一.前端框架
1.前端框架是什么意思?
前端框架一般指用于简化网页设计的框架,使用广泛的前端开发套件,比如,jquery,extjs,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件(按钮,表单等等),使用前端框架可以帮助快速的网站。
框架是提供一套完整的解决方案,按照规定好的代码结构来做编排,同时前端功能越来越强大而产生的前端框架,所以开发web产品就很必要用前端框架(前端架构)。
2.Web前端开发技术三要素
Web前端开发技术框架包括三个要素:HTML、CSS和JavaScript,当然还有很多高级的前端框架,比如bootstrap、Jquery等。主要是用来帮助高效的开发出前端页面。
3.使用前端框架的好处
使用前段框架可以降低界面开发周期和提高界面的美观性。
有些框架比较轻量,比如jquery,有些框架比较重量,比如extjs。一般来说重量的框架会封装更多的功能,比如extjs,封装的grid控件有很强的数据展示和操作功能。
```
# 前端框架与前端类库的理解
```
前端框架的理解误区
网站的价值在于它能为用户提供什么价值,在于网站能做什么,而不在于它是怎么做的,所以在网站还很小的时候就去追求网站的架构框架是舍本逐末,得不偿失的。前端框架同理,如果是一个简单的页面型产品,应用只是依赖服务器来生成Web页面和视图,并且只需要使用一些简单的Javascript或者JQuery来使应用更加具有互动性,那么一个JQuery前端类库就可以了,真的没必要用上一些高大上的框架。
当然,框架的确是很有用的,重点是我们要知道什么时候该用什么框架。大公司大项目的经验和成功模式固然重要,值得学习借鉴,但我们不能因此变得盲从。只有深刻去理解前端框架,知道什么时候该用什么什么框架解决什么问题,才能有的放矢,直击要害。
前端框架与前端类库的区别
使用框架前,我觉得很重要的一点是弄清类库(诸如JQuery)和框架(诸如angularJS)的区别在何处。
简单而言,类库,解决的是代码或者是模块级别的复用或者对复杂度的封装问题,例如将一个解决复杂问题的功能模块封装成一个函数,提供一个简单的接口。库它是一种工具,它提供了很多封装好的方法,用与不用取决于我们自身,即使用了也不会影响我们呢的代码结构。
而框架,更多的是对模式级别的复用和对程序组织的规范。这里的模式是指比如MVC,为了实现M和V的解耦,把复杂的耦合关系由经常变化的业务代码转移到不经常变化的框架内部消化。是面向一个领域来提供一套解决方案,提高开发效率,如果我们选择了使用某框架,就应该遵循该框架所规定的规则。
二者最主要的区别是:JQuery以DOM操作为中心,框架,准确来说是MVC框架,是以模型(model)为中心,而DOM操作是附加的。所以,以模型为中心最终达到的目的是带来一整套工作流程的变更,使得后台工程师可以编写前端的模型代码,把后台与前端打通,交互设计师处理UI跟模型的互动关系,UI设计师可以专注、无障碍的处理HTML源码,把它们以界面模板的形式提交给交互工程师。这一整套协作机制能大大提高开发效率。使用MVC框架使得前端任务更好的被解耦。
```
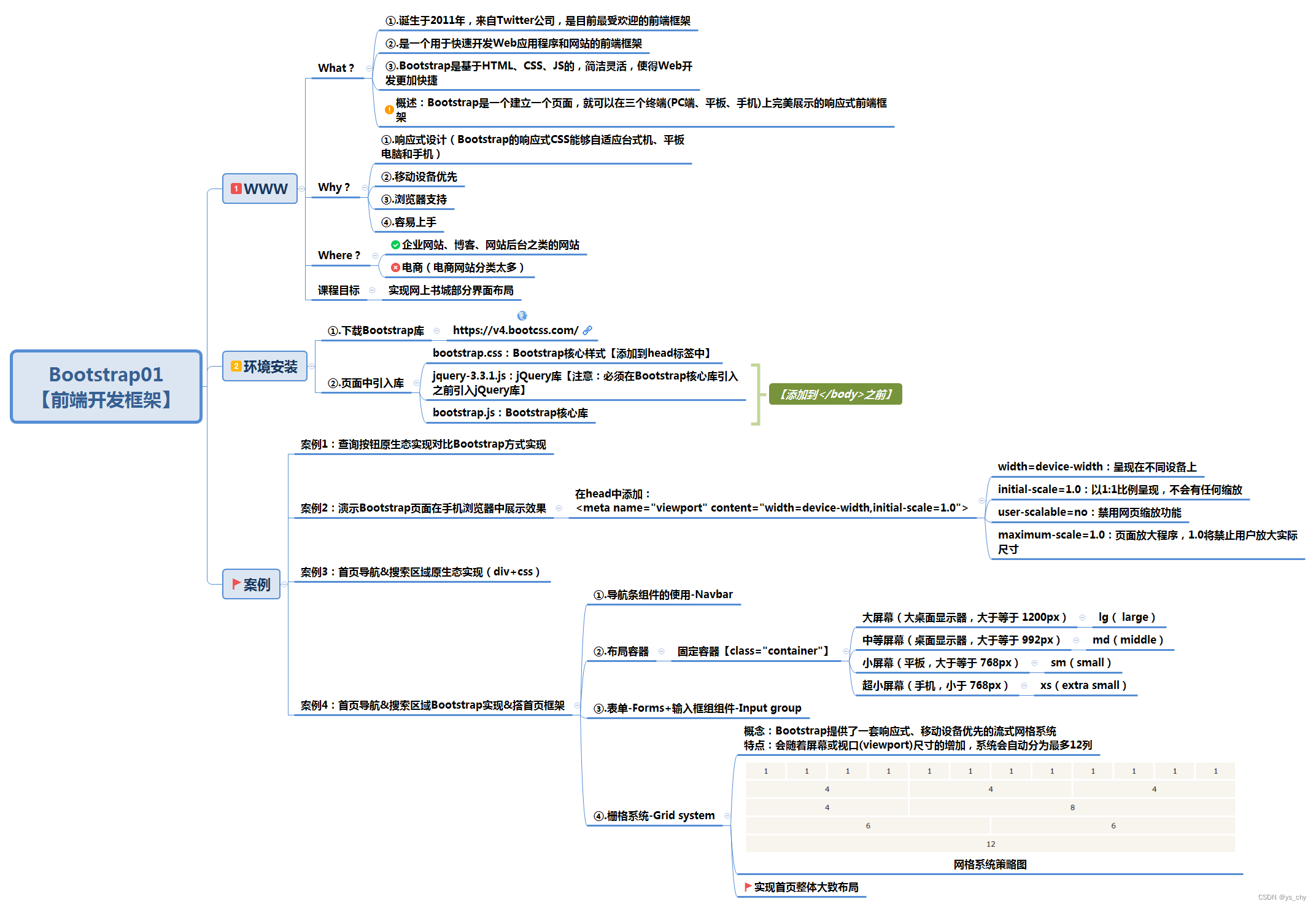
Bootsrap
1.WWW
What?
①.诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
②.是一个用于快速开发Web应用程序和网站的前端框架
③.Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
Why?
①.响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
②.移动设备优先
③.浏览器支持
④.容易上手
Where?
企业网站、博客、网站后台之类的网站
电商(电商网站分类太多)
环境安装
①.下载Bootstrap库
https://v4.bootcss.com/
②.页面中引入库
bootstrap.css:Bootstrap核心样式【添加到head标签中】
jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
bootstrap.js:Bootstrap核心库
【添加到</body>之前】

二、 环境安装
1、下载Bootstrap库
https://v4.bootcss.com/
2、页面中引入库
bootstrap.css:Bootstrap核心样式【添加到head标签中】
jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】
