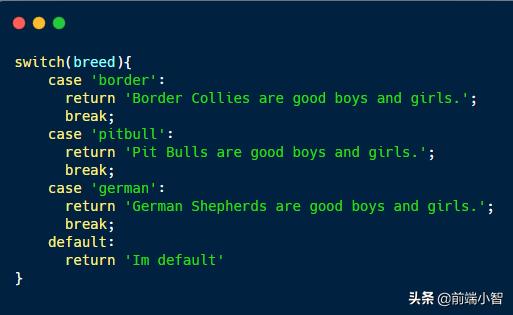
带有switch的代码:

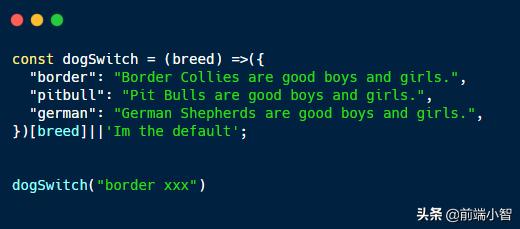
重构后代码:

5.作为数据的函数
我们知道在JS中函数是第一个类,所以使用它我们可以把代码分割成一个函数对象。
带有IF的代码:

重构后代码:

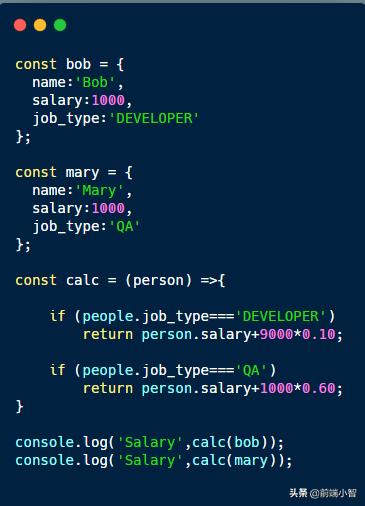
6.多态性
多态性是对象具有多种形式的能力。OOP中多态性最常见的用法是使用父类引用来引用子类对象。
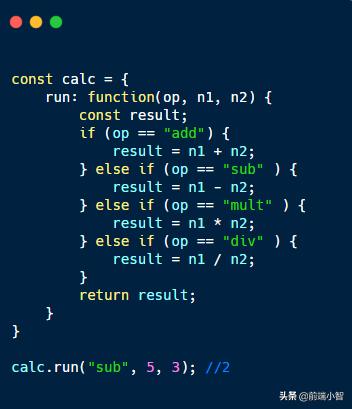
带有IF的代码:

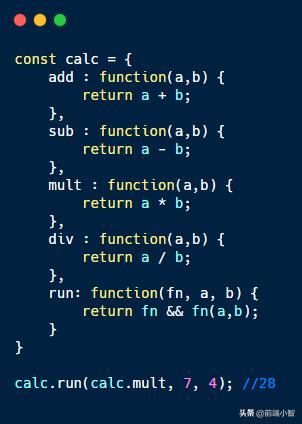
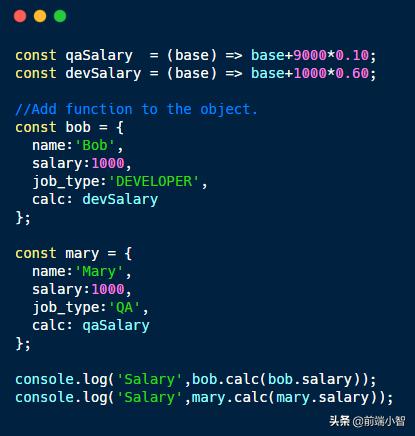
重构后代码:

原文:https://dev.to/damxipo/avoid-use-if-on-our-js-scripts-1b95
最后
以上就是受伤秀发最近收集整理的关于js三元运算符_这些优化技巧可以避免我们在 JS 中过多的使用 IF 语句的全部内容,更多相关js三元运算符_这些优化技巧可以避免我们在内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复