打包本地文件注意点
1、vue.config.js 里面配置的 publicPath 基本路径需要是当前路径 ./
2、router 的模式需要时 hash 模式,使服务文件不需要依赖静态服务器
const router = new VueRouter({
mode: "hash",
base: process.env.BASE_URL,
routes,
});
3、为了防止 state 存储的数据被刷新后清除,选择 cookie_js 和 localStorage 时候有利弊
cookie_js 存储的位置还是浏览器的 Cookie 路径下,它是需要服务器地址作为存储空间,所以本地访问文件不能使用
localStorage 是 H5 提供的,存储的是浏览器的 localStorage 存储区域,不依赖服务器,但是如果用户设置了自动清除,效果也不好
打包大文件处理
配置文件如下,项目在打包之后有一个 5M 的 js 文件,以及一个 近2M 的 chunk-vendors js 文件,项目最终是发布的打包文件,这两个大文件影响到了文件加载速度,需要优化。
{
"name": "docTool",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build --mode production",
"build:pro": "vue-cli-service build --mode production",
"build:dev": "vue-cli-service build --mode development",
"lint": "vue-cli-service lint",
"analyzer": "cross-env use_analyzer=true npm run dev"
},
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"element-ui": "^2.15.1",
"json5": "^2.2.0",
"svg-sprite-loader": "^6.0.2",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.5.0",
"@vue/cli-plugin-eslint": "^4.5.0",
"@vue/cli-service": "^4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"babel-plugin-component": "^1.1.1",
"babel-preset-es2015": "^6.24.1",
"cross-env": "^7.0.3",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^4.12.0",
"prettier": "^2.2.1",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11",
"vue2-ace-editor": "0.0.15",
"webpack-bundle-analyzer": "^4.4.0"
}
}
1、包分析工具安装
使用 webpack-bundle-analyzer 进行包分析,查找大文件内容
npm install webpack-bundle-analyzer -D
在 vue.config.js 中添加解析包
module.exports = {
chainWebpack: config => {
if (process.env.use_analyzer) { // 分析
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
}
我的完整配置文件
const path = require('path')
module.exports = {
publicPath: process.env.NODE_ENV === 'development' ? '' : './',
outputDir: 'dist',
lintOnSave: false,
chainWebpack: (config) => {
// 自定义的组件
const svgRule = config.module.rule('svg');
svgRule.uses.clear();
svgRule
