一、vue介绍:
-
介绍:
构建用户界面的渐进式框架、所谓渐进式是由浅入深、由简单到复杂的框架,Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。
-
区别:
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。
它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。 -
一个简单的helloVue的代码实现
<body> <div id="app"> <h2>{{message}}</h2> </div> <!-- 引入vue库文件 --> <script src="../../js/vue.js"></script> <script> const vm = new Vue({ el:'#app', //绑定的节点 data:{ message:'helloVue' //数据内容 } }) </script> </body>
二、vue的常用指令介绍
-
概念:
vue.js的指令是以v-开头的,它们作用于HTML元素,
指令提供了一些特殊的特性,将指令绑定在元素上时,
指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。 -
常用指令总览
v-html ,v-text 操作内容 v-bind||:class ,:style 操作属性,操作样式 v-on || 简写@ 操作事件 v-if , v-show 条件指令显示 v-for 循环指令 v-model 表单处理(双向绑定) v-cloak 消除未加载的闪烁问题
常用指令示例
-
操作内容的三种方式
- v-html=‘message’
- v-text=‘message’
- 模板插值{{message}}
<body> <div id="app"> <!-- 操作内容的三种方式 --> <h1 v-html="message1"></h1> <h2 v-text="message2"></h2> <h3>{{message3}}</h3> </div> <script src="../../js/vue.js"></script> <script> const vm = new Vue({ el:'#app', data() { return { message1:'我是插入html文本,可以包含标签' , message2:'我是text文本插入', message3:'我是模板插入,最多使用方式' }; }, }) </script> </body> -
操作元素的class列表和内联样式
- 绑定属性:v-bind:href=“url”
- 绑定class属性(操作class列表)
- 数组 [] 直接拿取类样式
- :class=‘[“类名”]’
- 对象 {} 拿取类样式
- :class=“{类名:布尔值}”
- 数组 [] 直接拿取类样式
- 绑定sytle属性(操作内联样式)
- :style="{fontSize:mySize,color:myColor}
<head> <style> .active{ width: 100px; height: 100px; background-color: antiquewhite; color: red; } </style> </head> <body> <div id="app"> <!-- 通过v-bind绑定属性:如href实现绑定 --> <a v-bind:href="URL">我是属性绑定href地址</a> <!-- 通过v-bind绑定class属性,数组直接拿取类样式 --> <h2 :class='["active"]'>{{isok}}</h2> <!-- 通过v-bind绑定class属性,对象拿取类样式 --> <!-- 可以随时更该 --> <h3 :class="{active:isok}">{{isok}}</h3> <!-- 通过v-bind绑定style属性 --> <h4 :style="{fontSize:mySize,color:myColor}">我是style绑定</h4> </div> <script src="../../js/vue.js"></script> <script> const vm = new Vue({ el:'#app', data() { return { URL:'http://www.baidu.com',//第一个数据 isok:true, mySize:'100px', myColor:'yellow' }; }, }) </script> -
操作事件
- 通过methods来事件的绑定
- v-on指令绑定事件
- @为该指令的简写(语法糖一波)
<div id="app"> <h1>{{message}}</h1> <button @click="add">点击加一</button> <button v-on:click="add">点击加一</button> </div> <script src="../../js/vue.js"></script> <script> const vm = new Vue({ el:'#app', data() { return { message: 1, }; }, methods: { add() { // alert('kkk') this.message++ }, }, }) </script> -
条件显示(v-if || v-show)
- 共同之处
- 都是通过布尔值、实现隐藏与显示
- 不同之处
- v-show隐藏是对该元素添加display:none,但是dom元素依旧是存在的。v-if隐藏是通过删除添加真个dom元素来实现的
- v-show只是简单的css切换,而v-if切换有一个局部编译卸载的一个过程
- 使用场景
- v-if和v-show都能控制dom元素在页面中的显示
- v-if比v-show开销更大(直接操作的dom节点增加删除)
- 频繁切换用v-show比较好,运行比较少就用v-if
<head> <style> .active1{ width: 100px; height: 100px; background-color: aqua; } .active2{ width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div id="app"> <div :class="{active1:isok}" v-if="ishow">盒子1</div> <div :class="{active2:isok}" v-show="ishow">盒子2</div> <button @click="showBox">点击出现消除</button> <button @click="hiddenBox">点击出现消除</button> </div> <script src="../../js/vue.js"></script> <script> const vm = new Vue({ el:'#app', data() { return { isok:true,//添加类样式 ishow:true }; }, methods: { showBox(){ this.ishow = true }, hiddenBox(){ this.ishow = false } }, }) </script> </body> - 共同之处
-
v-for循环指令
<div id="app"> <ul v-for="(item,index) in list"> <li>{{item}}</li> </ul> </div> <script src="../../js/vue.js"></script> <script> const vm = new Vue({ el:'#app', data() { return { list:[ '列表1', '列表2', '列表3' ] }; }, }) </script>
三、vue中的修饰符
-
常用修饰符总览
常用的事件修饰符
事件修饰符 .stop 阻止事件传播 .prevent 阻止超链接等默认行为 .capture 使用事件捕获模式,内部元素触发事件先在此处处理、然后才交到内部元素进行处理 .self 只是当event.target是当前元素的时候触发函数、即事件不是从内部元素触发的 表单修饰符 .number 转数值类型 .trim 去空格 .lazy 在change改变而非input时候改变
四、计算属性与监听属性
computed
- 概念:
- 计算属性指的是通过一系列运算之后,最终得到一个属性值。
- 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
- 在computed里面声明一些函数, 函数必须要有’return’值
- 特点:
- 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
- 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
- 使用:
- 在页面中用模板插值方式使用计算属性: {{计算属性名}}
- 计算属性本质就是一个方法 但是使用的时候将这些方法的方法名当作属性使用,计算属性的值就是return出来的值
watch
- 概念:侦听Vue 实例上data中的数据和一些非DOM元素改变
可以获取数据改变前的值和改变后的值 - 形参(newVal,oldVal)=>{新的值、改变之前的值}
- immediate 选项:
- 默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。
- deep 选项:
- 深度侦听:如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项。
- 监听单个属性的变化
- 对象.属性名
- 面试问及:
- 侦听器用来检测数据的改变
当侦听的那个数据发生改变后就会触发侦听器中的对应函数
一般我更多的使用是用在侦听路由的变化->重新获取数据(如果搜索在以应用的outer-view中显示对应用的数据)
之前碰到一个坑点侦听器默认无法侦听复杂数据类型
侦听器默认情况下侦听的是数据内存地址后面用深度侦听deep:true 来解决这个问题,或者侦听精确到对象中的那个值也可
- 侦听器用来检测数据的改变
区别:
computed:是计算属性、依赖其他属性值,并且computed的值由缓存、只有他依赖的属性值发生改变、下一次获取computed的值时、才会重新计算computed的值
watch:更多的是【观察】的作用、类似于某些数据的监听回调、每当监听的数据变化时都会执行回调进行后续操作
运用场景:
- 当我们需要进行数值计算、并且依赖于其他数据时、应该使用computed,因为可以利用computed的缓存特性、避免每次获取值时、都要重新计算
- 当我们需要在数据变化时执行异步或开销较大的操作时、应该使用watch,使用watch允许我们执行异步操作、限制我们执行该操作的频率、并在我们得到的最终结果前、设置中间状态。计算属性无法做到
五、Vue的生命周期
- 概念:
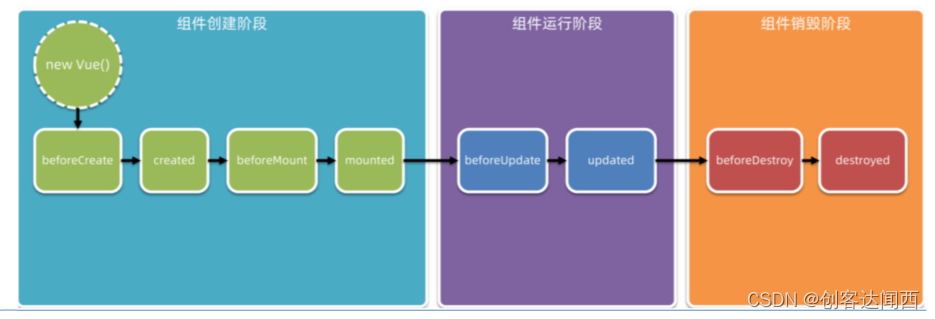
- 生命周期: vue实例从创建->运行->销毁 所经过的一系列过程统称为生命周期!强调的是一个时间段
- 生命周期函数:是由 vue 框架提供的内置函数,会伴随着生命周期,自动按次序执行
- 注: 生命周期强调的是时间段,生命周期函数强调的是时间点

