我是靠谱客的博主 微笑翅膀,这篇文章主要介绍0基础——微信小程序上传图片到云开发存储中,并将http地址存储到云开发的数据库中新建一个小程序项目,我选的不使用云开发(自己之后加相关云开发的配置)相关配置页面截图,现在分享给大家,希望可以做个参考。
上传实现预览功能请点击这里
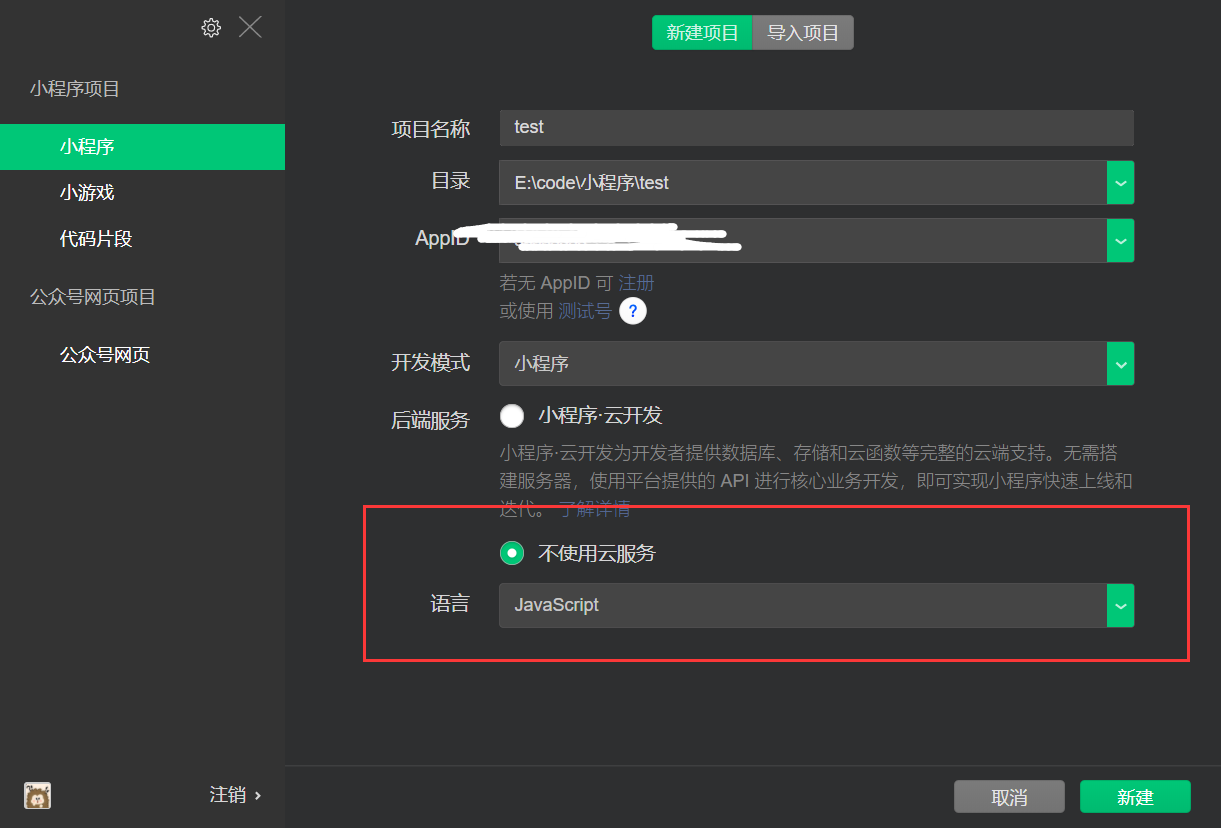
新建一个小程序项目,我选的不使用云开发(自己之后加相关云开发的配置)

相关配置
app.js配置初始化
// app.js
App({
onLaunch() {
wx.cloud.init({
env: "自己的env"
})
}
})
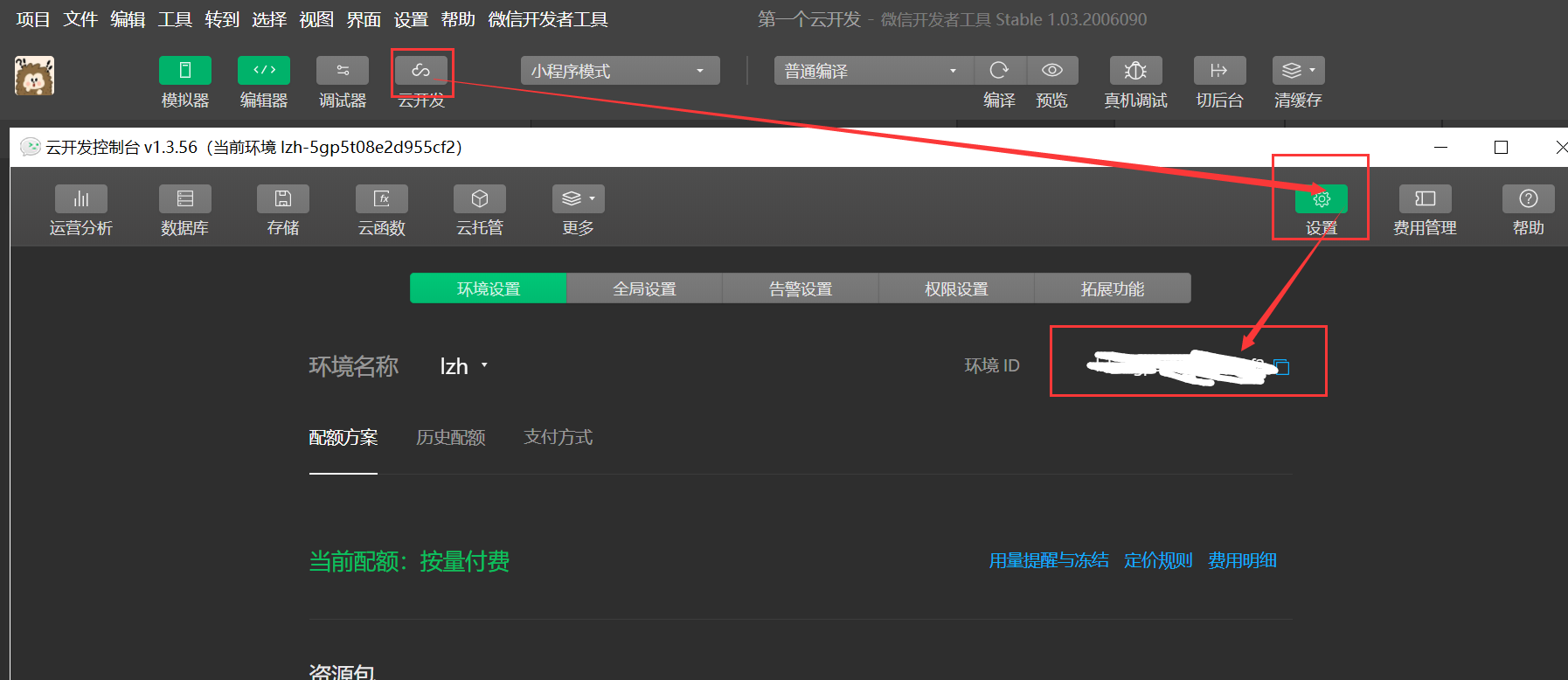
获取自己的env

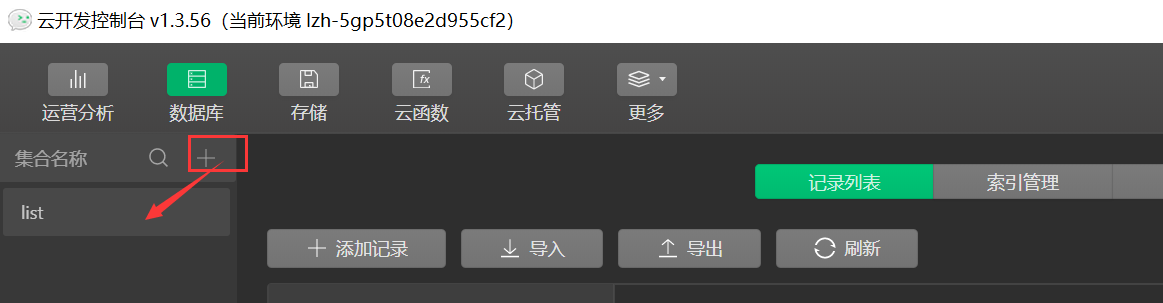
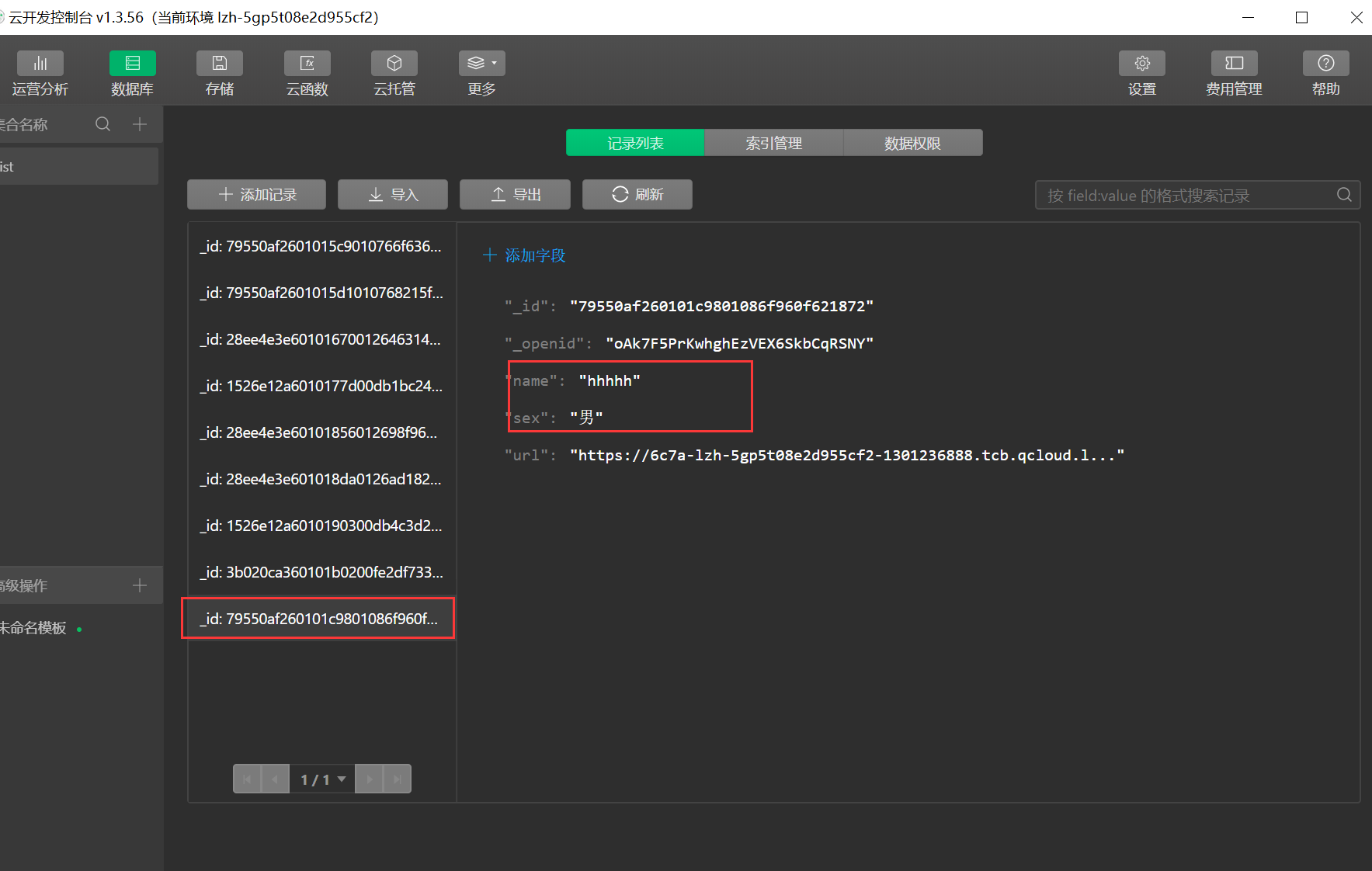
