ScaleAnimation:缩放动画
同样,创建ScaleAnimation也有两种方式
- XML文件+Java代码
- Java代码方式
XML文件+Java代码
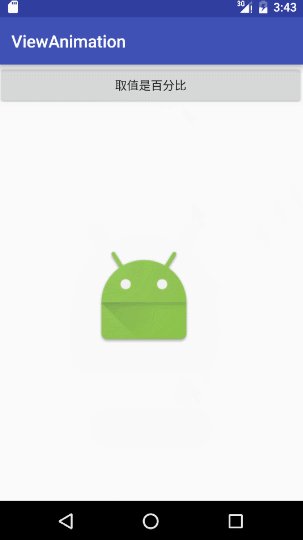
效果图:
文件目录:res/anim/scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="2.0"
android:toYScale="2.0"/>Java代码
ScaleAnimation scaleAnimation = (ScaleAnimation) AnimationUtils.loadAnimation(XmlViewAnimationActivity.this, R.anim.scale);
mIvImg.startAnimation(scaleAnimation);- android:duration:动画持续时长
- android:fillAfter:动画结束之后是否保持动画的最终状态;true,表示保持动画的最终状态
- android:fillBefore:动画结束之后是否保持动画开始前的状态;true,表示恢复到动画开始前的状态
- android:interpolator:动画插值器。是实现动画不规则运动的一种方式,后面讲到
- android:pivotX:缩放中心坐标的X值,取值类型有三种:数字;百分比;百分比+”p”;
- 数字:例如50.0,这里的单位是px像素
- 百分比:例如50%,这里是相对于自己控件宽度的百分比,实际的值是mIvImg.getWidth()*50%;
- 百分比+”p”:例如50%p,这里是表示相对于自己控件的父控件的百分比,
- android:pivotY:同上
- android:repeatCount:动画重复的次数。指定动画重复播放的次数,如果你需要无限循环播放,请填写一个小于0的数值,一般写-1
- android:repeatMode:动画重复的Mode,有reverse和restart两种,效果看后面
- android:startOffset:动画播放延迟时长,就是调用start之后延迟多少时间播放动画
- android:fromXScale:动画开始时X轴方向控件大小,取值和android:pivot一样;三种取值类型:数字;百分比;百分比+”p”;
- android:fromYScale:动画开始时Y轴方向控件大小,取值类型同上
- android:toXScale:动画在X轴方向上控件的目标大小,取值类型同上
- android:toYScale:动画在Y轴方向上控件的目标大小,取值类型同上