bootstrap.js:Bootstrap核心库
【注:需添加到</body>之前】
三、案例
案例1:查询按钮原生态实现对比Bootstrap方式实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" />
<script src="bootstrap-3.3.7-dist/js/jquery-3.5.1.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<style>
button{
/* 手势 */
cursor: pointer;
}
</style>
</head>
<body>
<button>原生态</button>
<button class="btn btn-danger">oneone</button>
<button class="btn btn-default">twotwo</button>
<button class="btn btn-info">sansan</button>
<button class="btn btn-warning">sisi</button>
<button class="btn btn-primary">wuwu</button>
<button class="btn btn-link">liuliu</button>
</body>
</html>案例2:首页导航&搜索区域原生态实现(div+css)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<style type="text/css">
.dh {
/* 高度 */
height: 50px;
/* 背景颜色 */
background-color: #F8F9FA;
/* 行高 垂直居中 */
line-height: 50px;
}
.bt {
/* 左飘 */
float: left;
/* 左间距 */
margin-left: 50px;
}
.lj {
/* 右飘 */
float: right;
/* 右间距 */
margin-right: 50px;
}
.lj a {
/* 每隔间隔10个像素 */
margin-left: 10px;
}
.ss {
/* 背景颜色 */
background-color: #DCDCDC;
/* 高度 */
height: 100px;
/* 上右下左间距 */
margin: 20px 50px 0px 50px;
/* 水平居中 */
text-align: center;
/* 行高 */
line-height: 100px;
}
.ss button {
/* 字体颜色 */
color: white;
/* 背景颜色 */
background-color: #007BFF;
/* 去除边框 */
border: 0px;
/* 宽度 */
width: 50px;
/* 高度 */
height: 30px;
/* 设置边框圆角 */
border-radius: 4px;
}
.ss input {
/* 去除边框 */
border: 0px;
/* 宽度 */
width: 200px;
/* 高度 */
height: 25px;
}
</style>
</head>
<body>
<!-- 导航区域 -->
<div class="dh">
<div class="bt">您好,欢迎来到网上书店</div>
<div class="lj">
<a>首页</a>
<a>登录</a>
<a>注册</a>
<a>我的购物车</a>
</div>
</div>
<!-- 搜索区域 -->
<div class="ss">
<input type="text" />
<button>查询</button>
</div>
</body>
</html> 案例3:首页导航&搜索区域Bootstrap实现&搭首页框架
①.导航条组件的使用-Navbar
②.布局容器
固定容器【class="container"】
大屏幕(大桌面显示器,大于等于 1200px)
lg( large)
中等屏幕(桌面显示器,大于等于 992px)
md(middle)
小屏幕(平板,大于等于 768px)
sm(small)
超小屏幕(手机,小于 768px)
xs(extra small)
③.表单-Forms+输入框组组件-Input group
④.栅格系统-Grid system
概念:Bootstrap提供了一套响应式、移动设备优先的流式网格系统
特点:会随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 引入bootstrap的CSS -->
