前端的技术日渐更新,最近得空,花了一上午的时间,将前端常见的UI框架总结了一下,在开发的过程之中,有了这些,不断能够提高自己的工作效率,还可以在工作之余了解更多。希望大家喜欢。
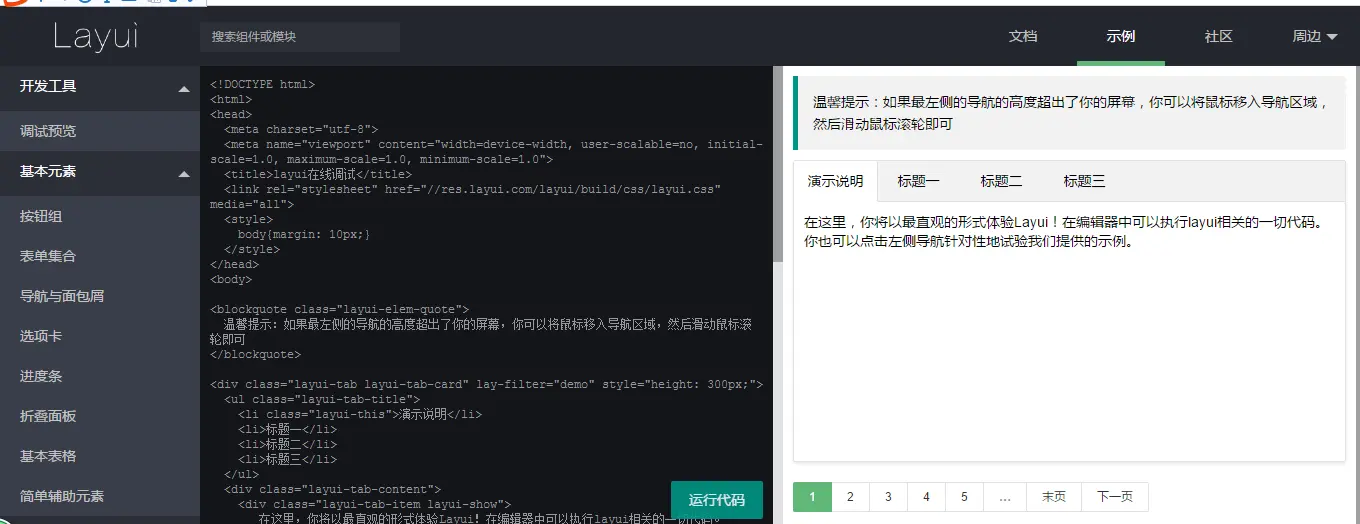
1.Layui
官方网址:http://www.layui.com/
Layui是一款采用自身模块规范编写的国产前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。,从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。Layui还很年轻,首个版本发布于2016年金秋,她区别于那些基于MVVM底层的UI框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。

2.NEC:
官方网址:http://nec.netease.com/case
你是否常常碰到以下问题:你总是看不懂他写的代码,或者读起来很吃力;你需要改他的代码却无从下手,或总是要去问他这里是什么改了会不会影响其他代码;你和他一起开发一个产品,你总是怕代码和他有冲突或互相影响;你的代码在多次维护任务之后变得越来越臃肿,越来越难以维护,解决以上问题只需一种方法——读我们的规范!

3:amaze UI
官方网址:http://amazeui.org/
之前公司的网站被黑客攻击之后,整个网站的东西都用不了了,处于丢失和瘫痪的状态,楼主毫不犹豫在这个网站上找了一个框架,仅仅两三天的时间,就成功挽救了这一糟糕的局面,还是要感谢我们这强大的框架,妹子UI,适配pc端和移动端,功能齐全,网站开发什么的,都SOeasy

4.NEJ
官方网址:http://nej.netease.com/
NEJ全称:Nice Easy Javascript 是由网易前端组工程师们发起创建的简洁,美观,真正的跨平台web前端开发框架;在适配性上支持桌面及移动平台、浏览器及混合应用开发,补丁模式无缝扩展适配平台,配置方式灵活定制目标平台

5.bootstrap
框架官方网址:http://www.bootcss.com/
这个我就不多说了,大多数人都在用这个框架来开发,官方文档的API完整可靠,还有各种Bootstrap相关优质项目推荐,前端开发首选框架

6:Foundation
官方网址:http://www.foundcss.com/
Foundation 是一个易用、强大而且灵活的响应式前端框架,用于构建基于任何设备上的响应式网站、 Web应用和电子邮件。结构语义化、移动设备优先、完全可定制。

7.Jquery代码库
官方网址:http://www.jqueryui.org.cn/

8.jQuery插件库
官方网址:http://www.jq22.com/
史上最全的jQuery效果,包括了开发所需要的所有需求的demo,如果有不会的东西,就来jQuery插件库吧,这里总有一些你想要的,还在等什么?

9.FrozenUI
官方网址:http://frozenui.github.io/
随心所用的样式组件,更显灵动的JS插件,酷炫好玩的案例秀,提供的Animationcase,把业务上有趣好玩的案例沉淀下来,帮助日后能更快速找到设计灵感。FrozenUI是一个开源的简单易用,轻量快捷的移动端UI框架。基于手Q样式规范,选取最常用的组件,做成手Q公用离线包减少请求,升级方式友好,文档完善,目前全面应用在腾讯手Q增值业务中。

10:SUI
官方网址:http://m.sui.taobao.org/
SUI是一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。通过SUI,可以非常方便的设计和实现精美的页面。同时sui还有移动端版本msui,msui是阿里巴巴共享业务事业部UED团队的作品。目的是为了手机H5页面提供一个常用的组件库,减少重复工作。

