ESLint 作为一种代码规范,可以帮我们检查代码的格式和风格,大家能保持一种统一的风格有助于团队协作。ESLint 中文官网
文章目录
- 1. 驼峰校验提示
- 2. 临时解决方案:段落忽略校验
- 3. 全局解决方案
1. 驼峰校验提示
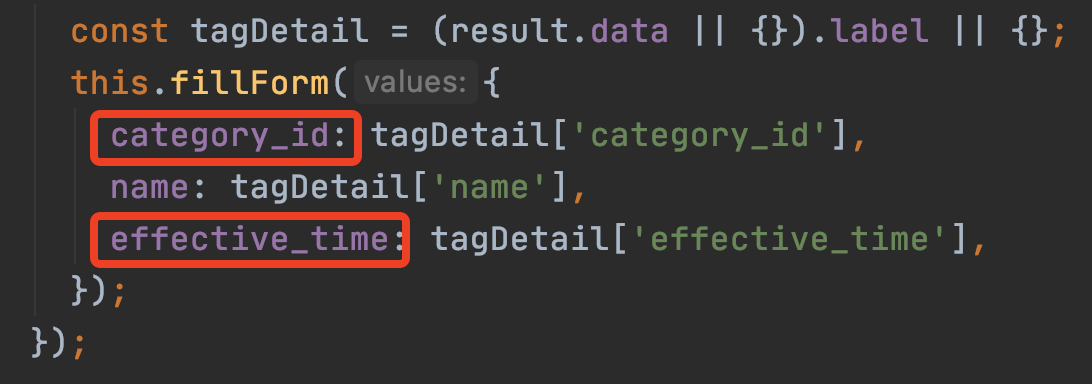
因为后台接口使用下划线的方式,所以前端代码中也对应起来,但是这样驼峰校验就通过不了,场面一度十分尴尬

前端代码:
2. 临时解决方案:段落忽略校验
根据控制台编译错误提示,查询官网说明 http://eslint.cn/docs/rules/camelcase
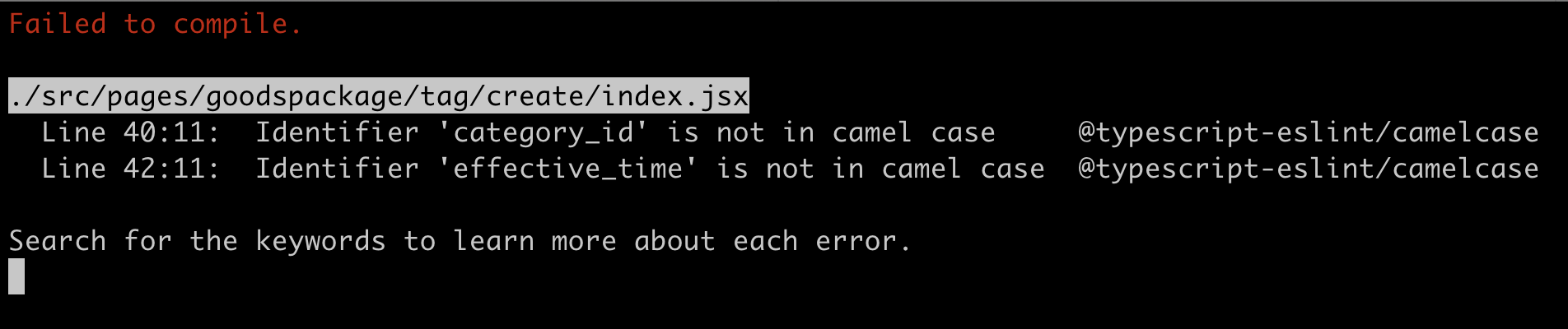
Failed to compile.
./src/pages/goodspackage/tag/create/index.jsx
Line 40:11: Identifier 'category_id' is not in camel case @typescript-eslint/camelcase
Line 42:11: Identifier 'effective_time' is not in camel case @typescript-eslint/camelcase
Search for the keywords to learn more about each error.
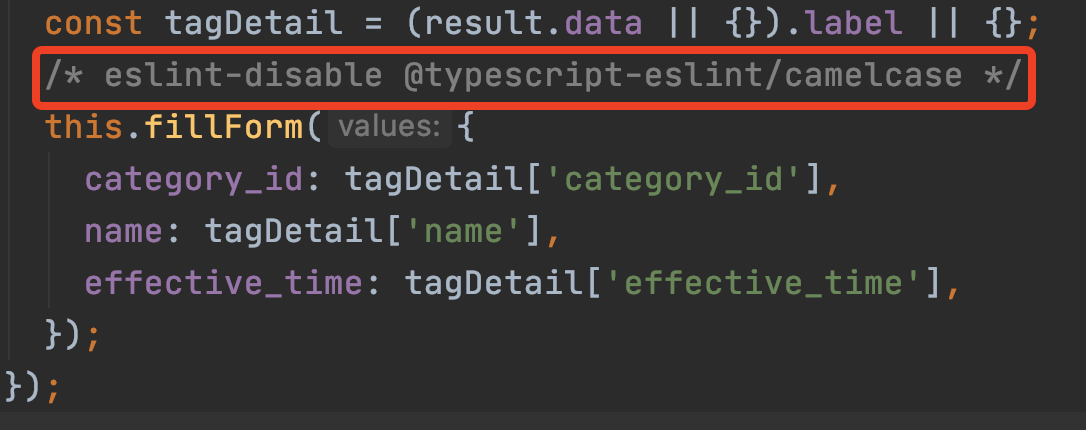
将需要忽略的代码段添加如下代码即可
/* eslint-disable @typescript-eslint/camelcase */

3. 全局解决方案
.eslintrc.js为 ESLint 全局配置rules字段里面配置如下:
camelcase: 'off',
'@typescript-eslint/camelcase': 0,
- 需要注意的是,配置完需要清除缓存才能生效:
rm -rf node_modules/.cache/eslint-loader/
参考官方文档 rules 说明:http://eslint.cn/docs/rules/
最后
以上就是寂寞冬天最近收集整理的关于ESLint 驼峰规则校验关闭1. 驼峰校验提示2. 临时解决方案:段落忽略校验3. 全局解决方案的全部内容,更多相关ESLint内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复