【译文原文】:Introduction to Glide, Image Loader Library for Android, recommended by Google
在泰国举行的Google开发者大会上,Google为我们Android开发者介绍了一款作者是bumptech的、名为Glide的图片加载框架。它被广泛用于Google的开源项目中,包括2014年Google IO大会的项目。
这让我很鸡冻。我把它搞了一个通宵,并且决定在博客中分享一些自己的经验。在开始,我想说它像极了Picasso。准确的说,我认为它就是Picasso的克隆。
细节上还有有区别的,接下来一起学习。
引入库
Glide和Picasso都在JCenter中了,引导你的项目中砍瓜切菜般的容易,如下:
Picasso
dependencies {
compile 'com.squareup.picasso:picasso:2.5.1'
}Glide
dependencies {
compile 'com.github.bumptech.glide:glide:3.5.2'
compile 'com.android.support:support-v4:22.0.0'
}Glide 需要 Android Support Library v4 的支持库,请不要忘记引入v4到你的项目中。但是v4包已经是大多数项目的基本要求了,不要在意这些小细节。
基础
正如我所说的,Glide像极了Picasso,把一张图片加载到ImageView控件上也是和Picasso的方法及其一致。
Picasso
Picasso.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);Glide
Glide.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);虽然两者看起来看起来差不多,但是Glide略胜一筹,因为Glide的with方法不仅仅接受Context,还可以接受Activity 和 Fragment,Context会自动的从他们获取。

同时接受Activity/Fragment作为Glide参数的好处是:图片加载会和Activity/Fragment的生命周期保持一致,举个栗子, Paused状态暂停加载并且在Resumed状态又自动重新加载。所以我建议传参的时候传递Activity 和 Fragment给Glide,而不只是Context。
默认图片格式是RGB_565
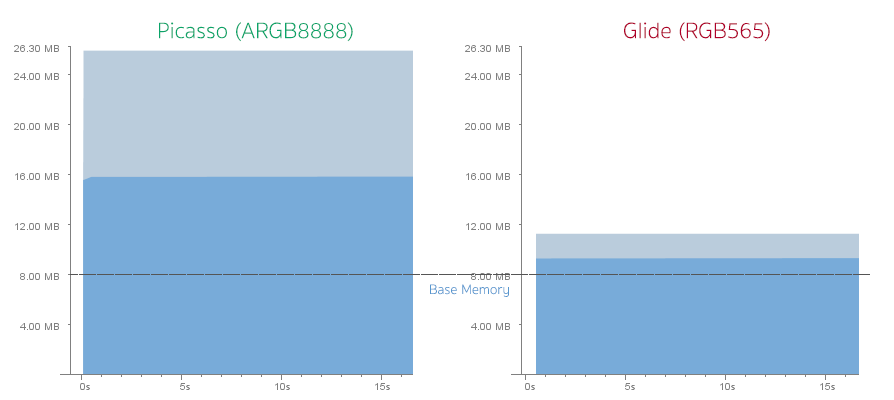
这里是和Picasso加载图片的一个比较结果。(1920x1080 像素的图片加载到 768x432像素的图片控件ImageView中)

你能看到Glide加载的图片质量要差于Picasso,啥情况?因为Glide默认的图片格式是RGB_565 ,比ARGB_8888格式的内存开销要小一半。
下面是Picasso在ARGB_8888模式和Glide在RGB_565模式的内存开销图(应用自身占用了8MB,因此以8为基准线比较):