云开发新建一个数据库列表

wxml页面
<input placeholder="输入姓名" bindinput="addName"></input>
<input placeholder="输入性别" bindinput="addSex"></input>
<button bindtap="getData">查询</button>
<button bindtap="addData">增加</button>
<button bindtap="upload">上传图片</button>
js页面
// index.js
// 获取应用实例
const DB = wx.cloud.database().collection("list")
let name = ""
let sex = ""
let url = ""
Page({
getData() {
DB.get({
success(res) {
console.log(res)
}
})
},
// 获取输入框中的姓名
addName(event) {
console.log(event.detail.value)
name = event.detail.value
},
// 获取输入框中的性别
addSex(event) {
console.log(event.detail.value)
sex = event.detail.value
},
// 获取图片上传后的url路径
addImagePath(fileId) {
console.log(fileId)
wx.cloud.getTempFileURL({
fileList: [fileId],
success: res => {
url = res.fileList[0].tempFileURL
},
fail: console.error
})
},
addData() {
DB.add({
data: {
name: name,
sex : sex,
url: url
},
success(res) {
console.log("添加成功", res)
},
fail() {
console.log("添加失败", res)
}
})
},
//上传文件
upload(){
let that = this;
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
console.log("成功",res);
that.uploadImage(res.tempFilePaths[0]);
}
})
},
// 上传到云开发的存储中
uploadImage(fileURL) {
var that = this
wx.cloud.uploadFile({
cloudPath:new Date().getTime()+'.png', // 上传至云端的路径
