<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript" src="js/cookieUtil.js"></script>
<script type="text/javascript">
//一、各种坐标系(坐标原点)
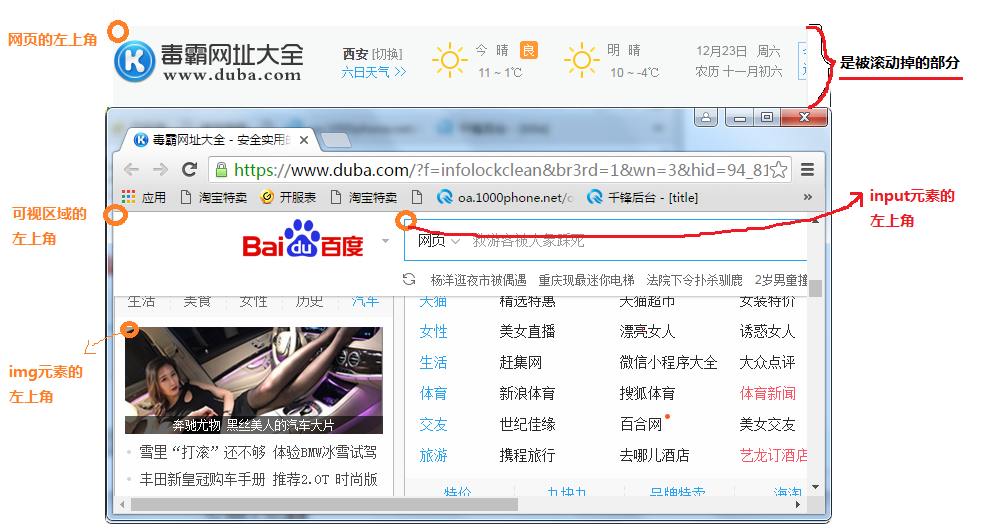
//1)、可视区域(浏览器窗口中可以看到(网页)的区域)左上角
//2)、页面左上角
//3)、某个HTML元素的左上角
//1)、以可视区域左上角为坐标系原点
// event.clientX: 鼠标距离原点的x方向的坐标
// event.clientY: 鼠标距离原点的y方向的坐标
//2)、以页面左上角为坐标系原点
// event.pageX:鼠标距离原点的x方向的坐标
// event.pageY:鼠标距离原点的Y方向的坐标
//3)、以某个元素的左上角为坐标系原点
// event.offsetX:鼠标距离事件源的x方向的坐标
// event.offsetY:鼠标距离事件源的y方向的坐标
//4)、定位元素(style属性的left和top)
// left和top的坐标系原点是谁?(前提元素有定位(position属性))
// 基于父元素(离该元素最近的有定位的父元素)
1)、父元素是relative,当前元素是absolute;
当前元素left和top的基准是最近的有relative的父元素。
2)、当前元素是relative;
当前元素的left和top的基准是当前元素原始的位置
3)、当前元素是fixed;
当前元素的left和top的基准是可视区域。
//5)、offsetLeft和offsetTop:
//A、当某个元素的父级元素没有定位,offsetLeft和offsetTop表示距离页面的坐标(既就是left和top)
// 也就是说,父级元素没有定位时,就是按照页面定位的。
//B、当某个元素的父级有定位,则offsetLeft和offsetTop表示距离有定位最近的父元素的坐标。
//二、宽度和高度
//document.body.clientWidth:文档的body元素可视区域的宽度
//document.body.clientHeight:文档的body元素可视区域的高度
//DOM元素.offsetWidth:通过计算得到的元素的宽度(跟有没有设置width属性是没有关系的)
//DOM元素.offsetHeight:通过计算得到的元素的高度(跟有没有设置height属性是没有关系的)
</script>
最后
以上就是俊逸乌龟最近收集整理的关于web前端开发的各种坐标系,尺寸的全部内容,更多相关web前端开发内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复