| 创建期间的生命周期钩子函数 | 用法 |
|---|---|
| beforeCreate | 实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性 |
| create | 实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板 |
| beforeMount | 此时已经完成了模板的编译,但是还没有挂载到页面中 |
| mounted | 此时,已经将编译好的模板,挂载到了页面指定的容器中显示 |
| 运行期间的周期函数 | 用法 |
| beforeUpdate | 状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点 |
| updated | 实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了! |
| 销毁期间的生命周期函数 | 用法 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用 |
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 |
六、组件
-
概念:
- 组件是可复用的 Vue 实例,且带有一个名字:我们可以把组件作为自定义元素来使用,
- 组件的出现就是为了拆分Vue实例的代码量
能够让我们以不同的组件来划分不同的功能模块
需要什么功能就去调用对应的模块即可 - 难点:为什么vue组件中的data要写成函数而不是对象?
- 问题:因为我们抽离出来的组件、是可以复用性的vue实例,在项目中会存在多个实例、如果data属性值是一个对象的时候。那么它所有的实例都会共享这些数据
- 解决:在js中函数具有独立的作用域块的特点、外部是无法访问其内部的变量,所以我们每个组件中的data属性是一个函数的时候、他们每个实例都会有自己的作用域空间、也就是独立的数据、每个实例之间不会互相影响,所以必须是一个函数
-
组件化和模块化的区别:
- 组件化:是从UI界面的角度进行划分的
根据封装的思想,把页面上可重用的 UI,结构封装为组件,从而方便项目的开发和维护。 - 模块化:是从代码的逻辑角度去划分的 方便代码分层开发保证每个功能模块的职能单一
- 组件化:是从UI界面的角度进行划分的
-
父传子的案例

