一、python生成excel文件
这里使用xlwt这个模块来生成excel文件
import xlwt
workbook= xlwt.Workbook() #创建workbook对象、(其实就是excel,后来保存一下就行)
sheet1=workbook.add_sheet('sheettest1',cell_overwrite_ok=True) #创建表,一个excel对象中可能会有多张表,sheettest1表示创建的表名称,cell_overwrite_ok用于确认同一个cell单元是否可以重设值。
sheet1.write(0,0,'公司名')#公司名 #根据行列定位输入位置,写入数据
sheet1.write(0,1,'城市')#城市
sheet1.write(0,2,'地区')#地区
sheet1.write(0,3,'全职/简直')#全职/简直
sheet1.write(0,4,'薪资')#薪资
sheet1.write(0,5,'职位')#职位
sheet1.write(0,6,'工作年限')#工作年限
sheet1.write(0,7,'公司规模')#公司规模
sheet1.write(0,8,'学历')#学历
sheet2=workbook.add_sheet('sheettest2',cell_overwrite_ok=True) #创建表
workbook.save('lagou.xls') #保存excel文件,lagou.xls表示excel文件名
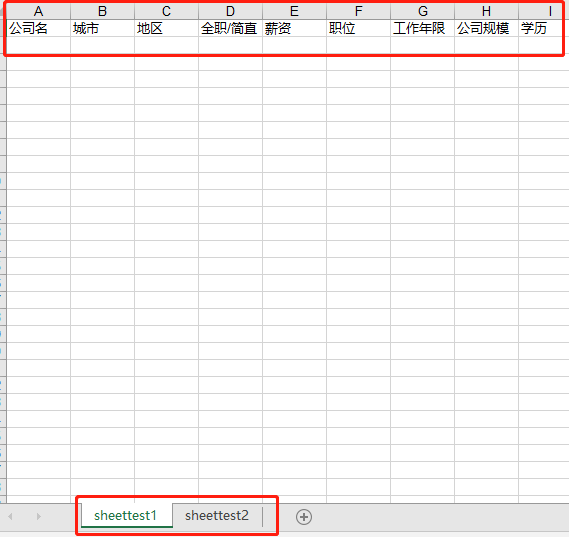
生成的excel文件如下,存在sheettest1和sheettest2两个表,第一个表中有写入的数据。

二、Django文件下载
参考:实现文件下载的3种方法及文件私有化
我使用的是返回FileResonse对象来实现文件的下载,定义一个方法,传入文件的路径,返回该文件读取后的FileResonse对象,在视图函数中处理请求后返回这个对象,浏览器会下载该文件
def file_response_download(request, file_path):
'''
用来下载文件,返回FileResponse对象
:param request:
:param file_path:
:return:
'''
try:
response = FileResponse(open(file_path, 'rb'))
response['content_type'] = "application/octet-stream"
response['Content-Disposition'] = 'attachment; filename=' + os.path.basename(file_path)
return response
except Exception:
raise Http404
三、JS下载文件
使用 window.location.href或window.open都可以下载文件,下载链接为后端写的处理文件下载的视图函数的url,视图函数返回FileResonse对象。
window.location.href="下载链接"
window.open("下载")
但是如果要同时下载多个文件就会有问题,例如下面的例子,遍历选择框对象,将选中的要下载的选项值传递给后端,但JS是异步请求的,并不会等第一个文件下载完再去下载后面的文件,所以就导致前面的文件还没下载就跳转到后面的文件下载链接,前面的链接就被取消了,最后总是只有最后一个请求的文件被成功下载下来了。
$(".export_checkbox").each(function () {
if ($(this).prop('checked')) {
window.location.href=export_log+"?dbfilename="+JSON.stringify($(this).val())
//window.open(export_log+"?dbfilename="+JSON.stringify($(this).val()))
}
后来找了下可以用下面的这种方式来进行下载,这样文件就都能下载
var aLink = document.createElement('a');
aLink.download = "文件名"; //如果FileResonse对象的文件原本就有文件名则以FileResonse对象的为准
aLink.style.display = "none"; // 防止影响页面
aLink.style.height = 0; // 防止影响页面
aLink.href = "文件url地址";
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink);
四、项目里下载文件的一部分过程
- 这个项目下载的过程是在前端遍历选择要下载的sqlite文件,然后将值传给后端,选择几个就发送几次请求,后端将sqlite文件内容读取写入到excel中再返回到前端下载,这里为选择的的sqlite文件每个都创建一个excel,所以才需要同时能下载多个文件。
- 但是。。。后面写完了才想到。。其实可以将选中的要下载的文件都放在一个列表中一起传给后端,然后后端只创建一个excel文件,每个excel文件中为每个sqlite创建一个表,这个只需要下载一个文件,这个文件里包含多个sqlite文件的内容。现在写完了才想到,就先这样吧,以后有需要再改吧。。。
前端的JS如下,主要是遍历选择框将选择的值用GET传递给后端视图函数,然后下载
$("#export_btn").click(function () {
//var files_list = []
$(".export_checkbox").each(function () {
if ($(this).prop('checked')) {
var aLink = document.createElement('a');
aLink.download = $(this).val()+".xls";
aLink.href = export_log+"?dbfilename="+JSON.stringify($(this).val());
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink);
}
})
后端视图函数如下,主要是从get参数中接收选择的sqllite文件然后读取数据库文件的内容写入excel文件再返回FileResonse对象
def export_log(request):
dbfilename=json.loads(request.GET.get("dbfilename"))
dbfilepath=os.path.join(BASE_DIR, "uqa/sqlite/"+ dbfilename).replace('\','/')
print(dbfilepath)
#获取数据库中存储的日志
db = sqlite3.connect(dbfilepath)
excelTabel = xlwt.Workbook() # 创建excel对象
sheet1 = excelTabel.add_sheet(dbfilename + ".xls", cell_overwrite_ok=True)
sheet1.write(0, 0, 'ID')
sheet1.write(0, 1, 'time')
sheet1.write(0, 2, 'priority')
sheet1.write(0, 3, 'source')
sheet1.write(0, 4, 'status')
sheet1.write(0, 5, 'name')
sheet1.write(0, 6, 'detail')
cursor = db.cursor()
sql = "SELECT * FROM log"
cursor.execute(sql)
index=1
for row in cursor:
sheet1.write(index, 0, row[0])
sheet1.write(index, 1, row[1])
sheet1.write(index, 2, row[2])
sheet1.write(index, 3, row[3])
sheet1.write(index, 4, row[4])
sheet1.write(index, 5, row[5])
sheet1.write(index, 6, row[6])
index=index+1
#print({"ID": row[0], "time": row[1], "priority": row[2], "source": row[3], "status": row[4], "name": row[5],"detail": row[6]})
excelTabel.save(os.path.join(BASE_DIR,"uqa/excel/"+dbfilename + ".xls"))
response=file_response_download(request=request,file_path=os.path.join(BASE_DIR,"uqa/excel/"+dbfilename + ".xls"))
return response
最后
以上就是甜美黑猫最近收集整理的关于Django生成excel表格并下载,以及JS下载多个文件的问题四、项目里下载文件的一部分过程的全部内容,更多相关Django生成excel表格并下载,以及JS下载多个文件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复