1.Uncaught SyntaxError: The requested module '/node_modules/.vite/vue-router.js?v=4b09f9b8' does not provide an export named 'default'

【解决】
vue-router的配置文件:
方案一:
import * as VueRouter from 'vue-router'
import routes from './routers'
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes
})
方案二:
import {createRouter, createWebHashHistory} from 'vue-router'
import routes from './routers'
const router = createRouter({
history: createWebHashHistory(),
routes
})
2. Uncaught Error: Catch all routes ("*") must now be defined using a param with a custom regexp.

【解决】
删除了 *(星标或通配符)路由
原因:Vue Router 不再使用 path-to-regexp,而是实现了自己的解析系统,允许路由排序并实现动态路由。由于我们通常在每个项目中只添加一个通配符路由,所以支持 * 的特殊语法并没有太大的好处。参数的编码是跨路由的,无一例外,让事情更容易预测。
修改路由配置:
// 原来vue2中:
{
path: '*',
redirect: '/error'
},
// 现修改为:
{
path: '/:pathMatch(.*)*',
redirect: '/error'
},
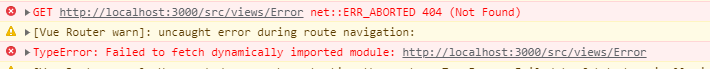
3. typeError: Failed to fetch dynamically imported module:

【解决】
出现原因是alias配置有问题。
3.1 编译器报错:
Unrestricted file system access to "/src/views/Error" For security concerns, accessing files outside of serving allow list will be restricted by default in the future version of Vite. Refer to [https://vitejs.dev/config/#server-fs-allow](https://vitejs.dev/config/#server-fs-allow) for more details.

console报错:
GET [http://localhost:3000/src/views/Error?t=1630134194676](http://localhost:3000/src/views/Error?t=1630134194676) net::ERR_ABORTED 404 (Not Found)

【解决】
后缀问题(同问题4)
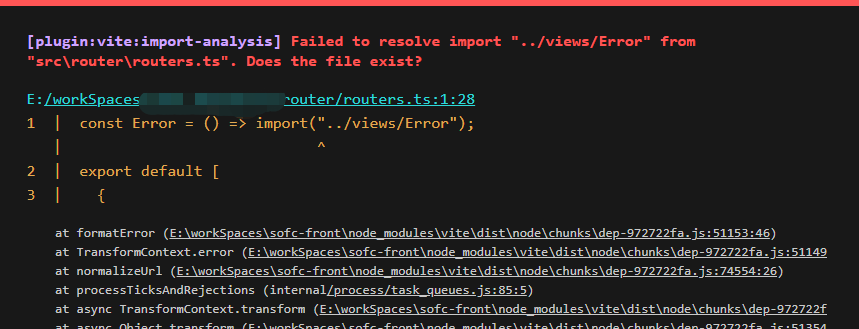
4. [plugin:vite:import-analysis] Failed to resolve import "../views/Error" from "srcrouterrouters.ts". Does the file exist?

【解决】
官方规定,在vite中导入.vue文件时后缀不能省略。
https://github.com/vitejs/vite/issues/178
同时,extensions 引入也不推荐省略后缀。https://cn.vitejs.dev/config/#resolve-extensions
resolve.extensions
类型: string[]
默认: [’.mjs’, ‘.js’, ‘.ts’, ‘.jsx’, ‘.tsx’, ‘.json’]
导入时想要省略的扩展名列表。注意,不 建议忽略自定义导入类型的扩展名(例如:.vue),因为它会影响 IDE 和类型支持。
// 原报错代码
const Error = () => import('../views/Error')
// vue3中需要加后缀
const Error = () => import('../views/Error.vue')
5. JavaScript Uncaught RangeError: Maximum call stack size exceeded at Object.resolve (vue-router.esm-bundler.js:1404)
【解决】
修改路由配置,嵌套路由不能使用vue2那种方式,要用如下新写法。
// vue2 的方式
{
name: 'main',
path: '/main',
component: Main,
redirect: '/error'
meta: {
title: 'main',
},
children: [{
path: '/error',
component: Error,
meta: {
title:'error'
}
}
]
},
// vue3 写法
{
name: 'main',
path: '/main',
component: Main,
meta: {
title: 'main',
},
children: [{
path: '', // 相当于替代 redirect: '/error'
component: Error,
meta: {
title:'error'
}
}
]
},
此时,按照上面的配置,当你访问 /user/eduardo 时,在 User 的 router-view 里面什么都不会呈现,因为没有匹配到嵌套路由。也许你确实想在那里渲染一些东西。在这种情况下,你可以提供一个空的嵌套路径
官方demo
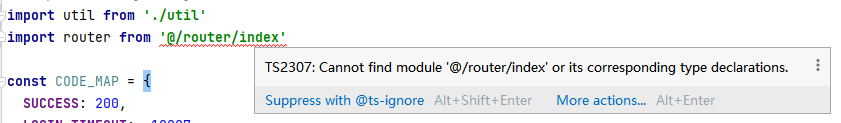
6. TS2307: Cannot find module '@/router/index' or its corresponding type declarations.
在.ts文件中,使用alias 方式import引入ts文件,会报错。

【解决】
在tsconfig.json 文件中,增加alias配置。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["./src/*"],
"@comp/*": ["./src/components/*"],
"@img/*": ["./src/assets/images/*"],
"@api/*": ["./src/js/api/*"],
"@util/*": ["./src/js/util/*"],
"@style/*": ["./src/styles/*"],
"@var/*": ["./src/styles/var.less"],
}
}
}
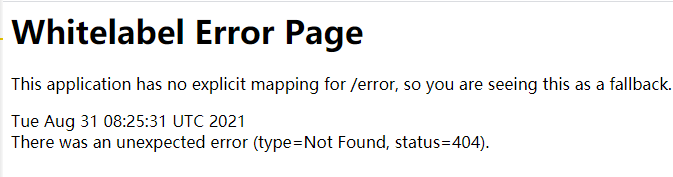
7. Whitelabel Error Page 报错
``
错误写法:
server: {
proxy: {
'/': {
target: 'http://*******/',
changeOrigin: true,
rewrite: (path) => path.replace(/^//, '')
}
}
}
原因:
不能使用'/':,在路径中会直接拦截,所以页面找不到。
修改为:(/ 后随便加什么一个特殊的名字标识都可以)
server: {
proxy: {
'/api': {
target: 'http://*******/',
changeOrigin: true,
rewrite: (path) => path.replace(/^//, '')
}
}
}
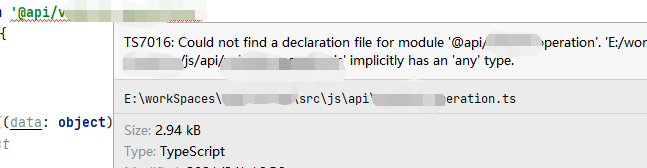
8. TS7016: Could not find a declaration file for module ...
在.vue中import 接口.ts文件时报错,报错源码:
import {fun} from '@api/funfile.ts'

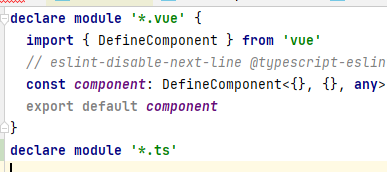
解决:
在shims-vue.d.ts 文件中增加一句declare module '*.ts'

最后
以上就是开朗红牛最近收集整理的关于Vue3 创建项目遇到的问题汇总的全部内容,更多相关Vue3内容请搜索靠谱客的其他文章。








发表评论 取消回复