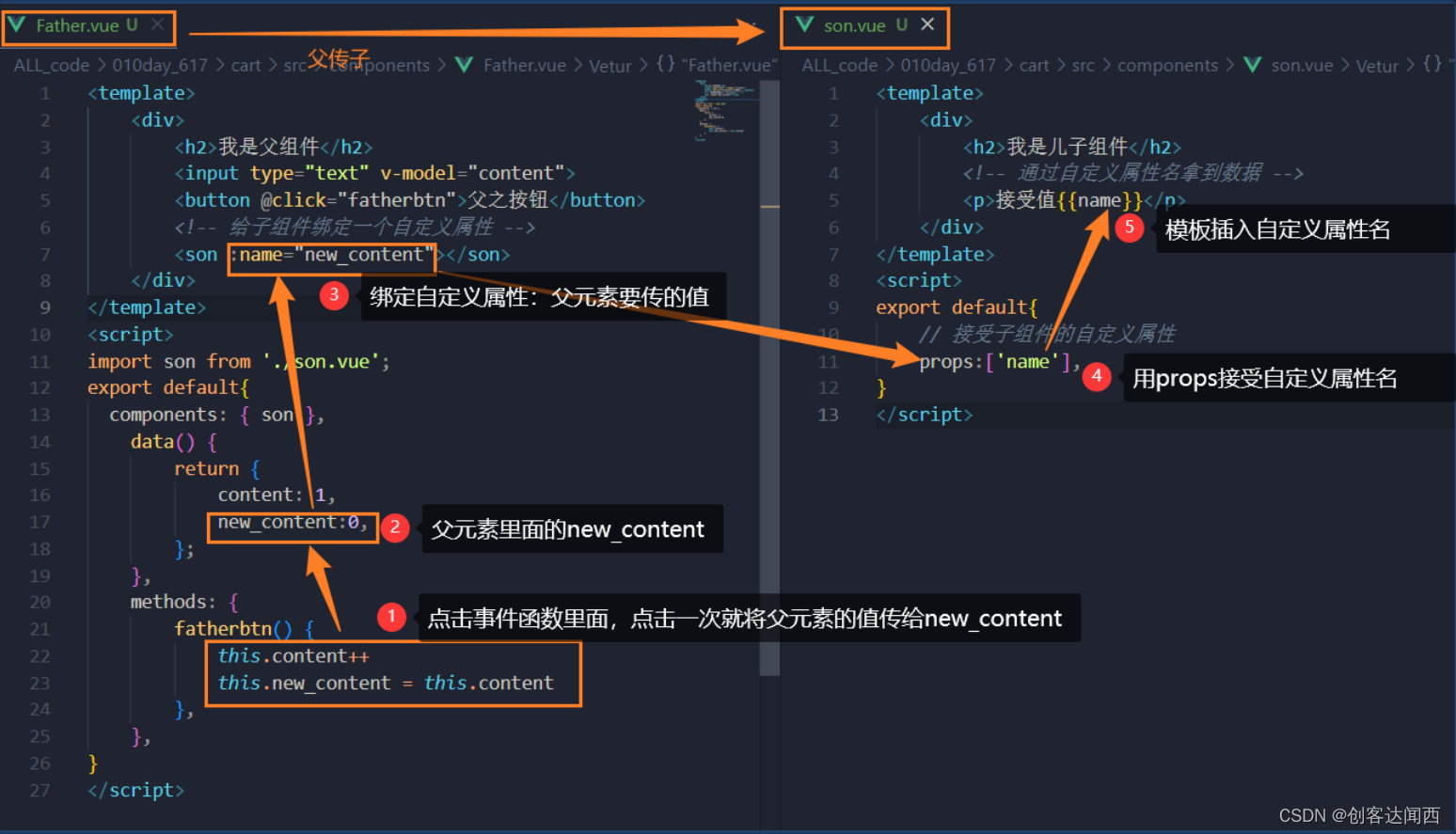
- 通过自定义属性名如 :name=“fathernum”将数据传给子组件
- 再定义一个属性去接受父组件本身的数据
父组件
<template> <div> <h2>我是父组件</h2> <input type="text" v-model="content"> <button @click="fatherbtn">父之按钮</button> <!-- 给子组件绑定一个自定义属性 --> <son :name="new_content"></son> </div> </template> <script> import son from './son.vue'; export default{ components: { son }, data() { return { content: 1, new_content:0, }; }, methods: { fatherbtn() { this.content++ this.new_content = this.content }, }, } </script>子组件
<template> <div> <h2>我是儿子组件</h2> <!-- 通过自定义属性名拿到数据 --> <p>接受值{{name}}</p> </div> </template> <script> export default{ // 接受子组件的自定义属性 