为了避免大家按照我的方法安装出错,我将安装顺序重新进行了梳理,并尝试在虚拟机中从零开始搭建环境,并在命令行运行成功。

目录
一、前端:Vue+ElementUI
1、下载node
2、检查node和npm的版本
3、 配置node环境变量
4、下载express包
5、安装vue
6、安装cnpm
7、安装router
8、安装axios
9、安装element-ui
10、进入前端项目文件夹cmd指令:npm run serve
二、后端:Go+Gin+Gorm
1、下载Go
2、安装Gin
3、安装gorm
4、 在后端项目文件夹中执行go run main.go指令:
三、说明
一、前端:Vue+ElementUI
1、下载node
下载 | Node.js 中文网

2、检查node和npm的版本

3、 配置node环境变量
在VScode搭建Vue环境_代码骑士的博客-CSDN博客

4、下载express包
npm install express -g 
5、安装vue
npm config set registry https://registry.npm.taobao.orgnpm install -g @vue/cli
6、安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
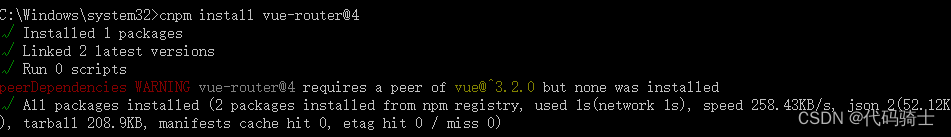
7、安装router
cnpm install vue-router@4
8、安装axios
npm install axios
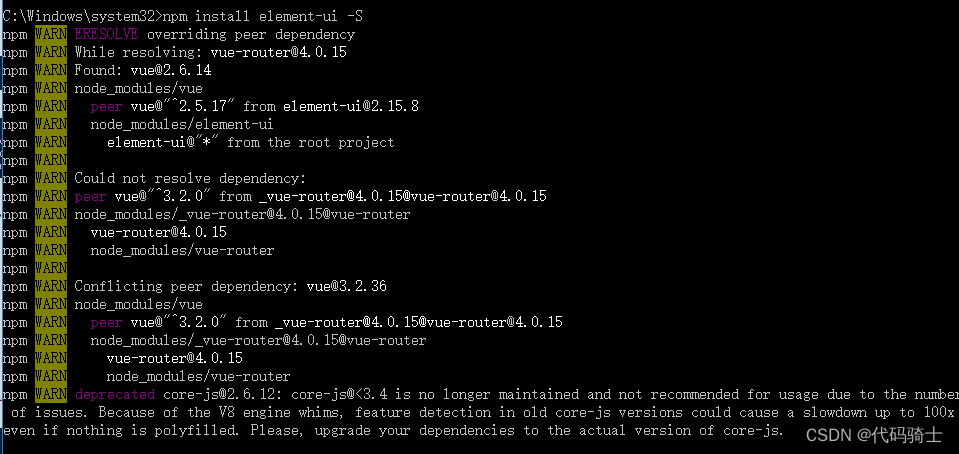
9、安装element-ui
npm install element-ui -S
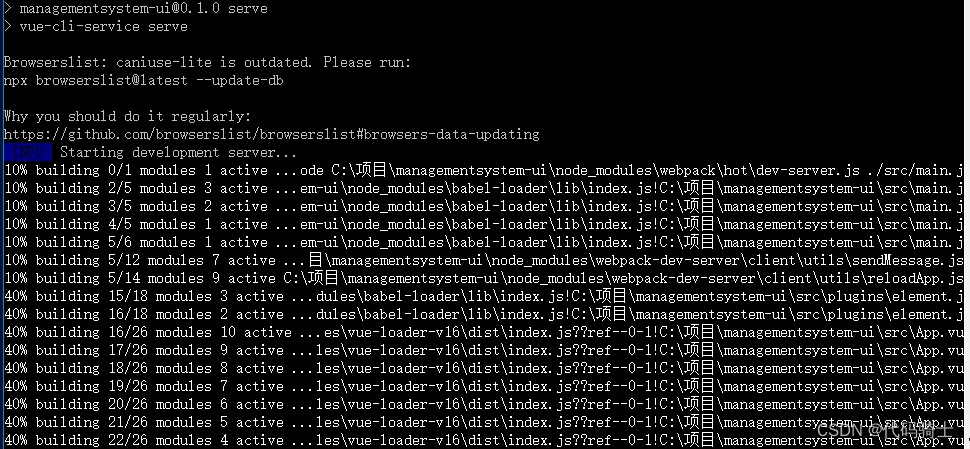
10、进入前端项目文件夹cmd指令:npm run serve

可以看到项目加载完后生成网址:

二、后端:Go+Gin+Gorm
1、下载Go
Downloads - The Go Programming Language

2、安装Gin
Golang微框架——Gin——“Hello World”_代码骑士的博客-CSDN博客
3、安装gorm
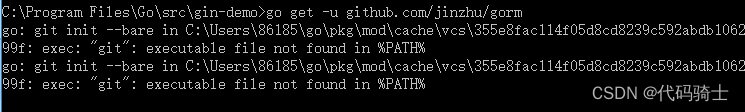
在go的安装目录的src的gin-demo目录中调出命令行窗口输入安装指令
go get -u github.com/jinzhu/gorm下载失败

解决办法
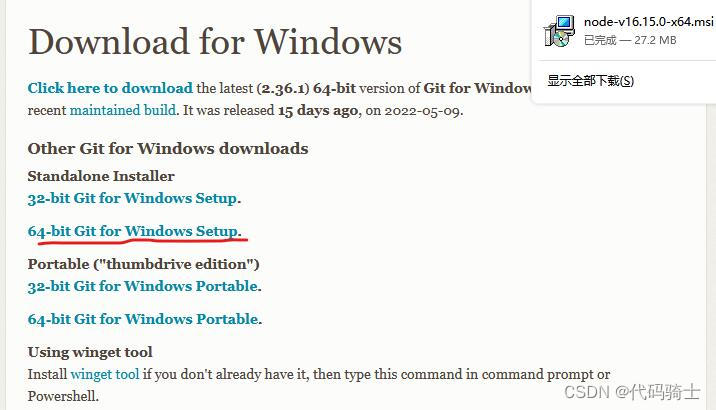
下载git并配置好环境变量。
Git - Downloading Package

4、 在后端项目文件夹中执行go run main.go指令:

输出端口,运行正常。
三、说明
如果照此顺序安装还是会出现错误,分析原因如下:
1、安装组件时遇见了其他的报错提示。
建议:去网上寻求帮助或者找遇见此情况的人进行询问或者找我进行调试(but I 能力有限)。
2、复现的项目代码与我用的不一致。(我使用的项目已经在日报< 2 >中说明了!!!)
建议:因为每个人做的项目或多或少使用的框架和模块都有所不同,所以很难找到和我环境配置相契合的项目,目前我只运行成功了这一个项目,因为使用的基本框架和模块配置是基本相同的。所以如果此种方法不行的话可以看看别人复现的项目尝试换种方法。
……

最后
以上就是机智黑夜最近收集整理的关于前后端环境搭建--过程梳理一、前端:Vue+ElementUI二、后端:Go+Gin+Gorm三、说明的全部内容,更多相关前后端环境搭建--过程梳理一、前端内容请搜索靠谱客的其他文章。








发表评论 取消回复