散点图(scatter)是eCharts重要的表现样式之一,也是我们经常要用到的,散点图加迁徙线能实现非常炫酷的效果。
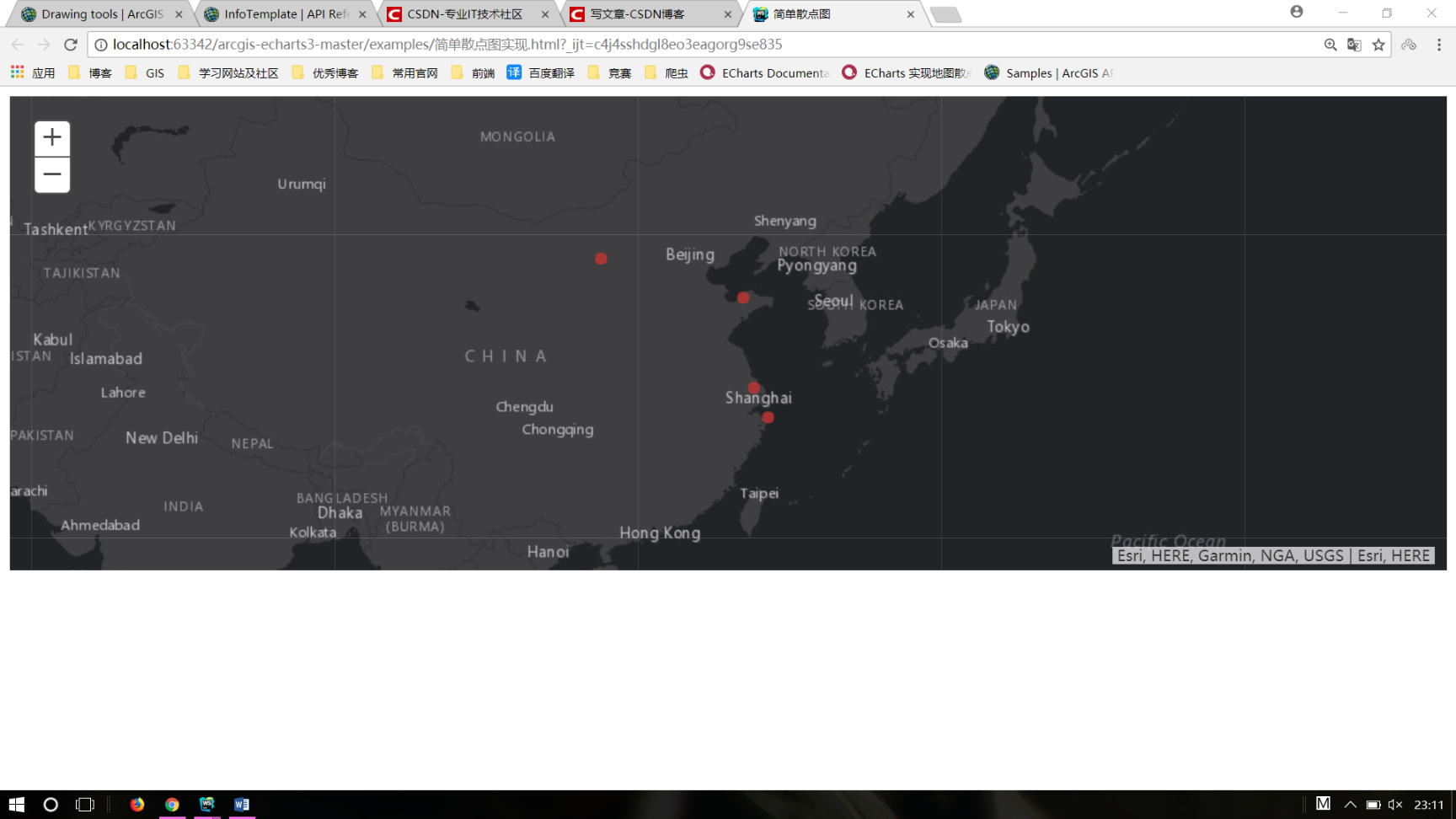
实现的效果如下:
为了简单,我只加入了四个点。把basemap的样式设置为dark-gray以使效果更加直观。
下面介绍操作步骤
1.引入css和js文件并加载basemap
步骤在之前两篇文章中有描述,作为基本知识此处不再赘述
引入css和js
<link
rel="stylesheet"
type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.23/3.23/esri/css/esri.css" />
<script src="../dist/main.js"></script>
<script src="http://localhost:8080/arcgis_js_api/library/3.23/3.23/init.js"></script>加载basemap
var map;
require(["esri/map","eCharts/Echarts3Layer"],function (Map,Echarts3Layer) {
var map=new Map("mapDiv",{
basemap:"dark-gray",
logo:false
})2.加载eCharts
map.on('load',function () {
var overlay=new Echarts3Layer(map,echarts);
var chartsContainer=overlay.getEchartsContainer();
var myChart=overlay.initECharts(chartsContainer);
var option={
//配置参数对象
geo:{
map:'',
roam:true
},
series:[
//考虑到可能需要添加多种渲染,我们是使用数组+内部对象的形式
{
}
]
}
myChart.setOption(option)
})3.加载数据
每种数据表现形式都对加载的数据格式有要求,即data:后对应的数组应符合该数据表新形式的格式要求。如何从原始数据得到符合使用要求的数据,这是我们程序设计的关键。参考代码中的convertData()函数即为转换数据格式的。
下面我们直接加载符合格式要求的数据:
var myData = [
{name: '海门', value: [121.15, 31.89]},
{name: '鄂尔多斯', value: [109.781327, 39.608266]},
{name: '招远', value: [120.38, 37.35]},
{name: '舟山', value: [122.207216, 29.985295]},
]散点图的数据格式要求如下:
{name:'name',value: [1,2,3]}name表示数据类名称,value的前两个参数是点的坐标,为必选,后一个是属性值,为可选。
4.配置option参数对像
var option={
//配置参数对象,内部内容需要是:前后的形式,当然也可以以这种形式再定义对象