props:['name'], } </script><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <button @click="father">我是父元素{{fatherNum}}</button> <h2-children :name="fatherNum" :name2="fatherNum2" ></h2-children> </div> <script src="../../js/vue.js"></script> <script> Vue.component('h2-children',{ props:['name','name2'], template: `<div> <h2>我是子组件标题{{name}}</h2> <h2>我是子组件标题{{name2}}</h2> </div>`, data() { return { childrenNum: 0 }; }, }) new Vue({ el:'#app', data() { return { fatherNum: 0, fatherNum2:1 }; }, methods: { father() { this.fatherNum++ this.fatherNum2++ }, }, }) </script> </body> </html> -
子传父案例
-
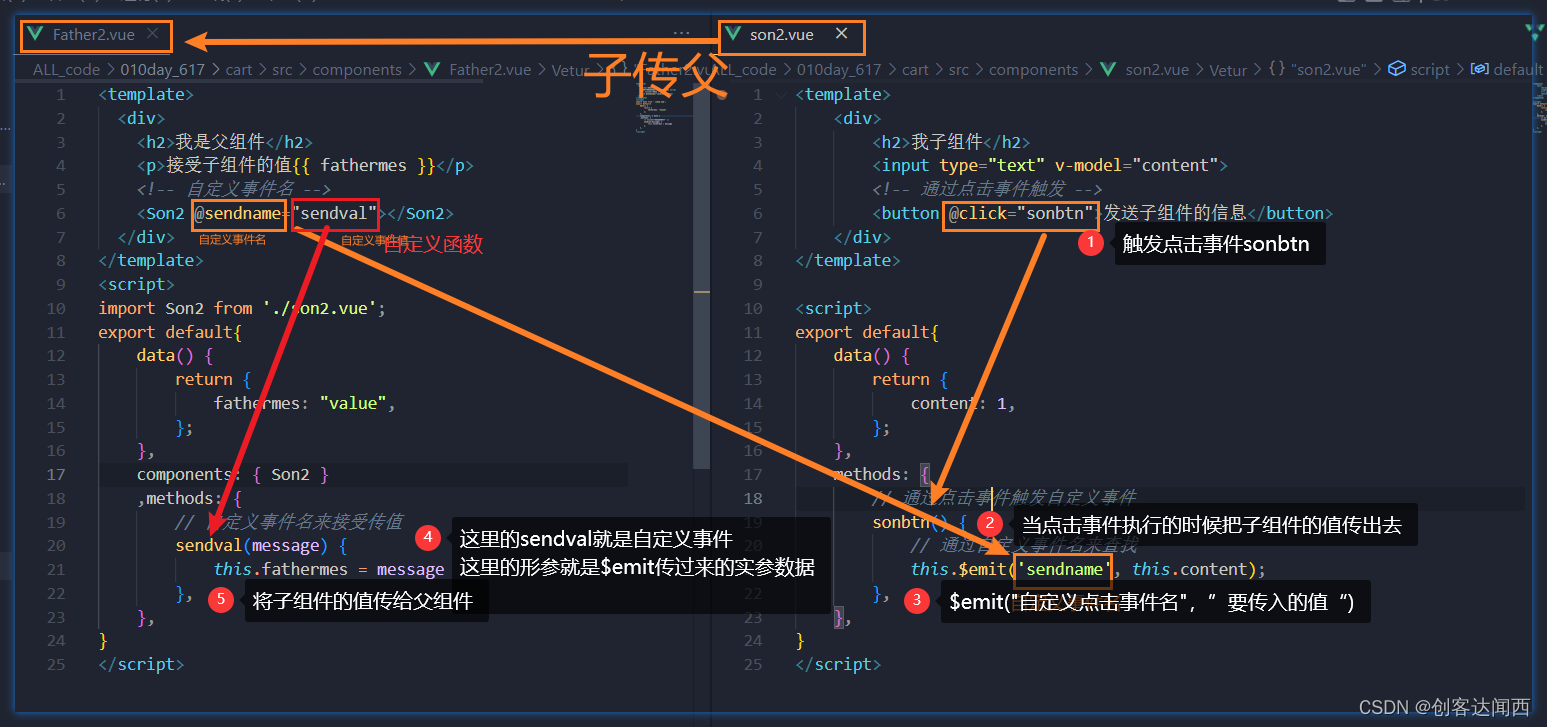
通过定义一个自定义事件
-
然后通过$emit(“自定义事件名”,子组件的值)

