有几种默认的字体是所有浏览器都可用的,包括Monospace、Serif和Sans-Serif。
当某种字体不可用时,你可以让浏览器自动降级到另一种字体。
例如,如果你想让段落的字体为Helvetica,但你同时想在Helvetica字体不可用时自动降级使用Sans-Serif字体,你可以使用如下CSS样式:
p {
font-family: Helvetica, Sans-Serif;
}
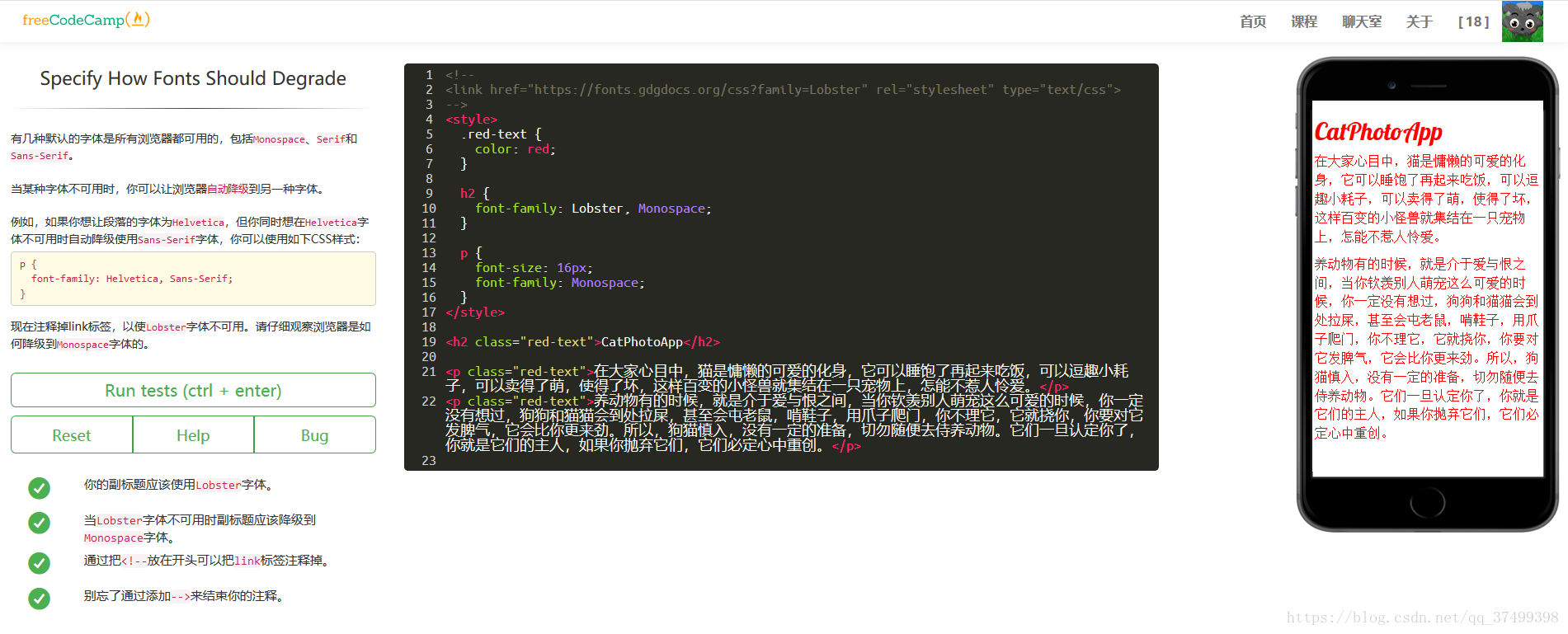
现在注释掉link标签,以使Lobster字体不可用。请仔细观察浏览器是如何降级到Monospace字体的。

最后
以上就是酷炫荔枝最近收集整理的关于指定字体如何降级的全部内容,更多相关指定字体如何降级内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[html&css]Pass Through - 15.HTML处理字体降级](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)




发表评论 取消回复