接着上一版,总结一下vue3的使用方法

1,vue3生命周期
1.vue2:beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed
2.vue3:setup(),onBforeMount, onMounted, onBforeUpdate, onUpdated, onBforeUnmount, onUnmounted
3.vue3的setup()相当于vue2的beforeCreate,created,
2,vue3对比vue2优势
1.性能比Vue2 快 1.2~2倍
2.去除一些不必要的特性,优化代码逻辑,按需编译,所以体积比vue2更小
3.CompositionAPI:组合式API(类似React Hooks)替换掉了选项式API
4.核心响应式api由Object.definepropery()换成了 new Proxy(),后者能响应属性的新增和删除,优化深度监听方法,使得大量或深度嵌套的数据也能快速遍历,
不至于影响加载进度
5.优化编译和重写虚拟dom,让首次渲染和更新dom性能有更大的提升
6.更好的Ts支持
7.更好的代码组织
8.Custom Render API: 暴露了自定义渲染API
9.更先进的组件
3,vue3的Composition API 与 vue2的Options API的区别
Composition API:
更好的代码组织:在复杂代码的情况下,能将相近的逻辑放在一块去处理
更好的逻辑复用: 基于函数组合的 API,可将复用逻辑或者函数单独拎出
OptionAPI:
包含多种API选项,将同一逻辑拆分成不同模块,且大型项目中方法众多,无法快速定位
复用逻辑时用到的Mixins,容易起冲突
4,ref, toRef, toRefs, reactive区分 !
// ref
const count= ref(0) //1.值类型 响应式2.用ref可以获取页面元素以及内容
console.log(count.value) // 0
// 获取对应的值的时候要用.value获取
