
第053个
本示例的目的是介绍演示如何在vue+leaflet示例中上传geojson文件,通过L.geojson解析,在地图上显示图形。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
文章目录
-
-
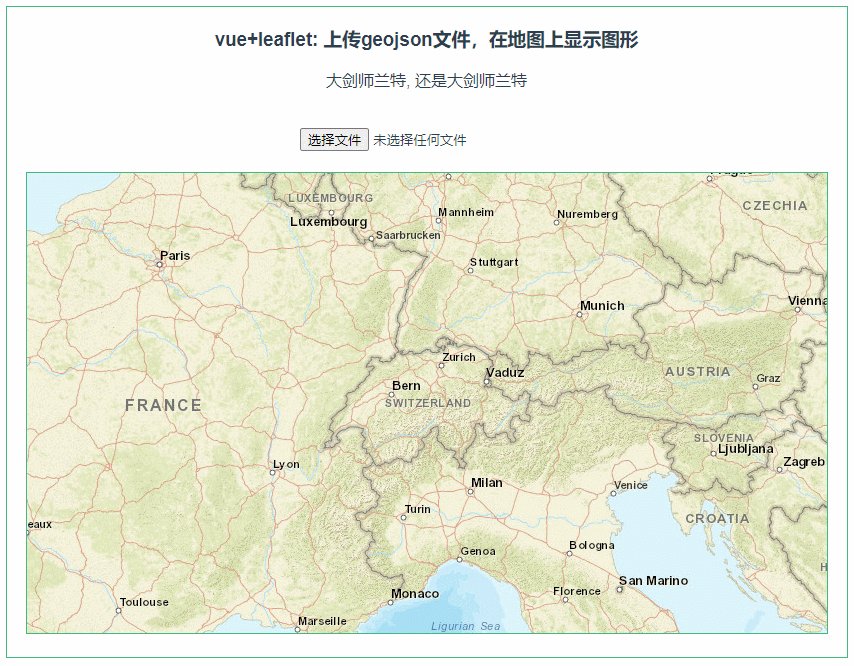
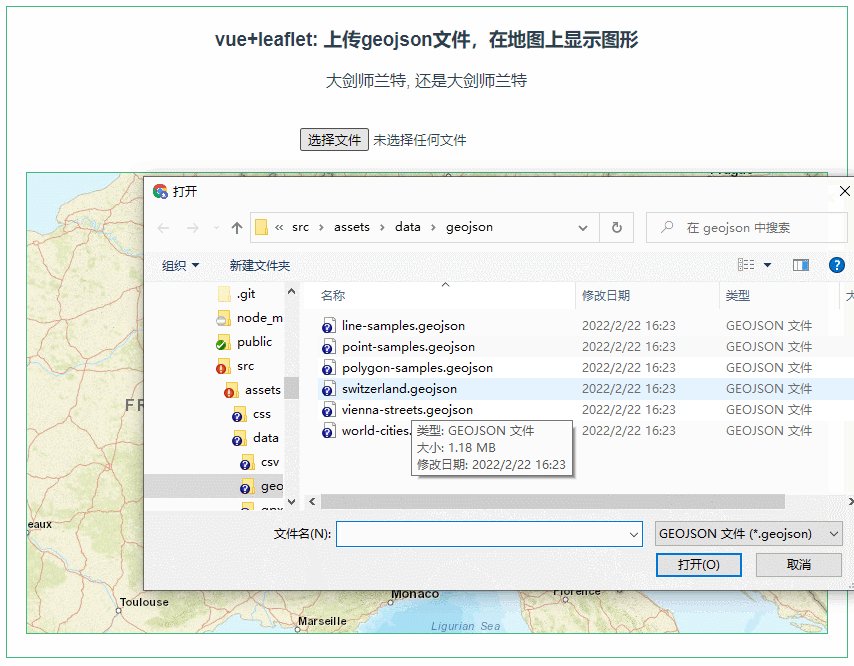
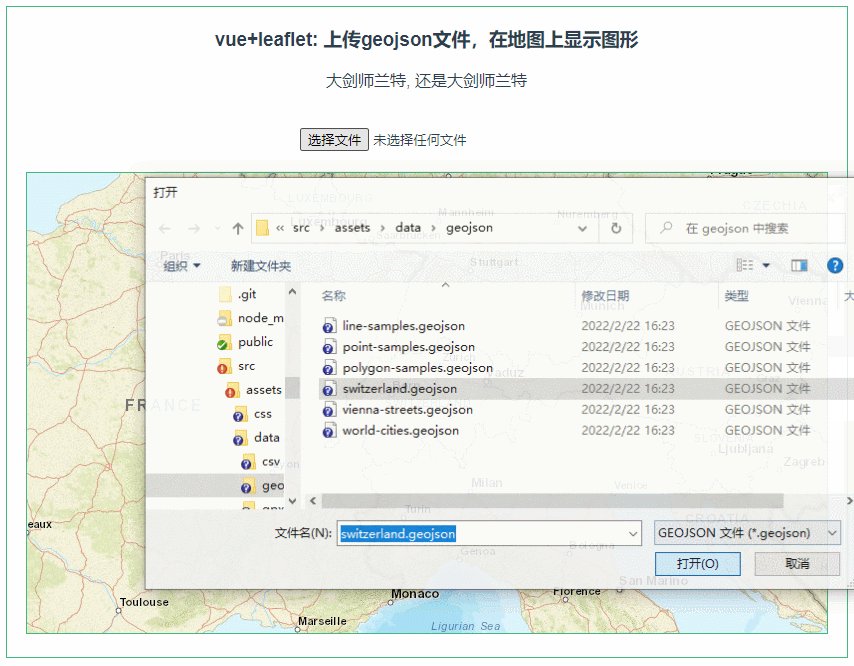
