深拷贝和浅拷贝:
所谓拷贝,就是赋值。把一个变量赋给另外一个变量,就是把变量的内容进行拷贝。把一个对象的值赋给另外一个对象,就是把一个对象拷贝一份。
1、基本类没有问题,
因为,基本类型赋值时,赋的是数据(所以,不存在深拷贝和浅拷贝的问题)。
如:
var x = 100;
var y = x; //此时x和y都是100;
如果要改变y的值,x的值不会改变。
2、引用类型有问题
因为,引用类型赋值时,赋的值地址(就是引用类型变量在内存中保存的内容),强烈建议把(基本类型和引用类型在赋值时内存的变化)多看几遍,以保证理解深刻。这样,一劳永逸,以后在碰到任何跟引用类型有关的话题(如:继承时,父类的属性是引用类型)都没有问题。
如:
var arr1 = new Array(12,23,34)
var arr2 = arr1;//这就是一个最简单的浅拷贝
如果要改变arr2所引用的数据:arr2[0]=100时,那么arr1[0]的值也是100。
原因就是 arr1和arr2引用了同一块内存区域(以上的第二点中有体现)。
这是最简单的浅拷贝,因为,只是把arr1的地址拷贝的一份给了arr2,并没有把arr1的数据拷贝一份。所以,拷贝的深度不够
3、用json对象的方式(也是引用类型)来演示浅拷贝和深拷贝
1)、定义一个json对象(对象的属性也是对象)
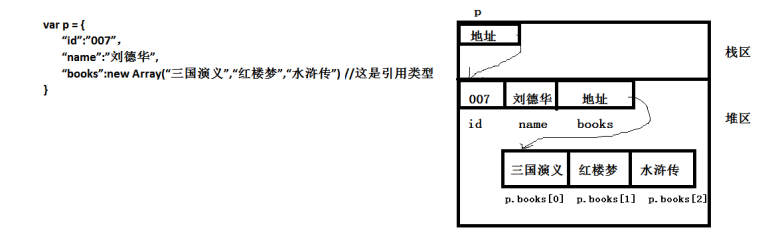
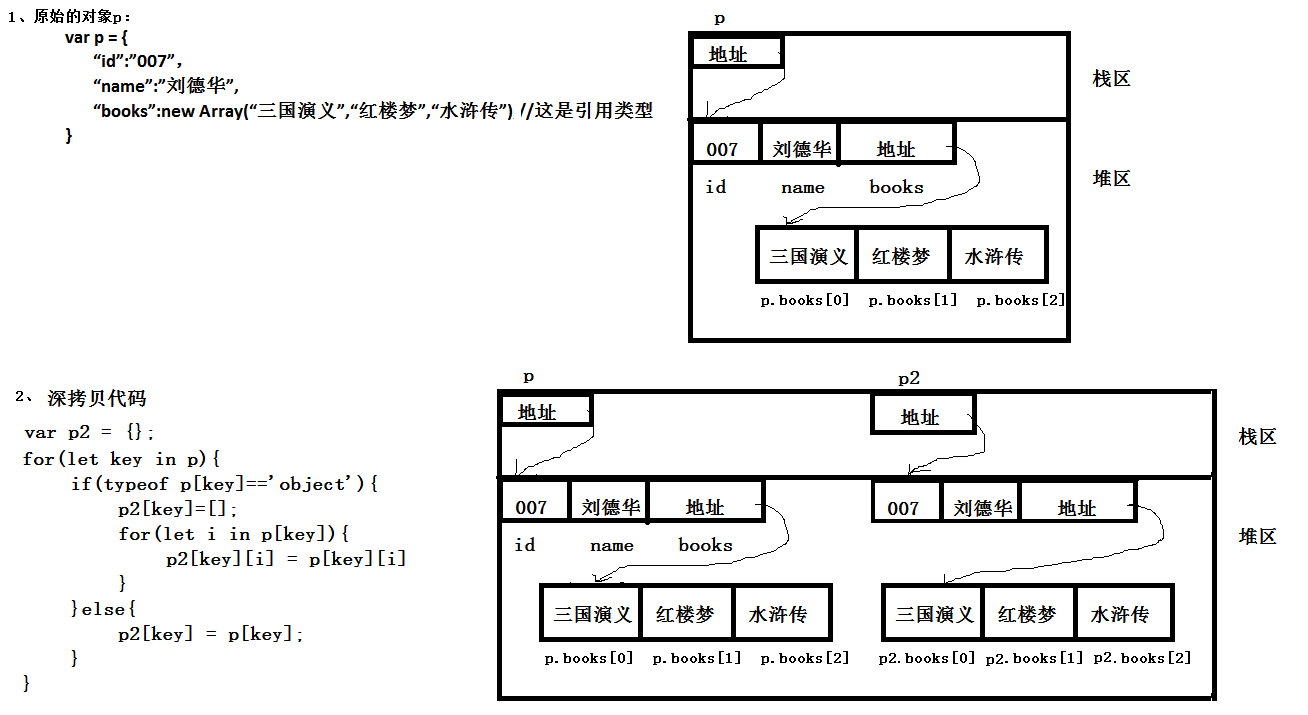
var p = { "id":"007", "name":"刘德华", "books":new Array("三国演义","红楼梦","水浒传")//这是引用类型 }内存图:
2)、把该对象p进行复制一份
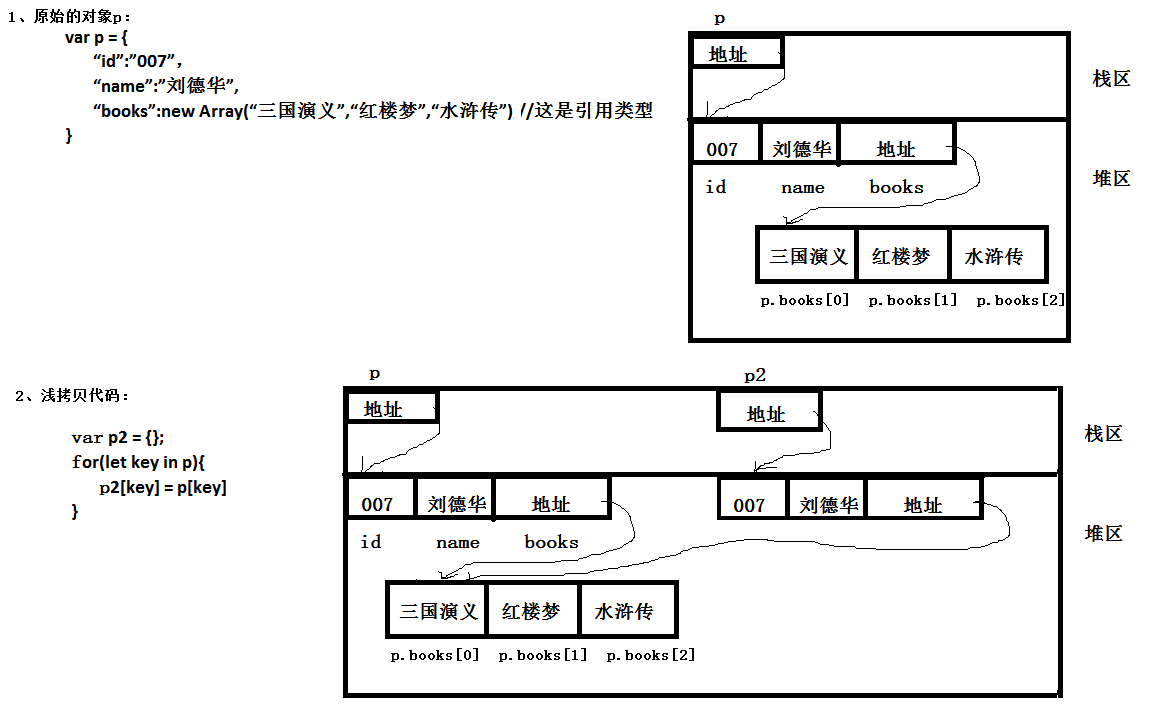
(一)浅拷贝
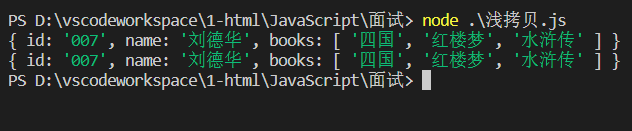