filePath: fileURL, // 小程序临时文件路径
success: res => {
//获取图片的http路径
that.addImagePath(res.fileID)
},
fail: console.error
})
}
})
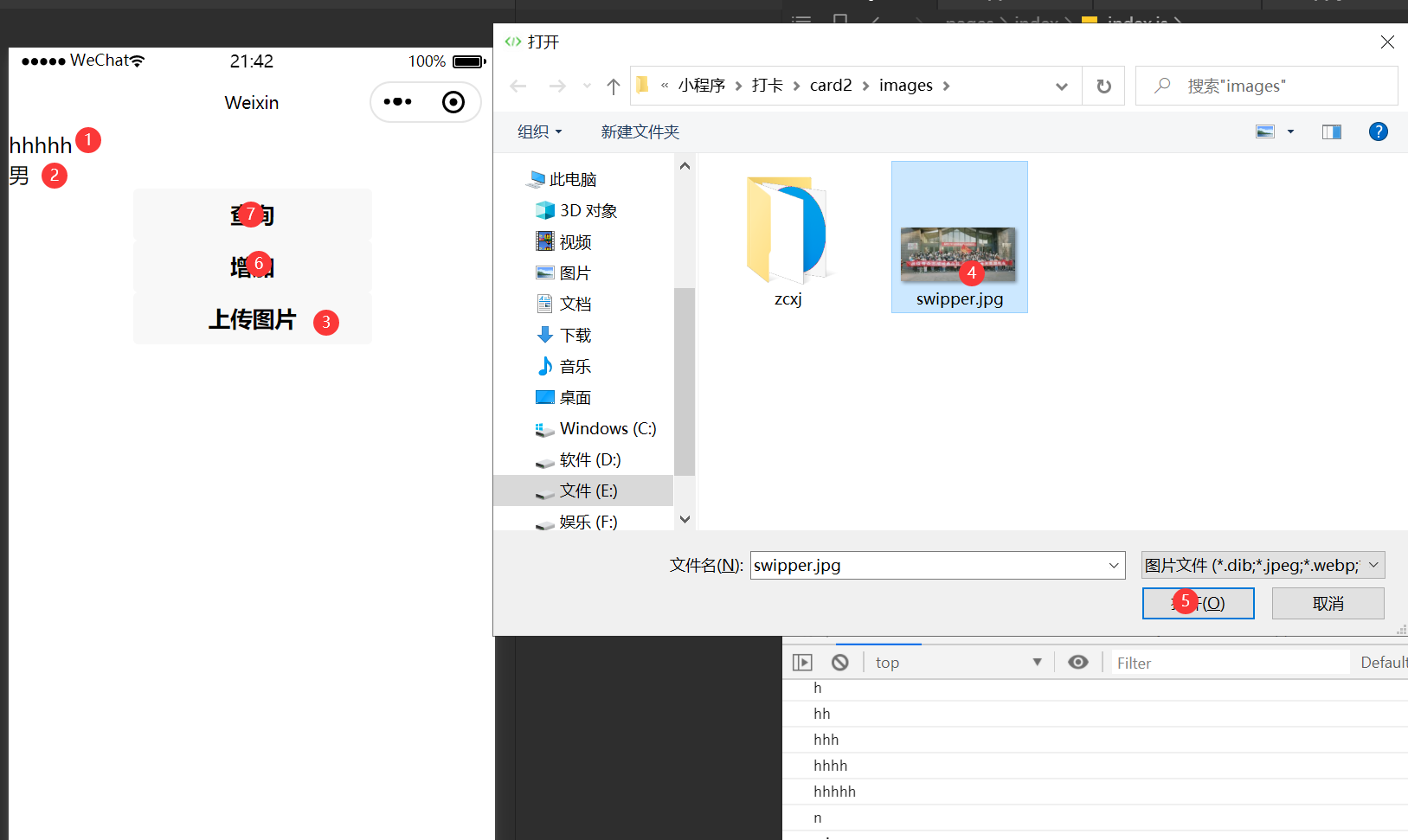
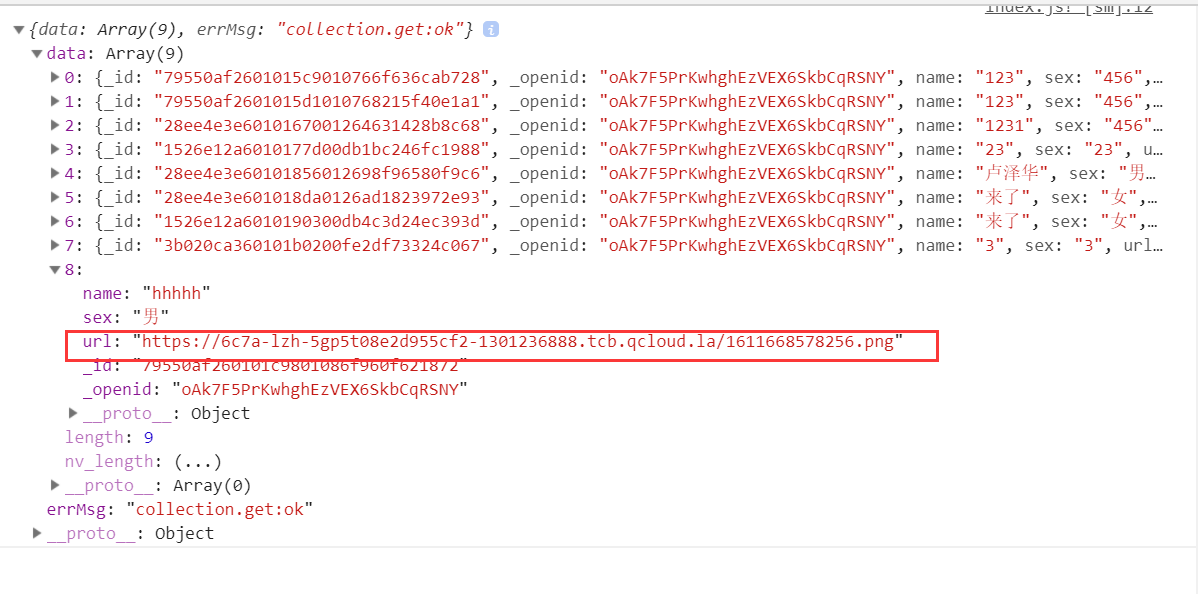
页面截图
添加页面

添加成功


最后
以上就是微笑翅膀最近收集整理的关于0基础——微信小程序上传图片到云开发存储中,并将http地址存储到云开发的数据库中新建一个小程序项目,我选的不使用云开发(自己之后加相关云开发的配置)相关配置页面截图的全部内容,更多相关0基础——微信小程序上传图片到云开发存储中,并将http地址存储到云开发内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复