// reactive
const obj = reactive({age: 10 })
// toRef
const ageRef = toRef(obj, 'age')
// toRef:1.针对一个响应式对象即reactive封装的prop2.创建一个ref具有响应式3.两者保持引用关系
// 如果用于普通对象即非响应式对象时产出的结构不具备响应式
// toRefs
function useFeatureX() {
const state = reactive({ foo: 1,bar: 2 })
// 操作 state 的逻辑 返回时转换为ref
return toRefs(state)
}
export default {
setup() {
// 可以在不失去响应性的情况下解构
const { foo, bar } = useFeatureX()
return { foo,bar }
}
}
// 当从组合式函数返回响应式对象时,toRefs 非常有用,这样消费组件就可以在不丢失响应性的情况下对返回的对象进行解构/展开,
// 如果useFeatureX直接return state的话,结构之后foo和bar将不再具有响应性
// **总结**
// 用reactive做对象的响应式 用ref做值类型的响应式
// setup中用toRefs(state) 或者toRef(state, 'name')
// 合成函数返回响应式时 使用toRefs()
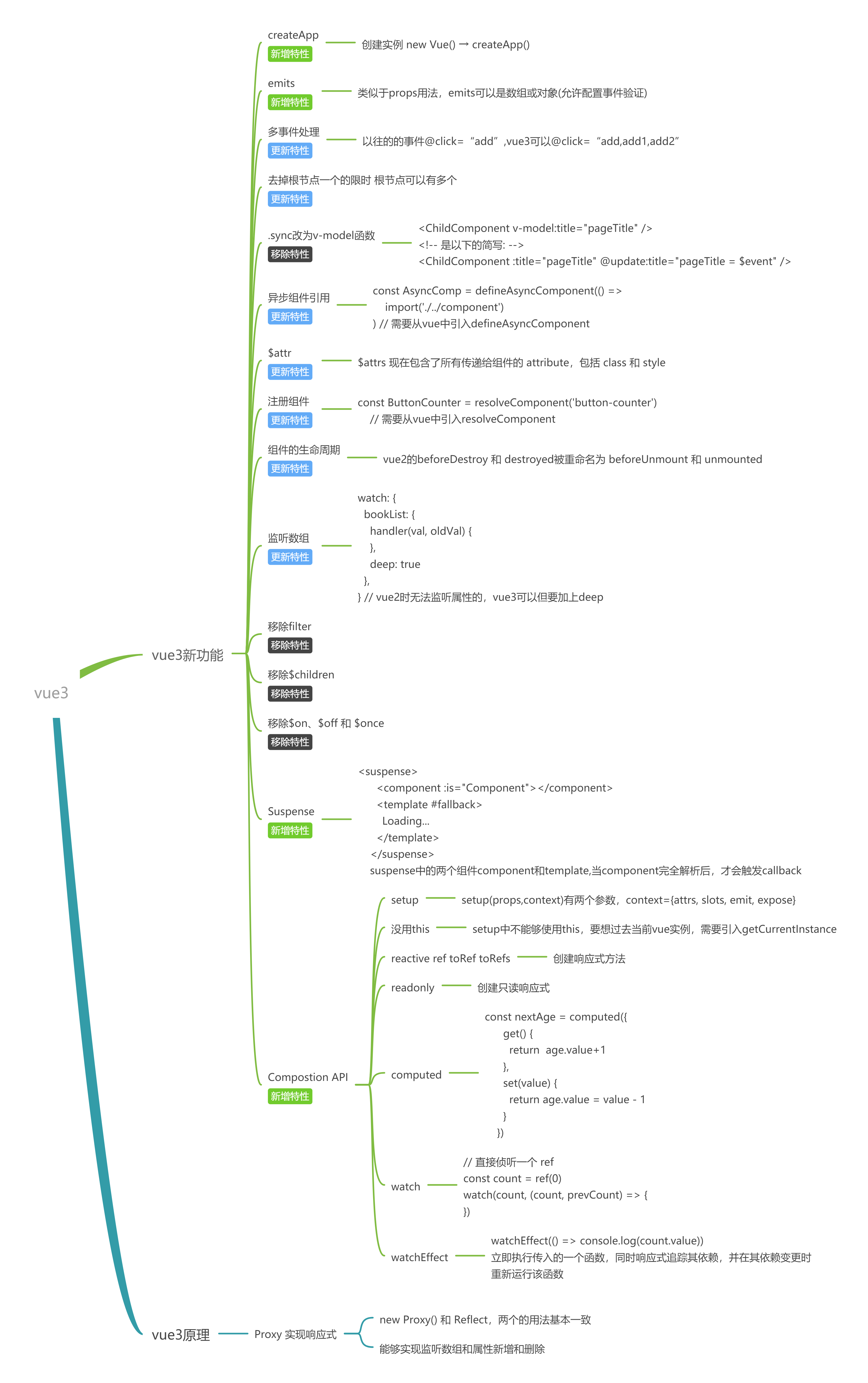
5,vue3新增或修改了哪些特性
看上边大图中列举的比较清晰
新增creatApp,emits属性,vue的生命周期,多事件,Fragment,移除.sync,异步组件的写法,移除filter、children、$on、$off,Teleport,
Suspense,CompositionAPI,多事件,
6,实现类v-model功能
vue2时用
this.$emit('update:title', newTitle)