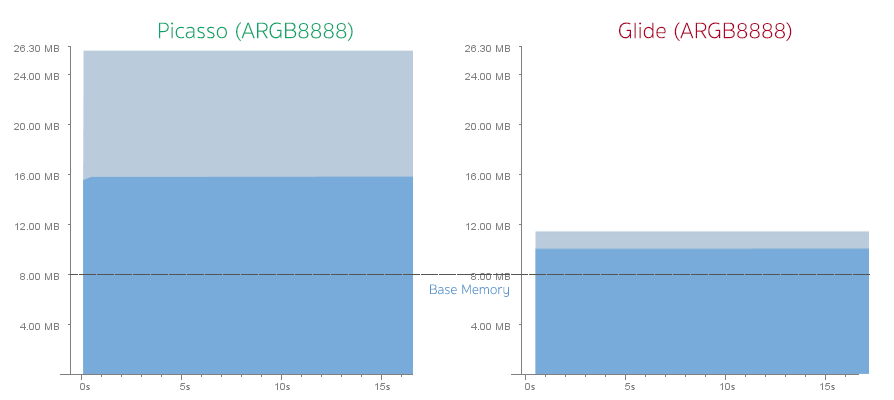
如果你对这种图片质量已经比较满意,可以不做任何事。但是如果你觉得不够满意,可以创建一个新的GlideModule将图片格式设置为ARGB_8888:
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}于此同时在AndroidManifest.xml中将GlideModule定义为meta-data
<meta-data android:name="com.inthecheesefactory.lab.glidepicasso.GlideConfiguration"
android:value="GlideModule"/>现在看起来就好多了。

再来看看内存开销图,这次貌似Glide花费了两倍于上次的内存,但是Picasso的内存开销仍然远大于Glide。

原因在于Picasso是加载了全尺寸的图片到内存,然后让GPU来实时重绘大小。而Glide加载的大小和ImageView的大小是一致的,因此更小。当然,Picasso也可以指定加载的图片大小的:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.resize(768, 432)
.into(ivImgPicasso);但是问题在于你需要主动计算ImageView的大小,或者说你的ImageView大小是具体的值(而不是wrap_content),你也可以这样:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.fit()
.centerCrop()
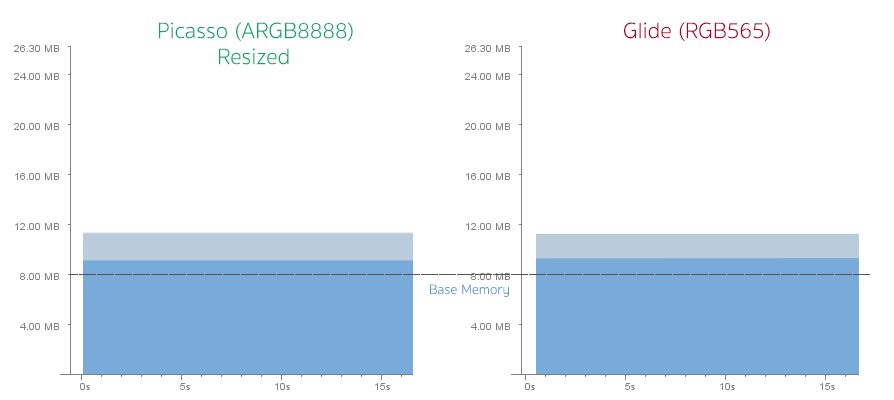
.into(ivImgPicasso);现在Picasso的内存开销就和Glide差不多了。

虽然内存开销差距不到,但是在这个问题上Glide完胜Picasso。因为Glide可以自动计算出任意情况下的ImageView大小。
图片质量的细节
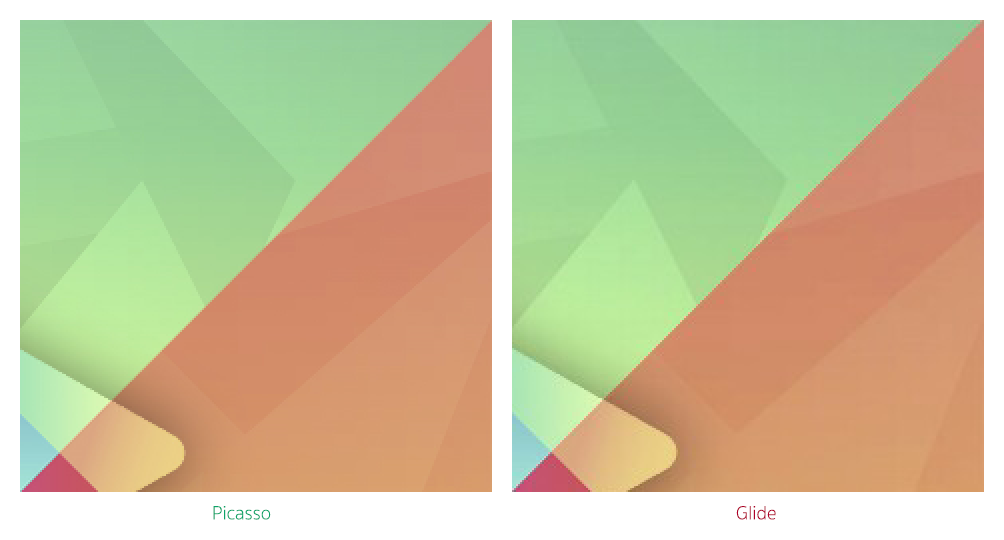
这是将ImageView还原到真实大小时的比较。