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "icon-[name]",
include: ["./src/icons"]
});
if (process.env.use_analyzer) { // 分析
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
},
configureWebpack: config => {
config.resolve = { // 配置解析别名
extensions: ['.js', '.json', '.vue'],
alias: {
'@': path.resolve(__dirname, './src'),
'@c': path.resolve(__dirname, './src/components'),
}
}
},
productionSourceMap: false,
css: {
extract: true,
sourceMap: false,
loaderOptions: {
sass: {
prependData: '@import "./src/styles/main.scss";'
}
},
requireModuleExtension: true
},
parallel: require('os').cpus().length > 1,
devServer: {
open: process.platform === 'darwin',
open: true,
port: 8088,
https: false,
hotOnly: false,
// proxy: {
// '/api': {
// target: 'http://localhost:8081/devApi',
// changeOrigin: true,
// pathRewrite: {
// '^/devApi': ''
// }
// }
// } // 代理转发配置,用于调试环境
},
// 第三方插件配置
pluginOptions: {}
}
2、添加命令
在 package.json 中添加执行命令
首先安装 sross-env
npm install cross-env -D
添加命令
"analyzer": "cross-env use_analyzer=true npm run serve"
ross-env use_analyser=true 相当于在配置文件中添加了一个 use_analyzer 变量并赋值为 true
直接在配置文件中写也是可以的
3、进行分析
执行 npm run analyzer 进行解析

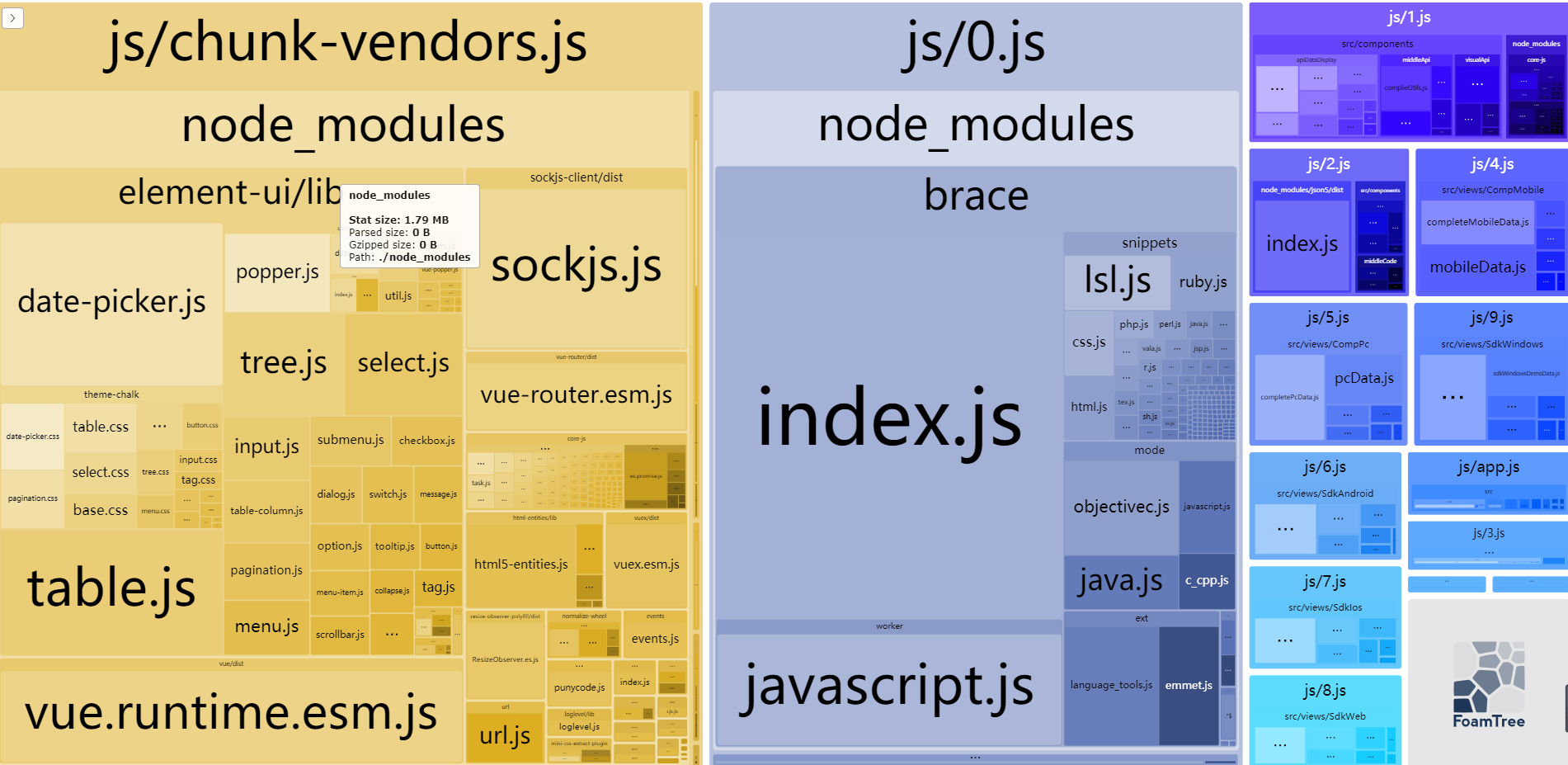
这个是我已经优化之后的分析结果,项目最后从8M左右,缩小到4M
第一部分 chunk-vendors 是引入的依赖,里面主要的内容是 element-ui,一开始时候是全量引入的下,现在是按需引入,按照官方配置就官方配置就可以了。
第二部分 brace 处理完之后也是 1.3M 左右,开始最大的就是它,有5M,这个文件是 vue2-ace-editor(一个前端 js 的代码编辑器) 的一个依赖文件,里面防止了各种常用语言的提示,解析。
我直接到node_modules 里面找到 brace 将里面没用到的语言解释文件删除,可以看到 brace 模块右侧中间部分展示了保留的语言提示文件:objectivec、javascript、java、c_cpp
使用方法:vue 版本、 原生 js 版本
第三部分就是我写的 vue 代码被解析的 js 文件,里面原来还有一个 moment 组件,进行时间格式化处理的,考虑到项目上用到的功能较为单一,就自己实现了几个常用的。
最后
以上就是老实洋葱最近收集整理的关于Vue 项目打包大文件处理的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
![[Web] 日期格式化工具Moment.js](https://file2.kaopuke.com:8081/files_image/reation/bcimg7.png)
![[ webpack | moment ] moment精简打包](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)






发表评论 取消回复