
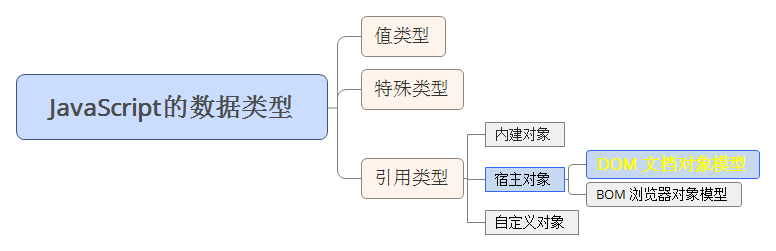
文档对象模型( DOM, Document Object Model )主要用于对HTML和XML文档的内容进行操作。DOM描绘了一个层次化的节点树,通过对节点进行操作,实现对文档内容的添加、删除、修改、查找等功能。
一、DOM树
DOM树有两种,分别为节点树和元素树。
- 节点树:把文档中所有的内容都看成树上的节点;
- 元素树:仅把文档中的所有标签看成树上的节点。
二、DOM常用操作
2.1 查找节点
| document.getElementById('id属性值'); | 返回拥有指定id的第一个对象的引用 |
| document/element.getElementsByClassName('class属性值'); | 返回拥有指定class的对象集合 |
| document/element.getElementsByTagName('标签名'); | 返回拥有指定标签名的对象集合 |
| document.getElementsByName('name属性值'); | 返回拥有指定名称的对象结合 |
| document/element.querySelector('CSS选择器'); | 仅返回第一个匹配的元素 |
| document/element.querySelectorAll('CSS选择器'); | 返回所有匹配的元素 |
| document.documentElement | 获取页面中的HTML标签 |
| document.body | 获取页面中的BODY标签 |
| document.all[''] | 获取页面中的所有元素节点的对象集合型 |
2.2 新建节点
| document.createElement('元素名'); | 创建新的元素节点 |
| document.createAttribute('属性名'); | 创建新的属性节点 |
| document.createTextNode('文本内容'); | 创建新的文本节点 |
| document.createComment('注释节点'); | 创建新的注释节点 |
| document.createDocumentFragment( ); | 创建文档片段节点 |
2.3 添加新节点
| parent.appendChild( element/txt/comment/fragment ); | 向父节点的最后一个子节点后追加新节点 |
| parent.insertBefore( newChild, existingChild ); | 向父节点的某个特定子节点之前插入新节点 |
| element.setAttributeNode( attributeName ); | 给元素增加属性节点 |
| element.setAttribute( attributeName, attributeValue ); | 给元素增加指定属性,并设定属性值 |
添加文本节点,有两种常见方法:
- document.createTextNode('新增文本内容');
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <h2>创建文本节点</h2> 9 <button onclick="addText()">创建文本节点</button> 10 <p></p> 11 <script> 12 function addText(){ 13 var element = document.getElementsByTagName('p')[0]; 14 var txt = document.createTextNode('新增文本内容'); //创建文本节点 15 element.appendChild(txt); //添加文本节点 16 } 17 </script> 18 </body> 19 </html>
- element.innerHTML='新增文本内容'; 【推荐】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <h2>创建文本节点</h2> 9 <button onclick="addText()">创建文本节点</button> 10 <p></p> 11 <script> 12 function addText(){ 13 var element = document.getElementsByTagName('p')[0]; 14 element.innerHTML='新增文本内容'; //插入文本内容 15 } 16 </script> 17 </body> 18 </html>
2.4 删除节点
| parentNode.removeChild( existingChild ); | 删除已有的子节点,返回值为删除节点 |
| element.removeAttribute('属性名'); | 删除具有指定属性名称的属性,无返回值 |
| element.removeAttributeNode( attrNode ); | 删除指定属性,返回值为删除的属性 |
2.5 修改节点
| parentNode.replaceChild( newChild, existingChild ); | 用新节点替换父节点中已有的子节点 |
| element.setAttributeNode( attributeName ); | 若原元素已有该节点,此操作能达到修改该属性值的目的 |
| element.setAttribute( attributeName, attributeValue ); | 若原元素已有该节点,此操作能达到修改该属性值的目的 |
添加属性节点,修改属性值:
- element.setAttributeNode( attributeName );
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <h2>属性节点</h2> 9 <p class="classValue">增添id属性,并修改class属性值</p> 10 <script> 11 var element = document.getElementsByTagName('p')[0]; 12 element.setAttribute('id','idValue'); //添加属性节点 13 element.setAttribute('class','classNewValue');//修改属性值 14 </script> 15 </body> 16 </html>
- element.setAttribute( attributeName, attributeValue );
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <h2>属性节点</h2> 9 <p class="classValue">增添id属性,并修改class属性值</p> 10 <script> 11 var element = document.getElementsByTagName('p')[0]; 12 // 添加属性节点 13 var attr = document.createAttribute('id'); 14 attr.value = 'idValue'; 15 element.setAttributeNode(attr); 16 17 // 修改属性值 18 var attr = document.createAttribute('class'); 19 attr.value = 'classNewValue'; 20 element.setAttributeNode(attr); 21 22 </script> 23 </body> 24 </html>
转载于:https://www.cnblogs.com/yinshuige/p/5812095.html
最后
以上就是幸福大山最近收集整理的关于DOM常用操作一、DOM树二、DOM常用操作的全部内容,更多相关DOM常用操作一、DOM树二、DOM常用操作内容请搜索靠谱客的其他文章。








发表评论 取消回复