你可以看到,Glide加载的图片没有Picasso那么平滑,我还没有找到一个可以直观改变图片大小调整算法的方法。
但是这并不算什么坏事,因为很难察觉。
磁盘缓存
Picasso和Glide在磁盘缓存策略上有很大的不同。Picasso缓存的是全尺寸的(1920x1080 pixels),而Glide缓存的是跟ImageView尺寸相同的(768x432 pixels)。

上面提到的平滑度的问题依然存在,而且如果加载的是RGB_565图片,那么缓存中的图片也是RGB_565。
我尝试将ImageView调整成不同大小,但不管大小如何Picasso只缓存一个全尺寸的。Glide则不同,它会为每种大小的ImageView缓存 一次。尽管一张图片已经缓存了一次,但是假如你要在另外一个地方再次以不同尺寸显示,需要重新下载,调整成新尺寸的大小,然后将这个尺寸的也缓存起来。
具体说来就是:假如在第一个页面有一个200x200的ImageView,在第二个页面有一个100x100的ImageView,这两个ImageView本来是要显示同一张图片,却需要下载两次。
不过,你可以改变这种行为,让Glide既缓存全尺寸又缓存其他尺寸:
Glide.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(ivImgGlide);下次在任何ImageView中加载图片的时候,全尺寸的图片将从缓存中取出,重新调整大小,然后缓存。
Glide的这种方式优点是加载显示非常快。而Picasso的方式则因为需要在显示之前重新调整大小而导致一些延迟,即便你添加了这段代码来让其立即显示:
//Picasso
.noFade();
Picasso和Glide各有所长,你根据自己的需求选择合适的。
对我而言,我更喜欢Glide,因为它远比Picasso快,虽然需要更大的空间来缓存。
特性
你可以做到几乎和Picasso一样多的事情,代码也几乎一样。
// Picasso
.resize(300, 200);
// Glide
.override(300, 200);Center Cropping
// Picasso
.centerCrop();
// Glide
.centerCrop();Transforming
// Picasso
.transform(new CircleTransform())
// Glide
.transform(new CircleTransform(context))设置占位图或者加载错误图:
// Picasso
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)
// Glide
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)几乎和Picasso一样,从Picasso转换到Glide对你来说就是小菜一碟。
有什么Glide可以做而Picasso 做不到
Glide可以加载GIF动态图,而Picasso不能。

同时因为Glide和Activity/Fragment的生命周期是一致的,因此gif的动画也会自动的随着Activity/Fragment的状态暂停、重放。Glide 的缓存在gif这里也是一样,调整大小然后缓存。
但是从我的一次测试结果来看Glide 动画会消费太多的内存,因此谨慎使用。
除了gif动画之外,Glide还可以将任何的本地视频解码成一张静态图片。
还有一个特性是你可以配置图片显示的动画,而Picasso只有一种动画:fading in。
最后一个是可以使用thumbnail()产生一个你所加载图片的thumbnail。
其实还有一些特性,不过不是非常重要,比如将图像转换成字节数组等。
配置
有许多可以配置的选项,比如大小,缓存的磁盘位置,最大缓存空间,位图格式等等。可以在这个页面查看这些配置 Configuration 。
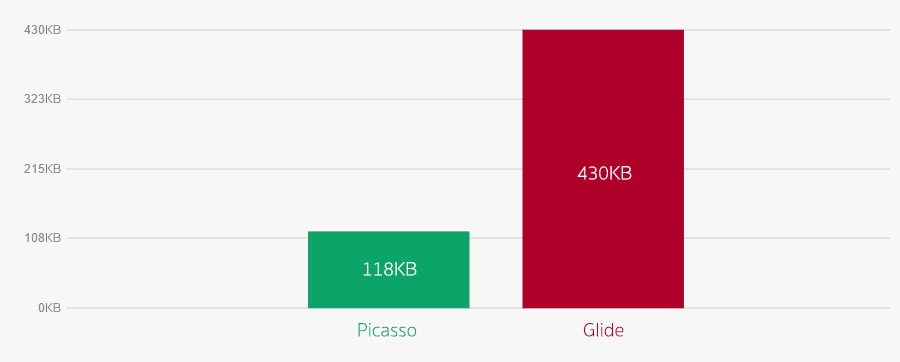
库的大小
Picasso (v2.5.1)的大小约118kb,而Glide (v3.5.2)的大小约430kb。