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7-dist/css/bootstrap.css" />
<!-- 分别引入jQuery的js和Bootstrap的js -->
<script src="bootstrap-3.3.7-dist/js/jquery-3.5.1.js" type="text/javascript" ></script>
<script src="./bootstrap-3.3.7-dist/js/bootstrap.js" type="text/javascript" ></script>
<style type="text/css">
.navbar-collapse {
/* 1代表弹性扩大占用父容器剩余空间 0代表不占用 */
flex-grow: 0;
}
.ss {
/* 高度 */
height: 100px;
/* 背景颜色 */
background-color: #DCDCDC;
/* 上间距 */
margin-top: 20px;
}
.form-group {
/* 宽度 */
width: 300px;
/* 左间距 */
margin-left: auto;
/* 右间距 */
margin-right: auto;
/* 上间距 */
margin-top: 31px;
}
</style>
</head>
<body>
<!-- 导航条组件 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎来到网上书店</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" href="#">首页 <span class="sr-only">(current)</span></a>
<a class="nav-link" href="#">登录</a>
<a class="nav-link" href="#">注册</a>
<a class="nav-link" href="#">我的购物车</a>
</div>
</div>
</div>
</nav>
<!-- 栅格系统实现首页框架 -->
<div class="container">
<!-- 第一行:搜索区域 -->
<div class="row ss">
<div class="col">
<form>
<div class="form-group">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="书籍关键字" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行 -->
<div class="row">
<div class="col-3" style="background-color: pink;">
左3-书籍分类
</div>
<div class="col-12" style="background-color: skyblue;">
<!-- 右9-轮播图&新书上架&热门书籍 -->
右9中第一行轮播图
</div> -->
<div class="row">
<!-- 右9中第二行新书上架 -->
<div class="col" style="background-color: darkorange;">
①新书上架
</div>
<div class="col" style="background-color: darkorange;">
②新书上架
</div>
<div class="col" style="background-color: darkorange;">
③新书上架
</div>
</div>
<div class="row">
<!-- 右9中第三行热门书籍 -->
<div class="col" style="background-color: plum;">
①热门书籍
</div>
<div class="col" style="background-color: plum;">
②热门书籍
</div>
<div class="col" style="background-color: plum;">
③热门书籍
</div>
</div>
</div>
</body>
</html>最后
以上就是拉长小天鹅最近收集整理的关于Bootsrap——前端框架的全部内容,更多相关Bootsrap——前端框架内容请搜索靠谱客的其他文章。








发表评论 取消回复