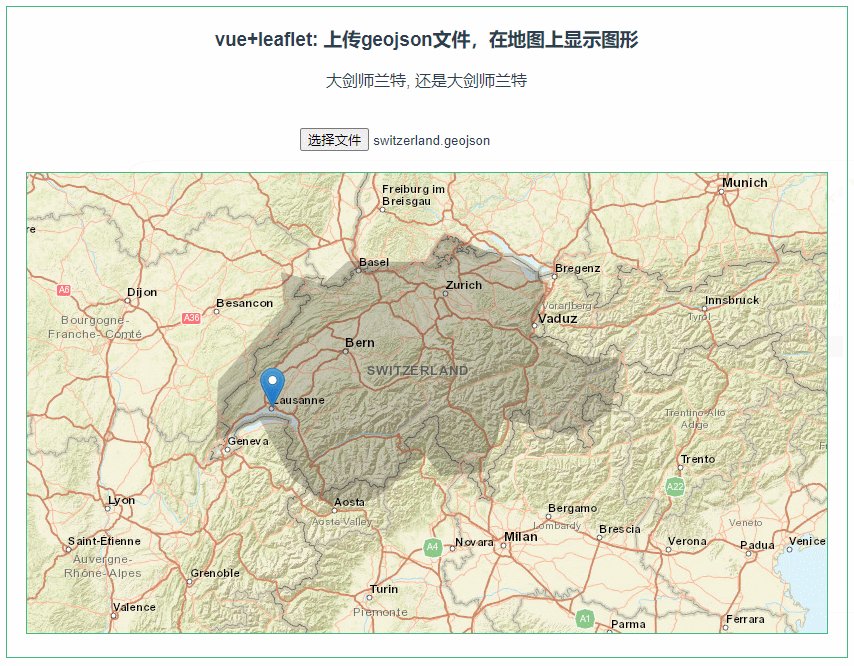
- 示例效果
- 配置方式
- 示例源代码(共97行)
- 相关API参考:
- 专栏目标
-
示例效果

配置方式
1)查看基础设置&#
最后
以上就是追寻香烟最近收集整理的关于leaflet 上传geojson文件,在地图上显示图形(示例代码053)的全部内容,更多相关leaflet内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复