<text-document v-bind:title.sync="doc.title"></text-document>
vue3改进型
$emit('update:title', newTitle)
<text-document v-mmodel:title="title"></text-document>
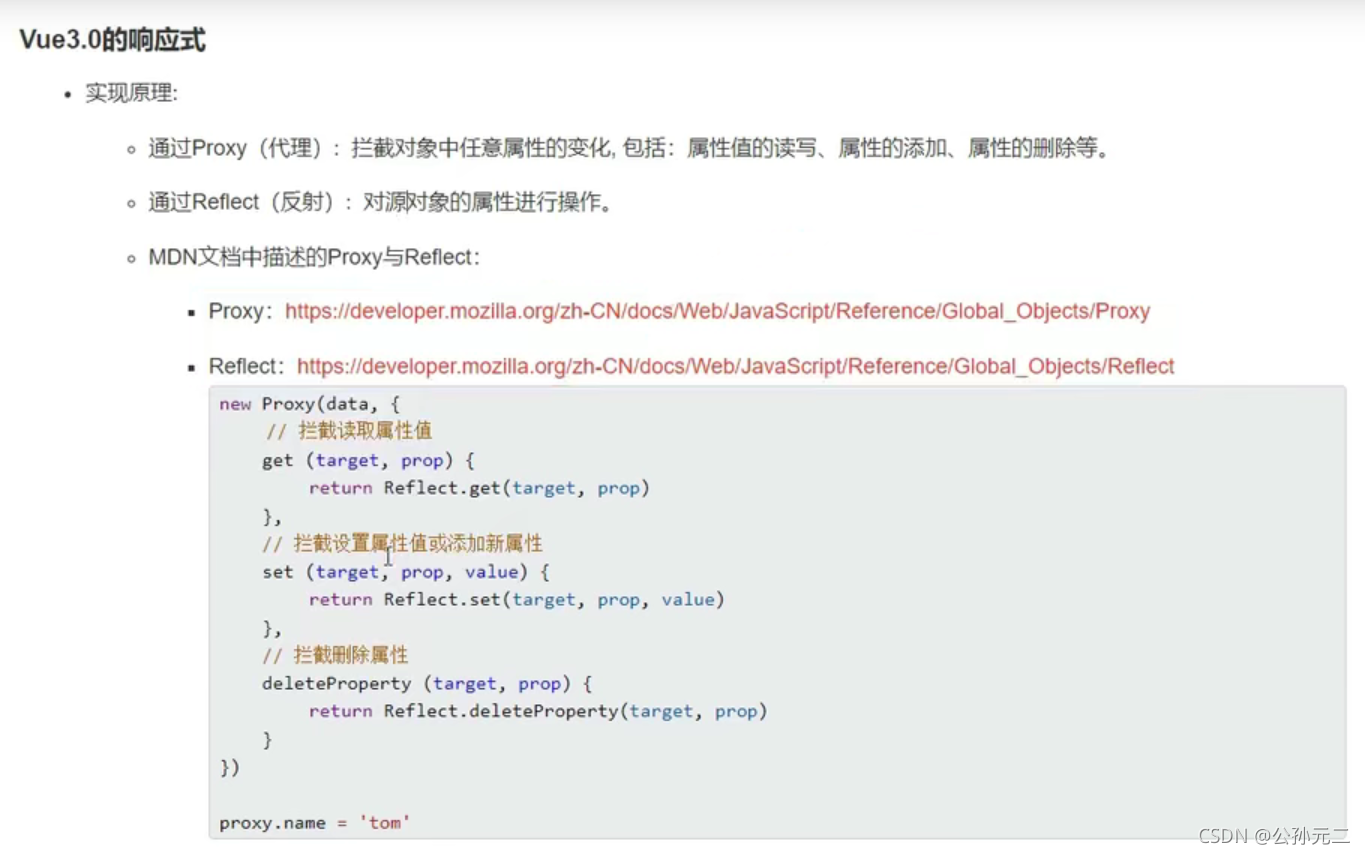
7,proxy中的reflect作用
vue3底层的对象响应式是这样的,利用proxy代理,利用reflect反射,有兴趣可以看下[大佬的proxy和reflect](http://www.lucklnk.com/godaddy/details/aid/556289612)

8,vue3比vue2的编译模板的优化点
patchFlag
1.编译模板时动态节点做标记
2.标记分为不同类型
3.diff算法时,可以区分静态节点以及不同类型的动态节点(静态节点无需再对比)
4. 模板编译模拟网址 https://vue-next-template-explorer.netlify.app/
hoistStatic
1.将静态节点的定义,提升到父作用域,缓存起来
2.多个静态节点会被合并起来
3.案例参照 https://vue-next-template-explorer.netlify.app/
cacheHandler
1.缓存事件,将事件缓存起来,避免每次触发都要重新生成全新的function去更新之前的函数
SSR优化
1.服务端渲染,运行时直接在服务端生成页面,然后返回给浏览器,省去了加载js,css并构建dom树的过程
tree-shaking
1.根据不同情况引入不同的API,按需引用加载 如import { creatVNode } from 'vue',优化项目体积
最后
以上就是洁净飞鸟最近收集整理的关于vue3新特性以及面试总结的全部内容,更多相关vue3新特性以及面试总结内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复