最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题。
-------------------------------------------------- 分割线 --------------------------------------------------
一、项目打包过程:
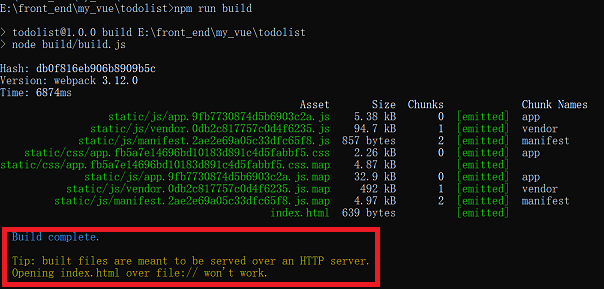
1.vue项目写完后,首先在项目路径下的命令行中运行:npm run build,看到Build complete即表示项目打包完成;

然后,回到自己的项目文件夹中,会看到新生成了一个dist文件夹,这个dist文件夹就是用来存放webpack给我们打包后的文件的

打开dist文件夹,会看到里面有一个static文件夹和一个index.html文件,static文件夹里存放的是webpack为我们打包后的css文件、js文件以及项目图片等,而index.html则是我们用vue搭建的项目的主页,然而,在浏览器中打开index.html会发现显示空白!!

二.资源的路径问题
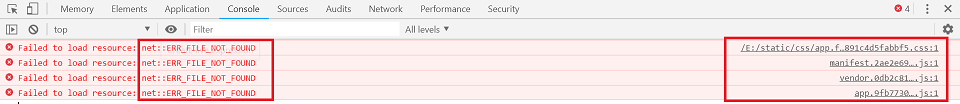
上面说到打包后得到的index.html在网页中打开显示空白,我们可以按F12打开控制台看看究竟发生了什么情况。
打开控制台后,我们可以发现一些报错信息,显示无法找到文件,这些文件都是webpack给我们打包好的资源文件,无法找到这些文件的原因是路径设置问题。
找到了问题后,我们就可以解决问题了。
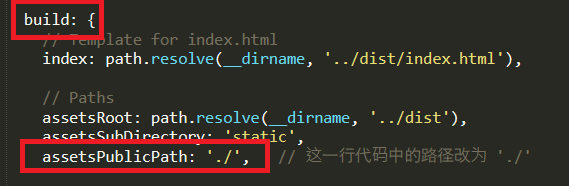
首先,我们回到项目文件,找到config>index.js文件,打开这个文件,找到build(注意是build不是dev)这个对象下面的assetsPublicPath的值改成 './'

保存之后,重新在命令行中npm run build,然后再打开dist文件夹下面的index.html,即可显示成功!!

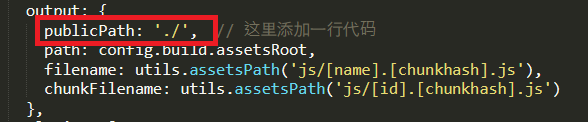
此外,还有另外一个方法可以解决这个问题,就是在项目文件夹下找到build>webpack.prod.conf.js,打开该文件夹,找到output对象,然后添加一行代码 publicPath: './',可以起到同样的效果。

三、项目中背景图片的路径问题
如果你的项目文件中的css代码以类似这样的方式引入背景图片:background-image: url(../assets/main-view/icons/seafood.png),这时项目打包后,打开index.html文件可能会无法显示该背景图片,这其实也是图片路径的问题,这时你需要在项目文件中找到build>utils.js文件,然后打开该文件,在generateLoaders( )这个函数下面添加一行代码 publicPath: '../../' ,即可解决背景图片无法显示的问题。

--------------------------------------------------------分割线-----------------------------------------------------
以上就是vue打包项目过程及遇到的一些问题的总结,下面附上最近写的几个vue项目,有兴趣的朋友可以看一下。
a-vue-todolist:
这个todolist的demo比较简单,只有一个页面,不过基本涵盖了vue入门必须掌握的一些知识点,包括v-if/v-show/v-model/v-on/v-bind等vue常用指令,以及props/自定义事件等父子通信相关知识。
项目地址: https://github.com/Yuan-Yiming/a-vue-todolist
浏览地址:https://yuan-yiming.github.io/a-vue-todolist/dist/
a-vue-blog:
这个博客项目也比较简单,由博客列表、阅读博客、添加博客、预览博客等几个页面组成。
项目地址: https://github.com/Yuan-Yiming/a-vue-blog
浏览地址:https://yuan-yiming.github.io/a-vue-blog/dist/#/
fresh-everyday(没完成,还在更新中):
这是一个用vue搭建的电商前端项目,相对比较复杂一些,基本实现一个电商网站的主要页面的功能,不过目前还没写完,还在更新中,有兴趣的朋友也可以也可以看一下。
项目地址:https://github.com/Yuan-Yiming/fresh-everyday
浏览地址:https://yuan-yiming.github.io/fresh-everyday/dist/#/
最后说一句,喜欢我项目的朋友欢迎给我的项目打星哦~
转载于:https://www.cnblogs.com/yuanyiming/p/10718555.html
最后
以上就是英勇大炮最近收集整理的关于Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)的全部内容,更多相关Vue项目用webpack打包后内容请搜索靠谱客的其他文章。







![[Web] 日期格式化工具Moment.js](https://file2.kaopuke.com:8081/files_image/reation/bcimg7.png)
发表评论 取消回复