父组件的
<template> <div> <h2>我是父组件</h2> <p>接受子组件的值{{ fathermes }}</p> <!-- 自定义事件名 --> <Son2 @sendname="sendval"></Son2> </div> </template> <script> import Son2 from './son2.vue'; export default{ data() { return { fathermes: "value", }; }, components: { Son2 } ,methods: { // 自定义事件名来接受传值 sendval(message) { this.fathermes = message }, }, } </script>子组件的
<template> <div> <h2>我子组件</h2> <input type="text" v-model="content"> <!-- 通过点击事件触发 --> <button @click="sonbtn">发送子组件的信息</button> </div> </template> <script> export default{ data() { return { content: 1, }; }, methods: { // 通过点击事件触发自定义事件 sonbtn() { // 通过自定义事件名来查找 this.$emit('sendname', this.content); }, }, } </script><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h2>我是父组件{{fatherNum}}</h2> <button-counter @on-counter="getCounter"></button-counter> </div> <script src="../../js/vue.js"></script> <script> // 子组件 Vue.component('button-counter',{ // 子组件内容,必须是一个元素 template: `<div> <button @click="children">我是子组件按钮{{childreNum}}</button> </div>`, data() { return { childreNum: 0, }; }, methods: { // 点击按钮的时候,触发这个事件函数 children() { // 子元素的值加一 this.childreNum++ // 通过emit,和自定义事件on-counter,把this.childreNum作为实参传给getCounter this.$emit('on-counter', this.childreNum); }, }, }) // 父组件 new Vue({ el:'#app', data() { // 父元素的值 return { fatherNum: 0, }; }, methods:{ getCounter(counter){ // 更改父元素的值,将形参的值传给它 this.fatherNum = counter } } }) </script> </body> </html> -
-
兄弟组件的实现方式