11:AUI
官方网址:http://www.auicss.com/
AUI2.0是一套全新的AUI框架,在1.X基础上进行了重新架构。结合实际项目出发,站在开发者和项目的角度,重新定义AUI框架。在2.0中使用了大量弹性响应式布局,采用容器+布局结构+控件的嵌套形式,方便开发者快速布局样式。我们充分吸取了AUI使用者的反馈意见和借鉴了市场上其他优秀UI框架,完成了2.0版本的开发。2.0遵循GoogleMaterial 设计规范,使用MIT开源协议。

12:MUI:
官方网址:http://dev.dcloud.net.cn/mui/
最接近原生APP体验的高性能前端框架,相信这个大家都不陌生:鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI感觉也是我们的重要目标MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件

13:Semantic UI
官方网址:http://www.semantic-ui.cn/
Semantic作为一款开发框架,帮助开发者使用对人类友好的HTML语言构建优雅的响应式布局。更快地设计赏心悦目的网站

14.Aliceui
官方网址:http://www.oschina.net/p/aliceui?fromerr=mgWZvlr0
Aliceui是支付宝的样式解决方案,是一套精选的基于 spm 生态圈的样式模块集合,是 Arale 的子集,也是一套模块化的样式命名和组织规范,是写 CSS 的更好方式。

15.H-ui
官网地址:http://www.h-ui.net/
H-ui是轻量级前端框架,简单免费,兼容性好,适用于中国网站。H-ui是一个相对成长比较慢的前端框架,相比目前行业众多框架还有很多不足。但初心不改,实实在在把事做好,做用户最喜欢的框架。

16.Weui
官网地址:https://github.com/weui/weui
weUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、toast、article、actionsheet、icon等各式元素。

17.YDUI Touch
官网地址:http://www.ydui.org/
YDUI Touch 专为移动端打造,在技术实现、交互设计上兼容主流移动设备,保证代码轻、性能高;使用 Flex 技术,灵活自如地对齐、收缩、扩展元素,轻松搞定移动页面布局;实现强大的屏幕适配布局,等比例适配所有屏幕。什么?用得不开心?轻松切换 px;自定义JavaScript组件、Less文件、Less变量,定制一份属于自己的YDUI;

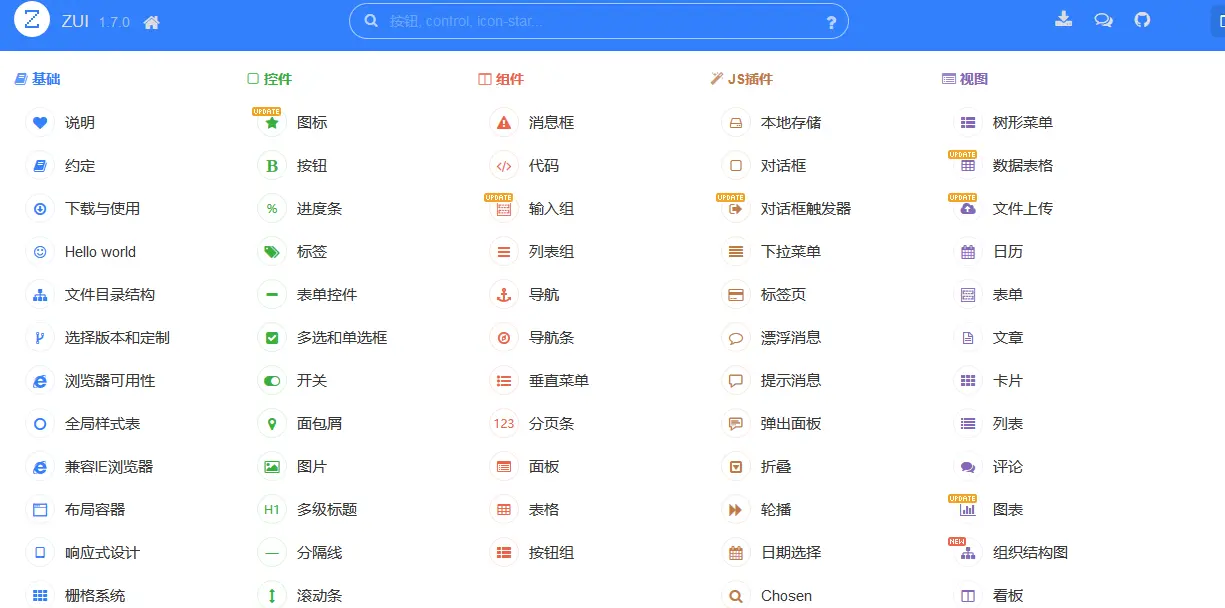
18.ZUI
官方网址:http://zui.sexy/
简友补充的,现在添上,一个基于 Bootstrap 深度定制开源前端实践方案,帮助你快速构建现代跨屏应用。基于 Flex 设计,支持移动端全部主流浏览器,支持 Android 微信内置浏览器

19:EasyUI
官方网址:http://www.jeasyui.net/
easyui是一种基于jQuery的用户界面插件集合。为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。完美支持HTML5网页的完整框架。节省您网页开发的时间和规模。

21:pure
官方网址:http://purecss.org/layouts/
Pure精心设计,只为可以在任何Web项目中使用。为了例证这一点,我们制作了如下几个模板。这些模板都是响应式的,并且没有使用任何JavaScript。

原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。
文末福利:关注「编程微刊」公众号 ,在微信后台回复「领取资源」,获取IT资源200G干货大全。公众号回复“1”,拉你进程序员技术讨论群
最后
以上就是慈祥哈密瓜最近收集整理的关于进阶攻略|前端最全的框架总结的全部内容,更多相关进阶攻略|前端最全内容请搜索靠谱客的其他文章。








发表评论 取消回复