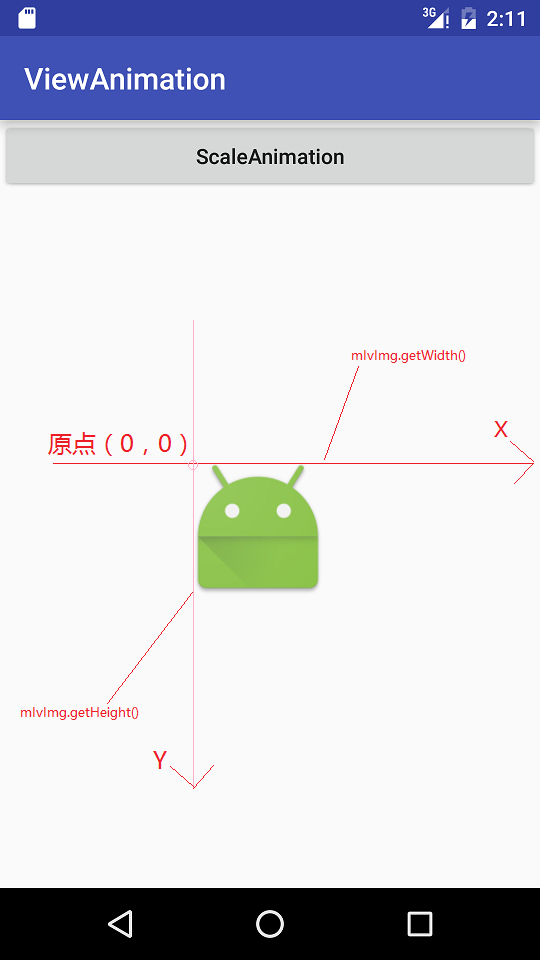
首先这里还有一个android坐标位置的概念:
如果你看了上一篇文章,上面讲过了的,这里就不讲了,看下面两个属性
缩放的中心点位置:android:pivotX/android:pivotY
取值类型有三种:数字;百分比;百分比+”p”;
- 数字:例如50.0,这里的单位是px像素
- 百分比:例如50%,这里是相对于自己空间宽度的百分比,实际的值是mIvImg.getWidth()*50%或者mIvImg.getHeight()*50%;
- 百分比+”p”:例如50%p,这里是表示相对于自己控件的父控件的百分比,
第一种:数字
android:pivotX为数字的时候,数字表示px像素
android:pivotX=”0”,android:pivotY=”0”,根据上面的坐标图片,这时候这个位置就是控件的左上角
scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="0"
android:pivotY="0"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="2.0"
android:toYScale="2.0"/>以左上角为圆心,放大到原来两倍的一个放大动画
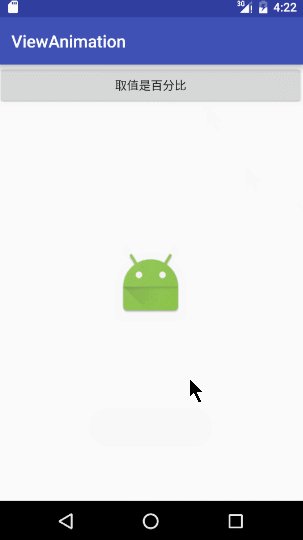
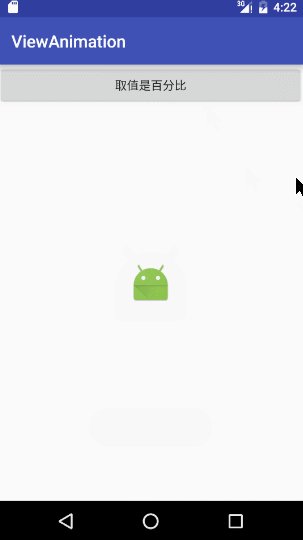
第二种:百分比
取值是百分比的时候,实际的值是mIvImg.getWidth()*50%或者mIvImg.getHeight()*50%
android:pivotX=”50%”,android:pivotY=”50%”, 根据上面的坐标图片,这个坐标位置其实就是图片的中心位置
scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="2.0"
android:toYScale="2.0"/>以自己控件的中心为圆心,放大到自己两倍的一个动画
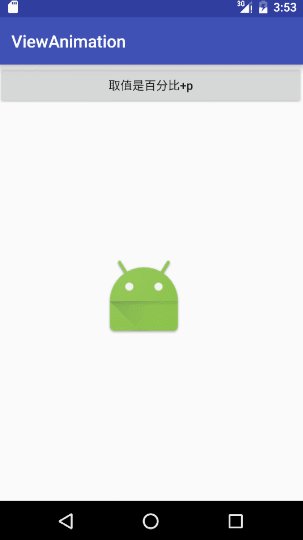
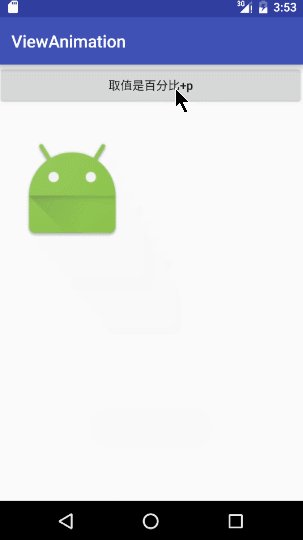
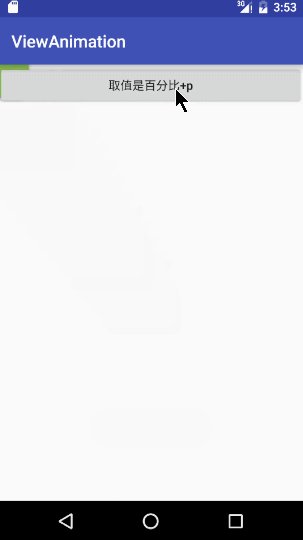
第三种:百分比+”p”
取值是 百分比+”p”的时候,实际的值是控件父控件的百分比,这个很重要一个问题:它的父控件是那个,就是包裹这个空间的外一层控件,LinearLayout、RelativeLayout或者FrameLayout…..
