主要运用switch case和if else语句对与各按钮各种事件的分类,还有点击事件的运用。
这里先不多说先放代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
#box {
width: 500px;
height: 350px;
margin: 0 auto;
background-color: #00aa00;
padding: 30px;
}
#screen {
background-color: white;
background-size: 149.5%;
width: 490px;
height: 70px;
margin: 0px auto;
text-align: right;
line-height: 60px;
color: #000000;
font-size: 28px;
padding-right: 10px;
}
#line {
flex-direction: row;
display: flex;
flex: 1;
}
.item {
text-align: center;
line-height: 60px;
background-color: #008000;
background-size: 600%;
height: 70px;
color: #fff;
font-size: 28px;
flex: 1;
}
.item:active {
background-color: pink;
background-size: 600%;
}
</style>
</head>
<body>
<div id="box">
<div id="screen">0</div>
<div id="line">
<div class="item ">7</div><!-- 0 -->
<div class="item ">8</div><!-- 1 -->
<div class="item ">9</div><!-- 2 -->
<div class="item ">+</div><!-- 3 -->
</div>
<div id="line">
<div class="item ">4</div><!-- 4 -->
<div class="item ">5</div><!-- 5 -->
<div class="item ">6</div><!-- 6 -->
<div class="item ">-</div><!-- 7 -->
</div>
<div id="line">
<div class="item ">1</div><!-- 8 -->
<div class="item ">2</div><!-- 9 -->
<div class="item ">3</div><!-- 10 -->
<div class="item ">×</div><!-- 11 -->
</div>
<div id="line">
<div class="item ">0</div><!-- 12 -->
<div class="item ">C</div><!-- 13 -->
<div class="item ">=</div><!-- 14 -->
<div class="item ">÷</div><!-- 15 -->
</div>
</div>
<script type="text/javascript">
var oscreen = document.getElementById('screen');
var oitem = document.getElementsByClassName('item');
var num1;
var num2;
var symbol;
var result;
var off = true;
for (var i = 0; i < oitem.length; i++) {
oitem[i].index = i;
oitem[i].onclick = function() {
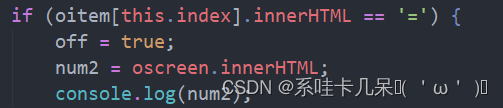
if (oitem[this.index].innerHTML == '=') {
off = true;
num2 = oscreen.innerHTML;
console.log(num2);
// if(parseInt(num2)==''){
// break;
// }
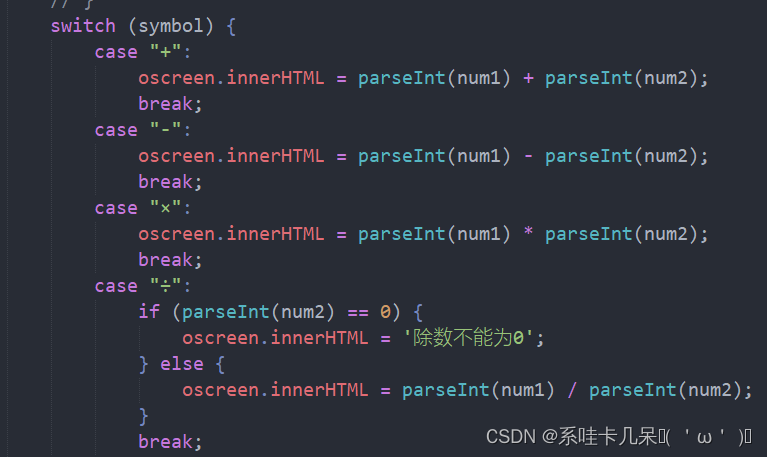
switch (symbol) {
case "+":
oscreen.innerHTML = parseInt(num1) + parseInt(num2);
break;
case "-":
oscreen.innerHTML = parseInt(num1) - parseInt(num2);
break;
case "×":
oscreen.innerHTML = parseInt(num1) * parseInt(num2);
break;
case "÷":
if (parseInt(num2) == 0) {
oscreen.innerHTML = '除数不能为0';
} else {
oscreen.innerHTML = parseInt(num1) / parseInt(num2);
}
break;
}
} else if (oitem[this.index].innerHTML == 'C') {
off = true;
oscreen.innerHTML = '0';
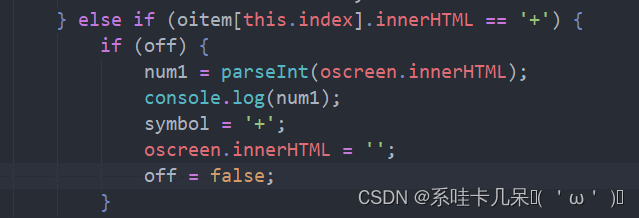
} else if (oitem[this.index].innerHTML == '+') {
if (off) {
num1 = parseInt(oscreen.innerHTML);
console.log(num1);
symbol = '+';
oscreen.innerHTML = '';
off = false;
}
} else if (oitem[this.index].innerHTML == '-') {
if (off) {
num1 = parseInt(oscreen.innerHTML);
console.log(num1);
symbol = '-';
oscreen.innerHTML = '';
off = false;
}
} else if (oitem[this.index].innerHTML == '×') {
if (off) {
num1 = parseInt(oscreen.innerHTML);
console.log(num1);
symbol = '×';
oscreen.innerHTML = '';
off = false;
}
} else if (oitem[this.index].innerHTML == '÷') {
if (off) {
num1 = parseInt(oscreen.innerHTML);
console.log(num1);
symbol = '÷';
oscreen.innerHTML = '';
off = false;
}
} else {
if (oscreen.innerHTML == '0') {
oscreen.innerHTML = oitem[this.index].innerHTML;
} else {
oscreen.innerHTML += oitem[this.index].innerHTML;
}
}
}
}
</script>
</body>
</html>
HTML和CSS都是比较基础简单,没什么可以说的,主要是在JS部分,先拿到screen显示屏幕部分以及item按钮选项部分的ID值,通过循环遍历每一个按钮,将每一个按钮都给予点击事件,通过不同的按钮,我们给予不同的功能,例如普通的数字功能就是将内容显示在显示屏幕上,
oscreen.innerHTML += oitem[this.index].innerHTML;通过innerHTML将按钮中的内容值添加到screen的内容中,完成按什么数字显示什么数字的显示,

然后通过按运算符号,完成对上一个数字的存储记录,拿到这个数字也是为了方便计算,第二个数字的计算也是如此。当然由于技术不佳目前还只支持两个数字一个符号的运算,要进行多次连算还需要改进。这里符号部分可以看到给了一个off值的判断,也是为了避免用户连续多次对运算符的按动。一个运算符只能按一次

在=号的地方才可以将这个开关再次打开,

最后等于号的计算部分就是将显示器screen内容改变成先前取到的两个数字根据switch对应的符号进行运算,将结果显示在屏幕,当然这里0不能作为除数也考虑在内。
这个计算器的整体逻辑都十分简单,对初学者来比较容易理解,不过功能还是比较有限。
最后
以上就是炙热汽车最近收集整理的关于初学者用JavaScript实现简单的计算器的全部内容,更多相关初学者用JavaScript实现简单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复