var p = { "id":"007", "name":"刘德华", "books":new Array("三国演义","红楼梦","水浒传")//这是引用类型 } var p2 = {}; for(let key in p){ p2[key] = p[key]; } p2.books[0] ="四国"; console.log(p2); console.log(p);在控制台中打印的结果(p和p2的books[0]都变成了“四国”):
内存图:
(二)深拷贝(初步)
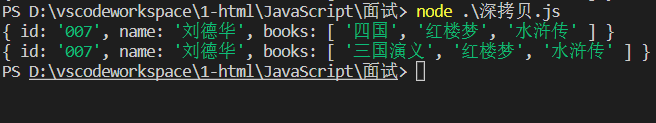
var p = { "id":"007", "name":"刘德华", "books":new Array("三国演义","红楼梦","水浒传")//这是引用类型 } var p2 = {}; for(let key in p){ if(typeof p[key]=='object'){ p2[key]=[];//因为,我上面写的是数组,所以,暂时赋值一个空数组. for(let i in p[key]){ p2[key][i] = p[key][i] } }else{ p2[key] = p[key]; } } p2.books[0] ="四国"; console.log(p2); console.log(p);在控制台中打印的结果(只有p2的books[0]变成了“四国”)
(三)深拷贝(最终)
3.1、深拷贝_如果属性都是json对象,那么用递归的方式
//如果对象的属性是对象(引用类型),属性的属性也是引用类型,即层层嵌套很多.怎么办,只能递归
//如下对象,要复制:
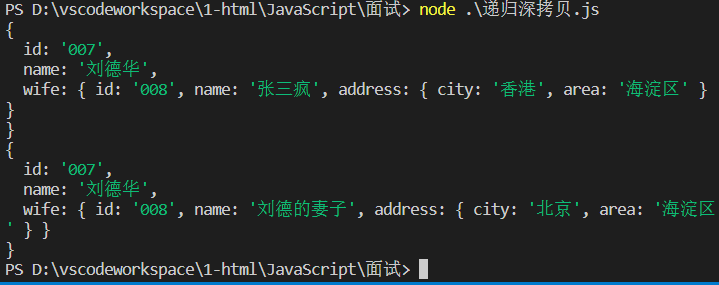
var p = { "id":"007", "name":"刘德华", "wife":{ "id":"008", "name":"刘德的妻子", "address":{ "city":"北京", "area":"海淀区" } } } //写函数 function copyObj(obj){ let newObj={}; for(let key in obj){ if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归 