geo:{
map:'',
roam:true
},
series:[
//考虑到可能需要添加多种渲染,我们是使用数组+内部对象的形式
{
name:'简单散点图',
type:'scatter',
coordinateSystem:'geo',//地理坐标系
data:myData
}
]
}
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单散点图</title>
<link
rel="stylesheet"
type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.23/3.23/esri/css/esri.css" />
<script src="../dist/main.js"></script>
<script src="http://localhost:8080/arcgis_js_api/library/3.23/3.23/init.js"></script>
</head>
<body>
<div id="mapDiv"></div>
<script>
var myData = [
{name: '海门', value: [121.15, 31.89]},
{name: '鄂尔多斯', value: [109.781327, 39.608266]},
{name: '招远', value: [120.38, 37.35]},
{name: '舟山', value: [122.207216, 29.985295]},
]
{name:'name',value: [1,2,3]}
var map;
require(["esri/map","eCharts/Echarts3Layer"],function (Map,Echarts3Layer) {
var map=new Map("mapDiv",{
basemap:"dark-gray",
logo:false
})
map.on('load',function () {
var overlay=new Echarts3Layer(map,echarts);
var chartsContainer=overlay.getEchartsContainer();
var myChart=overlay.initECharts(chartsContainer);
var option={
//配置参数对象,内部内容需要是:前后的形式,当然也可以以这种形式再定义对象
geo:{
map:'',
roam:true
},
series:[
//考虑到可能需要添加多种渲染,我们是使用数组+内部对象的形式
{
name:'简单散点图',
type:'scatter',
coordinateSystem:'geo',
data:myData
}
]
}
myChart.setOption(option)
})
})
</script>
</body>
</html>最后
以上就是简单大雁最近收集整理的关于ArcGIS地图结合eCharts 实现散点图的全部内容,更多相关ArcGIS地图结合eCharts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复