不过312kb的差距并不是很重要。
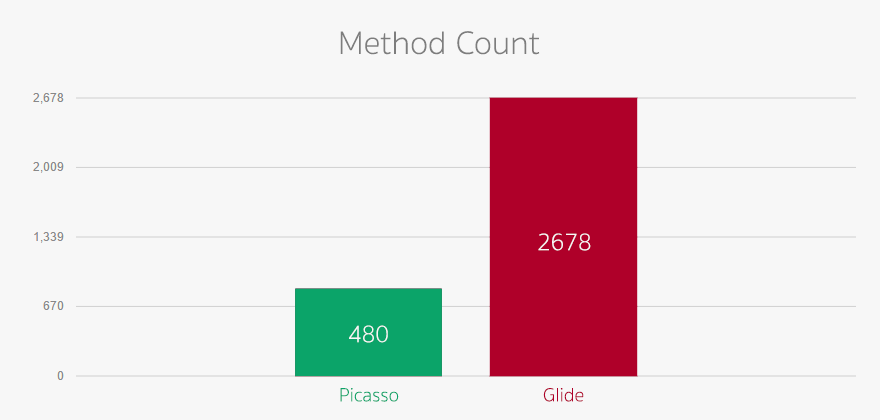
Picasso和Glide的方法个数分别是840和2678个。

必须指出,对于DEX文件65535个方法的限制来说,2678是一个相当大的数字了。建议在使用Glide的时候开启ProGuard。
总结
Glide和Picasso都是非常完美的库。Glide加载图像以及磁盘缓存的方式都要优于Picasso,速度更快,并且Glide更有利于减少OOM的发生。GIF图是Glide的杀手锏。不过Picasso的图片质量略胜一筹。
你更喜欢哪个呢?虽然我使用了很长时间的Picasso,但是我得承认现在我更喜欢Glide。我的建议是使用Glide,但是将Bitmap格式换成 ARGB_8888、让Glide缓存同时缓存全尺寸和改变尺寸两种。接下来就是大家的大量实践了。
资源引用
这里还有我发现的一些其他和Glide相关的资源,请点击下面的连接查看。
Glide 3.0: a media management library for Android
Glide Wiki
Android Picasso vs Glide
Android: Image loading libraries Picasso vs Glide
作者:nuuneoi (Android GDE, CTO & CEO at The Cheese Factory)
一个有6年工作经验的全栈Android开发者,并且有这12年以上的移动应用开发经验。身怀各种绝技,服务、设计、UI&UX、硬件、优化、烹饪、摄影、博客、培训、演讲等向大家分享的各种事情。
最后
以上就是紧张中心最近收集整理的关于介绍一下google推荐的Android图片加载框架——Glide引入库基础默认图片格式是RGB_565图片质量的细节磁盘缓存特性有什么Glide可以做而Picasso 做不到配置库的大小总结资源引用的全部内容,更多相关介绍一下google推荐的Android图片加载框架——Glide引入库基础默认图片格式是RGB_565图片质量的细节磁盘缓存特性有什么Glide可以做而Picasso内容请搜索靠谱客的其他文章。








发表评论 取消回复