-
在文件components里面创建连个文件夹
-
Brother1
-
Brother2
-
-
在文件main.js里面引入刚才的两个组件
原文件
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App) }).$mount('#app')引入后文件
import Vue from 'vue' import App from './App.vue' // 引入 import Brother1 from './components/Brother1' import Brother2 from './components/Brother2' //全局注册 Vue.component('Brother1',Brother1) Vue.component('Brother2',Brother2) Vue.config.productionTip = false new Vue({ render: h => h(App) }).$mount('#app') -
创建eventBus.js
-
目录结构(如下)
- src
- utils
- eventBus.js
- utils
- src
-
代码如下
import Vue from 'vue' export const vm = new Vue()
-
-
两个兄弟组件代码
- Brother1.vue
<template> <div> <!-- 第一个兄弟组件 --> <h2>兄弟接受者</h2> <p>接受值:{{message}}</p> </div> </template> <script> // 兄弟都引用这个vue实例 import {vm} from '../utils/eventBus' export default{ data() { return { message: '', }; }, created(){ // 订阅者:订阅on-send桥梁的信息 vm.$on('on-send',(content)=>{ // 形参为发布者的content数据 this.message = content }) } } </script>2.Brother2.vue
<template> <div> <h2>兄弟发布者</h2> <input type="text" v-model="content"> <button @click="onSend">发送信息</button> </div> </template> <script> // 兄弟都要应用这个实例 import {vm} from '../utils/eventBus' export default{ data() { return { content: '', }; }, methods: { onSend() { //自定义事件,把input里面的数据发送出去 vm.$emit('on-send',this.content) }, }, } </script> -
引用两个兄弟组件
<template> <div id="app"> <Brother1></Brother1> <Brother2></Brother2> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' import Brother1 from './components/Brother1.vue' export default { name: 'App', components: { HelloWorld, Brother1 } } </script> <style lang="scss"> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
七、创建vue-cli脚手架
vue-cli脚手架工具
-
概念:
- 对vue项目构造做了封装,直接使用vue-cli创建项目,常用配置自动帮你完成,不用自己像使用webpack一样配置
-
步骤:
1、安装vue以及 vue-cli到全局环境 npm install vue@vue/cli -g 2、创建vue项目 vue create appdemo 3、进入项目目录 cd appdemo 4、运行项目 npm run serve -
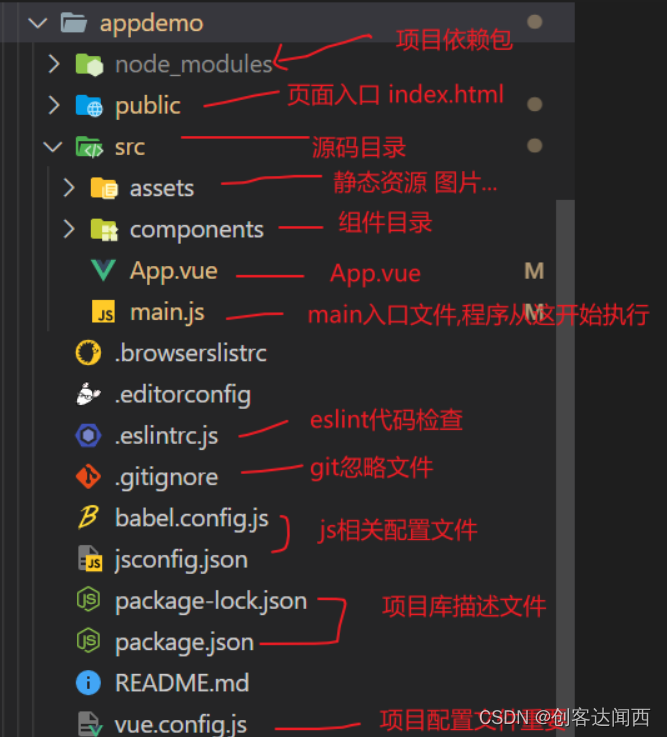
项目结构

