JavaScript和jQuery有很多相似知促,那么二者又是如何进行较量,我们先了解一下什么是JavaScript和jQuery,知其源头,才能知其所以然。
简介:
【JavaScript】
一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。JavaScript被广泛应用于Web开发中,随着HTML5的发展,JavaScript在将来会有更大的发展和应用的控件。
【jQuery】
是一个兼容多浏览器的JavaScript库,其设计理念是write less,do more(写的更少,做的更多)。目前互联网中的网站都使用了jQuery,使用jQuery,大大减少了开发展的编码工作,而且大量的jQuery插件,也使得开发者能够很容易实现绚丽的效果。
比较:
下面开始二者真正的较量,但这并不是为了找出二者的优缺点,而最主要的目的在于帮助我们在开发时如何更好的做出选择
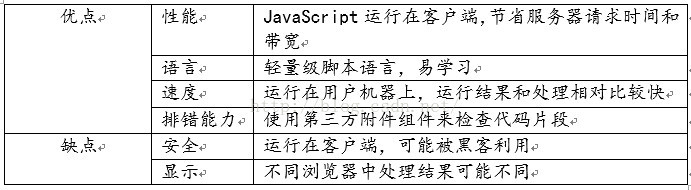
(1)优缺点
javaScript:

jQuery:

(2)使用上
选择器:
JavaScript:
getElementById("lastname");
getElementsByTagName("p"); jQuery:

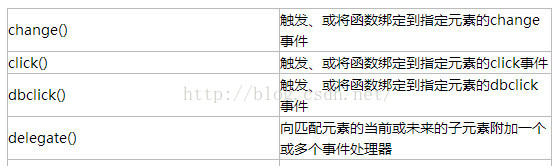
事件:
JavaScript:
所有事件都带有on;e.onclick();onblur()
jQuery:

总结:
经过这一段阶段的学习对jQuery有了一个初步的了解,现在再回头看看自己当初写牛腩和人事的代码时有了很深的理解,当然自己独立写出复杂的功能还需要一些时间,但这不影响我继续前进。一步步向前走,再回头会发现自己已经学会了很多,多回头看看。这就是重复的力量。
转载于:https://www.cnblogs.com/zsswpb/p/5771625.html
最后
以上就是爱笑宝贝最近收集整理的关于原生JavaScript和jQuery的较量简介:比较: 总结:的全部内容,更多相关原生JavaScript和jQuery内容请搜索靠谱客的其他文章。








发表评论 取消回复