android:pivotX=”100%p”,android:pivotY=”100%p”,现在我这个动画控件的父控件是整个屏幕,那么这个点的位置就有屏幕的右下角
scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="100%p"
android:pivotY="100%p"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="2.0"
android:toYScale="2.0"/>以屏幕的右下角为中心,放大到自己两倍大小的一个动画
缩放的大小比例:android:fromXScale/android:fromYScale/android:toXScale/android:toYScale
取值类型有三种:数字;百分比;百分比+”p”;
- 数字:例如50.0,这里的单位是px像素
- 百分比:例如50%,这里是相对于自己空间宽度的百分比,实际的值是mIvImg.getWidth()*50%或者mIvImg.getHeight()*50%;
- 百分比+”p”:例如50%p,这里是表示相对于自己控件的父控件的百分比,
第一种:数字
取值是数字的时候,实际的大小是拿这个数字和控件大小相乘的结果,也就是说是控件大小的倍数

scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="2.0"
android:toYScale="2.0"/>是一个以自己控件为中心,放大小原来控件两倍大小的放大动画
第二种:百分比
取值是百分比的时候,缩放的比例是相对于自己控件大小的比例
android:toXScal=”50%”,android:toYScal=”50%”, 这时候是一个缩放小自己一半的尺寸
scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="50%"
android:toYScale="50%"/>一个以自己控件为中心,缩小到自己50%大小的缩小动画
第三种:百分比+”p”
取值是 百分比+”p”的时候,控件的缩放比例是它父控件的大小比例
android:toXScale=”100%p” ,android:toYScale=”100%p”,这时候缩放的大小是它父控件的大小
scale.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fillBefore="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:repeatMode="reverse"
android:startOffset="2000"
android:toXScale="100%p"
android:toYScale="100%p"/>一个以自己控件为中心,放大到它父控件大小(也就是屏幕)的动画
android:fromXScale/android:fromYScale和android:toXScale/android:toYScale取值是同一个道理, 一个是动画开始时的大小,一个是目标大小,这里就不贴图了
Java代码方式创建动画
用XML文件的形式创建会提供设置ScaleAnimation相应的属性,同样Java代码也提供了相应的方法去设置
public void startScaleAnimation() {
/**
* ScaleAnimation第一种构造
*
* @param fromX X方向开始时的宽度,1f表示控件原有大小
* @param toX X方向结束时的宽度,
* @param fromY Y方向上开的宽度,
* @param toY Y方向结束的宽度
* 这里还有一个问题:缩放的中心在哪里? 使用这种构造方法,默认是左上角的位置,以左上角为中心开始缩放
*/
ScaleAnimation scaleAnimation = new ScaleAnimation(1f, 2f, 1f, 2f);
/**
* ScaleAnimation第二种构造解决了第一种构造的缺陷, 无法指定缩放的位置
*
* @param fromX 同上
* @param toX 同上
* @param fromY 同上
* @param toY 同上
* @param pivotX 缩放的轴心X的位置,取值类型是float,单位是px像素,比如:X方向控件中心位置是mIvScale.getWidth() / 2f
* @param pivotY 缩放的轴心Y的位置,取值类型是float,单位是px像素,比如:X方向控件中心位置是mIvScale.getHeight() / 2f
*/
ScaleAnimation scaleAnimation1 = new ScaleAnimation(1f, 2f, 1f, 2f, mIvImg.getWidth() / 2f, mIvImg.getHeight() / 2f);
/**
* ScaleAnimation第三种构造在第二种构造的基础上,可以通过多种方式指定轴心的位置,通过Type来约束
*
* @param fromX 同上
* @param toX 同上
* @param fromY 同上T
* @param toY 同上
* @param pivotXType 用来约束pivotXValue的取值。取值有三种:Animation.ABSOLUTE,Animation.RELATIVE_TO_SELF,Animation.RELATIVE_TO_PARENT
* Type:Animation.ABSOLUTE:绝对,如果设置这种类型,后面pivotXValue取值就必须是像素点;比如:控件X方向上的中心点,pivotXValue的取值mIvScale.getWidth() / 2f
*
Animation.RELATIVE_TO_SELF:相对于控件自己,设置这种类型,后面pivotXValue取值就会去拿这个取值是乘上控件本身的宽度;比如:控件X方向上的中心点,pivotXValue的取值0.5f
*
Animation.RELATIVE_TO_PARENT:相对于它父容器(这个父容器是指包括这个这个做动画控件的外一层控件), 原理同上,
* @param pivotXValue
配合pivotXType使用,原理在上面
* @param pivotYType 原理同上
* @param pivotYValue 原理同上
*/
ScaleAnimation scaleAnimation2 = new ScaleAnimation(1f, 2f, 1f, 2f, ScaleAnimation.ABSOLUTE, mIvImg.getWidth() / 2f, ScaleAnimation.ABSOLUTE, mIvImg.getHeight() / 2f);
//设置动画持续时长
scaleAnimation2.setDuration(3000);
//设置动画结束之后的状态是否是动画的最终状态,true,表示是保持动画结束时的最终状态
scaleAnimation2.setFillAfter(true);
//设置动画结束之后的状态是否是动画开始时的状态,true,表示是保持动画开始时的状态
scaleAnimation2.setFillBefore(true);
//设置动画的重复模式:反转REVERSE和重新开始RESTART
scaleAnimation2.setRepeatMode(ScaleAnimation.REVERSE);
//设置动画播放次数
scaleAnimation2.setRepeatCount(ScaleAnimation.INFINITE);
//开始动画
mIvImg.startAnimation(scaleAnimation2);
//清除动画
mIvImg.clearAnimation();
//同样cancel()也能取消掉动画
scaleAnimation2.cancel();
}最后
以上就是清秀滑板最近收集整理的关于Android 动画 - ScaleAnimation 缩放动画使用(附图)的全部内容,更多相关Android内容请搜索靠谱客的其他文章。















发表评论 取消回复