一、前言
最近在写自己的项目时,要实现文件下载功能。然后想起一般在资源网站下载文件的时候,它们都是给出一个资源链接,然后调用浏览器下载或启用外部的程序(如:迅雷下载), 因此想偷个懒,在自己项目中使用浏览器本地下载和迅雷下载来实现文件下载功能。经不懈努力(主要是各种苦逼的查资料o(╯□╰)o),终于成功偷懒。下面记录下,给各位懒汉省点时间♪(´▽`)
二、实现迅雷下载
2.1 说明
很多网站文件下载时,都有提供“迅雷下载”这个功能,比如脚本之家啊,各种视频网站啊,那么我们要实现这个功能,该如何动手呢?
其实很简单,只需要找到迅雷下载的2个JS脚本,然后使用js生成下载链接就行。
2.2 素材准备
现在提供2个迅雷下载的JS脚本。我们主要就是用它们来实现偷懒的目的!先给个图,然后给出下载链接♪(´ε`)

迅雷下载JS脚本下载链接
2.3 实例
JS 已经准备好了,那么就开始试试效果如何了,我们以使用迅雷下载项目下的 index.jsp 为例。
[jsp代码]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>调用迅雷下载和本地下载Demo</title>
<!-- 引入自定义 js -->
<script type="text/javascript" src="js/common.js"></script>
<!-- 迅雷下载脚本 -->
<script type="text/javascript" src="js/thunder/base64.js"></script>
<script type="text/javascript" src="js/thunder/webThunderDetect.js"></script>
</head>
<body>
<!-- JS 打印出下载链接 -->
<script language="javascript">
var thunder_url = getRootPath() + "/index.jsp";
var thunder_pid = "";
var restitle = "";
document.write('<a class="download-link" href="javascript:void(0)" thunderHref="' + ThunderEncode(thunder_url) + '" thunderPid="' + thunder_pid + '" thunderResTitle="' + restitle + '" onClick="return OnDownloadClick_Simple(this,2,4)" oncontextmenu="ThunderNetwork_SetHref(this)" title="">迅雷下载</a> ');
</script>
</body>
</html>
注解:getRootPath() 是获取项目根目录的js函数。其代码如下:
/**
* 获取项目根路径
* @returns
*/
function getRootPath () {
//获取当前网址
var curWwwPath=window.document.location.href;
//获取主机地址之后的目录
var pathName=window.document.location.pathname;
var pos=curWwwPath.indexOf(pathName);
//获取主机地址
var localhostPaht=curWwwPath.substring(0,pos);
//获取带"/"的项目名
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
return(localhostPaht+projectName);
}
2.4 效果
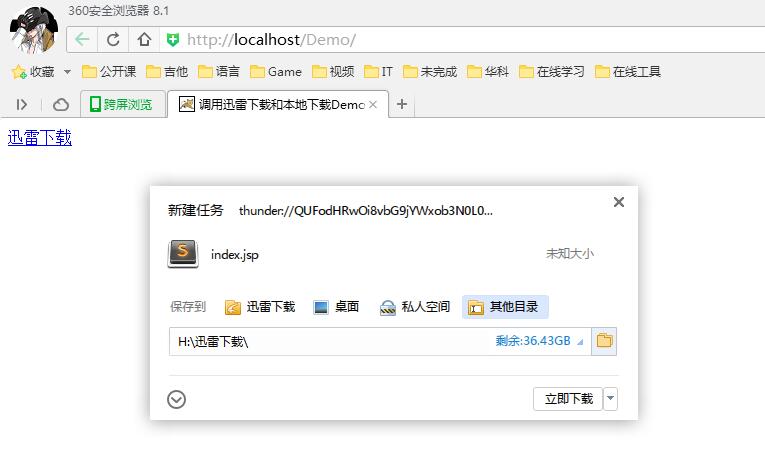
[360测试效果]


360支持外部扩展插件,可以直接打开迅雷的,效果如上
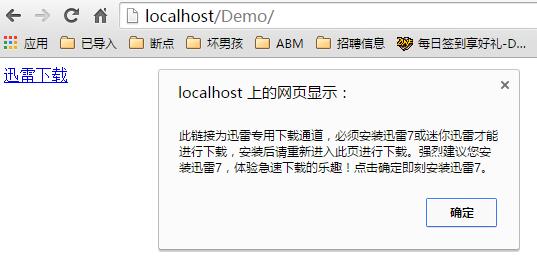
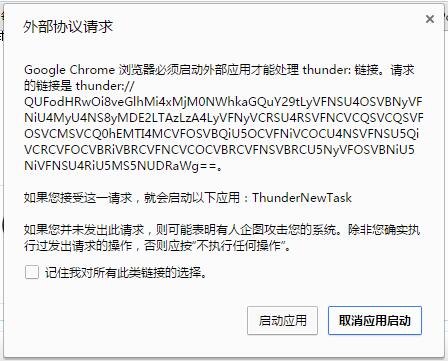
[谷歌浏览器效果]


有2种情况
1. 若你没有允许谷歌浏览器启动外部扩展程序,就会出现上面的效果。
2. 第二种情况就比较好,谷歌浏览器的弹窗就不是上面的了,而是说”XXX检测到是迅雷下载,XXXX是否启动外部程序进行下载”,然后你点击是,就可以使用迅雷进行下载了,和360效果一样。
2.5 小结
整体实现不复杂,主要就是依赖2个JS脚本,利用其内提供的方法,将我们的 url 进行编码,转为迅雷专用的下载链接,就是这种格式:thunder://QUFodHRwOi8vbG9jYWxob3N0L0RlbW8vaW5kZXguanNwWlo=
三、启动本地浏览器下载
浏览器下载这个功能不陌生吧?使用了N多次了,不论是下片还是下图,都不错。其实现方式也多种。最简单的还是使用HTML5的a标签的新增属性 download
3.1 a 标签的 download 属性
使用HTML5的download属性,可以简便轻松的调用浏览器下载,但是就是浏览器的兼容优点问题。目前 chrome、firefox、opera和360浏览器都支持
[代码如下]
<!-- 本地下载,使用 download 属性 -->
<a href="index.jsp" download="index.jsp">本地下载</a>
只需要简单的给出一个超链接就行, href 指向资源地址,download 是指明下载时浏览器下载弹出的文件名。
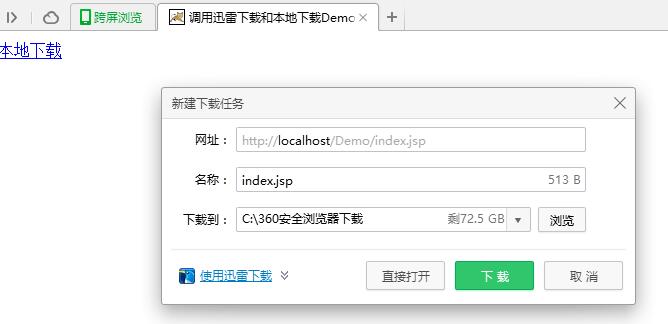
[效果]
这种方式简单吧?
最后
以上就是传统高跟鞋最近收集整理的关于前端随记---文件下载启用浏览器下载和迅雷下载的全部内容,更多相关前端随记---文件下载启用浏览器下载和迅雷下载内容请搜索靠谱客的其他文章。










发表评论 取消回复