-
vue-cli创建项目配置
-
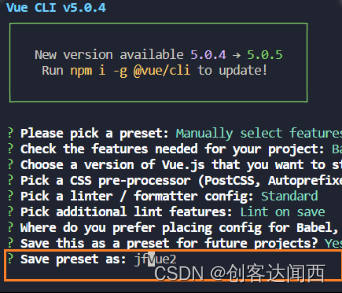
第一步:选择预设配置、或者手动配置(下次打开可以使用)

-
第二步:选择需要用到的工具。(这里我们就要一个css预处理器)

-
第三步:这里我们用的是2.0所以我们选择第二项

-
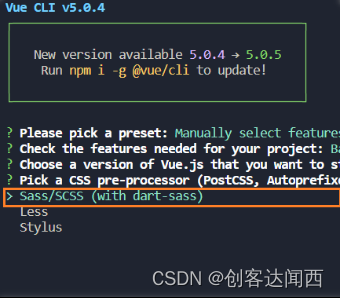
第四步:这里我熟悉的工具是sass,所以选择它。

-
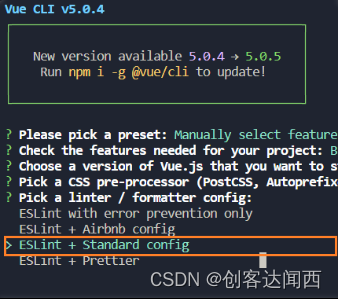
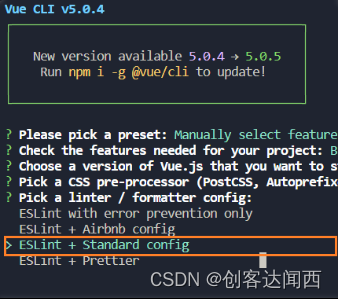
第五步:选择标准配置

-
第六步:选择保存

-
第七步:生成独立配置文件

-
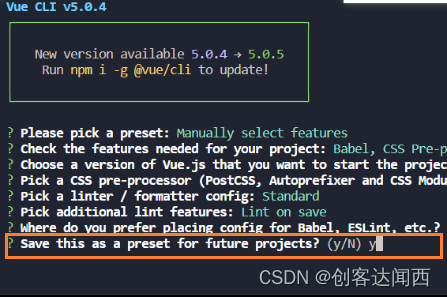
第八步:是否保存你这次的预设,以便你下次使用

-
第九步:给你的这次的预设取一个响亮的名字

-
第十步:下次创建的时候你就可以看到这个预设了

-
最后就是cd到你的项目然后运行起来就行了

-
vue.config.js里面去关闭严格模式
module.exports = { lintOnSave:false } -
开始你的vue之旅吧

基本的单文件生成
<!--模板html代码结构-->
<template>
<p>{{message}}</p>
</template>
<!--模板js代码逻辑-->
<script>
module.exports = {
data: function () {
return {
message: 'hello'
}
}
}
</script>
<!--样式css-->
<stylescoped>p{font-size: 18px;color: red; }</style>
最后
以上就是失眠小蚂蚁最近收集整理的关于Vue初级教程的全部内容,更多相关Vue初级教程内容请搜索靠谱客的其他文章。








发表评论 取消回复