newObj[key] = copyObj(obj[key]) }else{//基本类型,直接赋值 newObj[key] = obj[key]; } } return newObj; } let pNew = copyObj(p); pNew.wife.name="张三疯"; pNew.wife.address.city = "香港"; console.log(pNew); console.log(p);
3.2、深拷贝_如果属性是数组等非键值对的对象
就得单独处理:要么给数组增加一个自我复制的函数(建议这样做),要么单独判断。
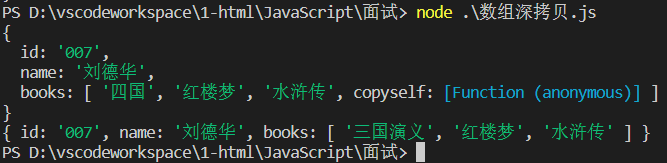
//给数组对象增加一个方法,用来复制自己 Array.prototype.copyself = function(){ let arr = new Array(); for(let i in this){ arr[i] = this[i] } return arr; } var p = { "id":"007", "name":"刘德华", "books":new Array("三国演义","红楼梦","水浒传")//这是引用类型 } function copyObj(obj){ let newObj={}; for(let key in obj){ if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归 newObj[key] = obj[key].copyself(); }else{//基本类型,直接赋值 newObj[key] = obj[key]; } } return newObj; } var pNew = copyObj(p); pNew.books[0] = "四国"; console.log(pNew); console.log(p);
最后
以上就是哭泣樱桃最近收集整理的关于面试:深拷贝和浅拷贝(超级详细,有内存图)的全部内容,更多相关面试:深拷贝和浅拷贝(超级详细内容请搜索靠谱客的其他文章。















发表评论 取消回复